Forms In React
Introduction
In the previous article, we have learned how styles and CSS are applied in React.js and also how we can customize styled components. In this article, we will learn about the basics of the Form element and use of controlled components in React. This will also include the life cycle of components.
Basics of Form
Form in React works the same way as it works in HTML. They provide us a basic medium to the user to interact with the app. Developers depend on forms for everything. It provides security for logged in users, it also provides filtering, searching, listing, etc. The Form tag on "Submit" redirects to another page so it is better to use JavaScript functions. To achieve this functionality, we have a technique named Controlled Components.
React provides 2 ways to get values from Form elements - Controlled Components and Uncontrolled Components.
Uncontrolled Components
The Uncontrolled components are those components that store and maintain their own state internally. When using Uncontrolled components, `ref` keyword is used to find current value when required.
This pattern is not supported by React but can be used in developing when only the final state is required without worrying about intermediate state of variables. Otherwise, the controlled components technique should be used.
This component is just like traditional HTML forms because the input form data is stored inside DOM and not within the component. Elements like <input> and <textarea> maintain their state by themselves. We can get input values from DOM using `ref`.
For example -
- import React,{Component} from 'react';
- import styled from 'styled-components';
- class UserForm extends Component{
- constructor(props){
- super(props);
- this.handleSubmit = this.handleSubmit.bind(this);
- }
- handleSubmit(e){
- alert('Inputted value is :'+ this.input.value);
- }
- render(){
- return(
- <form onSubmit={this.handleSubmit}>
- <label>Enter Name</label>
- <textarea type="text" ref={(input) => this.input = input}></textarea>
- <button type="submit">Submit</button>
- </form>
- )
- }
- }
- export default UserForm;
The output will display as below.


Here, the <input> component stores its state. The ref attribute is used to create a reference to the DOM and made it accessible from where you can pull the values when needed.
The React prefers to use Controlled components despite Uncontrolled Components for implementing forms. Refs provide to do things in JQuery way while on the other way Controlled component provides a straightforward approach which handles form data by React component. So, if you want to integrate Non-React project with React project or any quick form development, then `ref` can be used.
Controlled Components
The Controlled component in React is used to control the values of input form elements. The React component that renders a form also controls all things that happen in the form based on user input.
A Controlled Components has two aspects,
-
Controlled components have functions to handle the data going into them on every OnChange event, rather than grabbing data at once. For example, whenever user clicks submit button. This passed data is then saved to the state
-
Data displayed by a controlled component is received through props passed down from its parent/container component.
React follows unidirectional flow which means there is a one-way loop, from child component input to parent component state and back down to child component via props. So, in Controlled component, we have 2 types of container one is a container component which is also known as smart component and other is a dumb component.
Container component is the one which process data, has business logic or make data calls so they are also known as Smart components while on the other hand Dumb component just receive data from the parent container. Sometimes it is possible that Dubm container triggers logic just like updating state but it is only possible by means of function which is passed from the parent component.
In React there are various dumb component which are just use to take user input like,
- <input/>
- <textarea/>
- <select/>
- <checkbox/>
- <button/>
In the below example we will check out making container components for <input/> component which will go similar for other components.
For example,
Let's take a parent component which calls an Input component that also acts as a dumb component.
Input.js
- import React from 'react';
- const Input = (props) => {
- return (
- <div class="form-group">
- <label htmlFor={props.name} className="form-label">{props.title}</label>
- <input name={props.name}
- className="form-input" id={props.name}
- value={props.value}
- placeholder ={props.placeholder}
- onChange={props.handleChange}/>
- </div>
- )
- }
- export default Input;
UserForm Component
- import React,{Component} from 'react';
- import Input from './Input';
- class UserForm extends Component{
- constructor(props){
- super(props);
- this.state={
- UserName:"",
- handleChange : this.handleChange.bind(this)
- }
- this.handleSubmit = this.handleSubmit.bind(this);
- }
- handleSubmit(e){
- alert('Inputted value is :'+ this.state.UserName);
- e.preventDefault();
- }
- handleChange(e){
- this.setState({
- UserName:e.target.value
- })
- e.preventDefault();
- }
- render(){
- return(
- <form onSubmit={this.handleSubmit}>
- <Input name={"inputText"} title={"FullName"} value={this.state.UserName}
- placeholder={"Enter Name"}
- handleChange={this.state.handleChange}></Input>
- <button type="submit">Submit</button>
- </form>
- )
- }
- }
- export default UserForm;
The output for the above code will be displayed as below,



For <select/> and <checkbox/>, we can store multiple values by allowing its multiple selection to be true and value property will contain array of value.
