React JSX And Hooks
Introduction
In the previous article, we learned about components and their usage in a React application. In this article, we are going to review what JSX is and what are its usages, along with the concept of props and Hooks.
What is JSX?
JSX is a JavaScript XML used in React applications. JSX is not compulsory to use in React applications but it makes your code more readable, reliable, and easy to modify. JSX is an extension to JavaScript.
JSX uses HTML syntax to create elements and components. It is just like a templating syntax. It has the tag name, attributes, and children. JSX compiles the code into pure JavaScript which can be understood by the browser.
Example of JSX Code
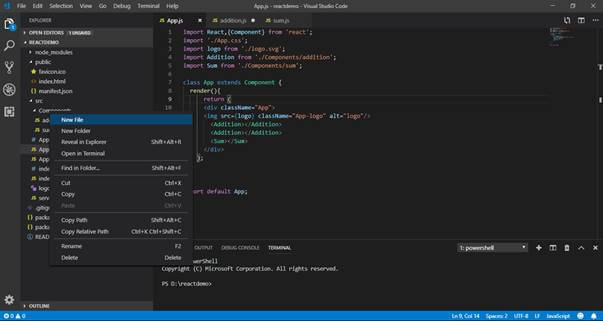
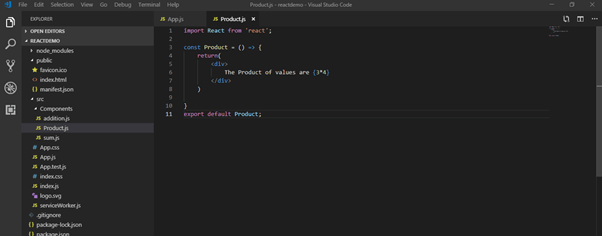
Create a new file in a React demo app, named Product.js. Add code for displaying the product values as text.


After exporting Product.js, import into App.js and define the <Product> tag in App.js.

The result will be displayed as below.

Now, the result in console will be displayed as below.

The above code is as per JSX syntax. Now, we will review how the code looks and rendered by the browser when we don’t use JSX.
Another way to create the React application, i.e., without JSX
The Non-JSX version of the code which will be used in React.createElement() method is provided by React library. When the code is written using JSX, it is compiled in React.createElement() method.
React.createElement() method takes 3 arguments.
- type - It includes the type of elements we need to create.
- props - It includes the key-value pair value for properties and attributes defined for the element provided in type.
- children - It includes the child element to be created between then DOM element provided.
Example of React app without JSX code
Update the code as below by using React.createElement() method.

In the current situation, the values are not evaluated as they are by using JSX. Now, we are adding the key-value pair for defining id using createElement() method.

Let us look at the output in the browser console.

As per the output, we reviewed that the id is defined to div class.
Now, let’s make the text bold in Non-JSX code.

The output will be shown as below.

Now, to create a proper output, we need to add a nested React.createElement() method.

Now, the output will be displayed in the browser as below.

To display the calculated value using Non-JSX code, we need to remove the curly braces. Then, the calculated values will be displayed in the browser.


Hooks
Hooks are newly added in React 16.8 as a feature which doesn’t need to add classes to maintain a state which was possible in Stateful class component but was not possible in Stateless Functional component.
Hooks allow using State and other React features without creating a class.
Before going ahead, it is important to know that the Hooks feature doesn't break any previous feature, any component can be modified without breaking any other component. It is backward compatible so no other changes are required to use Hooks. We will go in details of hooks in a further article.
props
"props" is the short form for properties used in React application. "props" contains a single value or objects in key-value pair having a set of values, that is used, similar to HTML tag attributes, when passing to React Component while creating.
Example
When passing the attribute from a Component tag in App.js.






Currently, values are displayed the same because "props" is immutable and its value cannot be changed in the component. To achieve this functionality, we have a new feature named State which we will discuss in the next article.
Notes
- JSX uses camel case while using method, tag name, or attributes; just like - createElement() or using attribute for className in createElement() method.
- While creating a new class component, if we are returning more than 1 element, it should be bound under the main div as it can return only 1 element.
- props are immutable and their value cannot be changed. If we assign props a new value in component, it will not change though it will return a runtime error.
Summary
In this article, we have reviewed what JSX is and how it is used in React and some basic concepts of Hooks and props. In the next article, we will learn about State and setState provided in React and also how props are different from State.
Next in this series >> State management in React.js
Author
Priyanka Jain
0
9.6k
902.8k