Let’s look at an example of <select/>,
Create Select.js component has the code as below,
- import React from 'react';
- const Select = (props) => {
- return (
- <div className="form-group">
- <label htmlFor={props.name}
- className="form-label">{props.title}</label>
- <select onChange={props.handleChange}
- name={props.name}
- value={props.value}>
- <option value="" >{props.placeholder}</option>
- {
- props.options.map(option=>{
- return(
- <option key={option}
- value={option}
- label={option}>
- </option>
- );
- })
- }
- </select>
- </div>
- )
- }
- export default Select;
Now update UserForm.js for below,
- import React,{Component} from 'react';
- import Input from './Input';
- import Select from './Select';
- class UserForm extends Component{
- constructor(props){
- super(props);
- this.state={
- UserName:"",
- Gender:"",
- genderOptions: ['Male', 'Female', 'Others']
- }
- this.handleInput = this.handleInput.bind(this);
- this.handleSubmit = this.handleSubmit.bind(this);
- }
- handleSubmit(e){
- alert('Inputted value is :'+ this.state.UserName + "," + this.state.Gender);
- e.preventDefault();
- }
- handleInput(e) {
- let value = e.target.value;
- let name = e.target.name;
- this.setState( prevState => {
- return {
- [name] : value
- }
- }, () => console.log(name + "," + value))
- }
- render(){
- return(
- <form onSubmit={this.handleSubmit}>
- <Input name={"UserName"} title={"FullName"}
- value={this.state.UserName}
- placeholder={"Enter Name"}
- handleTextInput={this.handleInput}>
- </Input>
- <Select name={"Gender"}
- title="Gender"
- value= {this.state.Gender}
- options={this.state.genderOptions}
- placeholder={"Select Gender"} handleChange={this.handleInput}>
- </Select>
- <button type="submit">Submit</button>
- </form>
- )
- }
- }
- export default UserForm;
The above code will display output as below,



Now will see that for multiple select options we need to create a new event handler that stores values in an array.
Update UserForm.js Component,
- import React,{Component} from 'react';
- import Input from './Input';
- import Select from './Select';
- class UserForm extends Component{
- constructor(props){
- super(props);
- this.state={
- UserName:"",
- Gender:"",
- Skills:[""],
- genderOptions: ['Male', 'Female', 'Others'],
- skillOptions: ['Programming', 'Development', 'Design', 'Testing']
- }
- this.handleInput = this.handleInput.bind(this);
- this.handleChange = this.handleChange.bind(this);
- this.handleSubmit = this.handleSubmit.bind(this);
- }
- handleSubmit(e){
- alert('Inputted value is :\n Name: '+ this.state.UserName + "\n Gender: " + this.state.Gender + "\n Skills: " + this.state.Skills);
- e.preventDefault();
- }
- handleInput(e) {
- let value = e.target.value;
- let name = e.target.name;
- this.setState( prevState => {
- return {
- [name] : value
- }
- }, () => console.log(name + "," + value))
- }
- handleChange(e) {
- var options = e.target.options;
- var value = [];
- var name = e.target.name;
- for (var i = 0, l = options.length; i < l; i++) {
- if (options[i].selected) {
- value.push(options[i].value);
- }
- }
- this.setState( prevState => {
- return {
- [name] : value
- }}, () => console.log(name + "," + value))
- }
- render(){
- return(
- <form onSubmit={this.handleSubmit}>
- <div class="form-group">
- <Input name={"UserName"}
- title={"FullName"}
- value={this.state.UserName}
- placeholder={"Enter Name"}
- handleTextInput=this.handleInput}>
- </Input>
- </div>
- <div class="form-group">
- <Select multiple={false}
- name={"Gender"}
- title="Gender"
- value={this.state.Gender}
- options={this.state.genderOptions}
- placeholder={"Select Gender"}
- handleChange={this.handleInput} >
- </Select>
- </div>
- <div class="form-group">
- <Select multiple={true}
- name={"Skills"}
- title="Skills"
- value={this.state.Skills}
- options={this.state.skillOptions}
- placeholder={"Select Skills"}
- handleChange={this.handleChange} >
- </Select>
- </div>
- <button type="submit">Submit</button>
- </form>
- )
- }
- }
- export default UserForm;
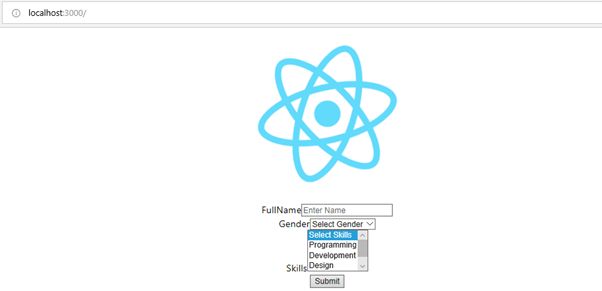
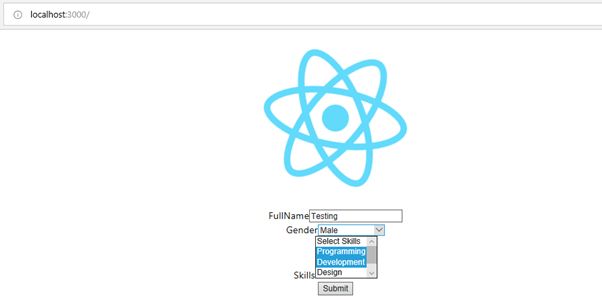
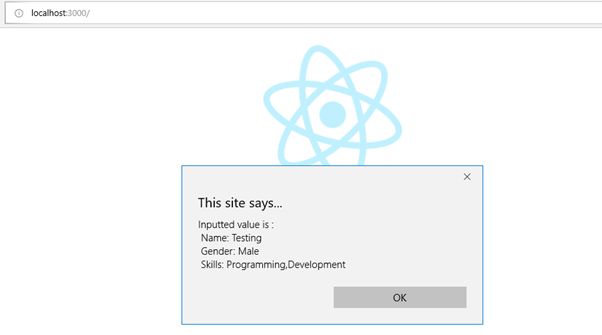
The output will display as below,



In the same way, other elements can be used to take user input.
Now, we will see the difference between Controlled input and Uncontrolled input.
Uncontrolled Input Vs Controlled Input
|
Uncontrolled Input
|
Controlled Input
|
|
Uncontrolled input stores its own state internally
|
Controlled input stores current value in props and notifies when any changes occur which will be updated using setState.
|
|
Uncontrolled input directly has access to DOM element using ref keyword to update the current value
|
A parent component controls it by handling the callback and manage its own state and pass new values as props to the controlled components. This is also called Dumb Components.
|
|
Using Uncontrolled input we cannot validate input or format input or manage dynamic inputs
|
Using Controlled input, we can manage input validations, disabling the submit button, etc.
|
|
Uncontrolled input is often used for small applications and applications that do not require a lot of dynamic data.
|
Controlled input can be used for complex applications.
|
Summary
In this article, we learned about Forms in React.js and also learned about Controlled and Uncontrolled components. In the next part, we will see about Component of Life Cycle in React and how it works in React
Next in this series >> Components Lifecycle in React
Author
Priyanka Jain
0
9.6k
918.7k
