Folder Structure In React
Introduction
In the previous article, we went through some basics of React.js. We saw how we can install React js and set up the environment. In this article, we will discuss the folder structure created during React app creation along with a simple demo.
Creating React applications
In order to create a React application, we will be using the create-react-app node_module provided by React. This helps us by creating a consistent folder structure automatically so, that we don’t need to care about proper and valid folder structure. For this demo, I will be using Visual Studio Code.
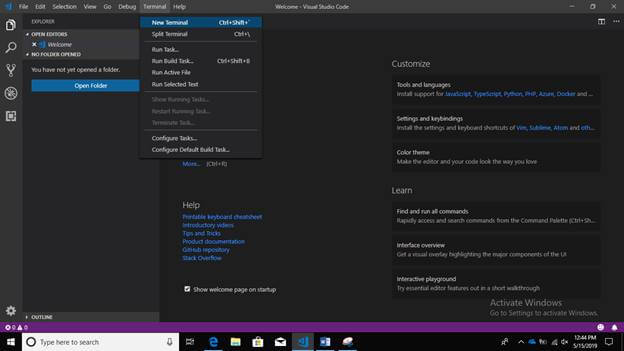
Open Visual Studio Code > go to Terminal > open new terminal.

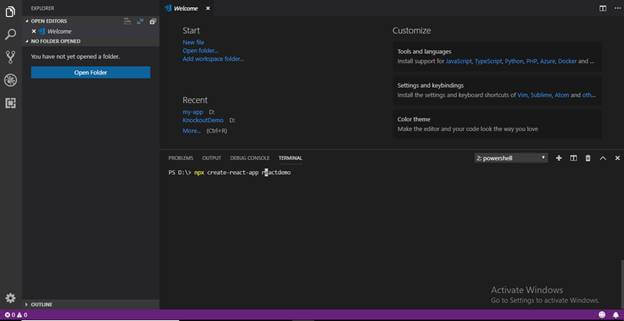
Write the following command in Terminal and press Enter.
npx create-react-app ReactDemo

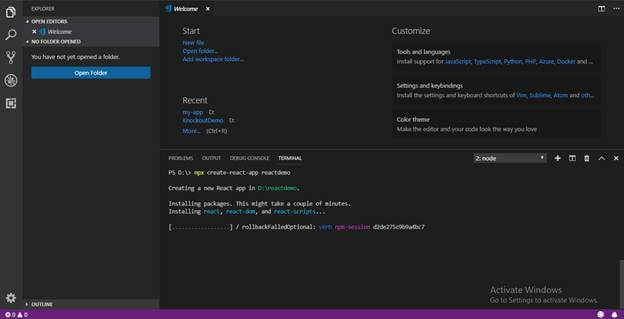
After executing the command, it will take some time to create a React application and its related dependencies.


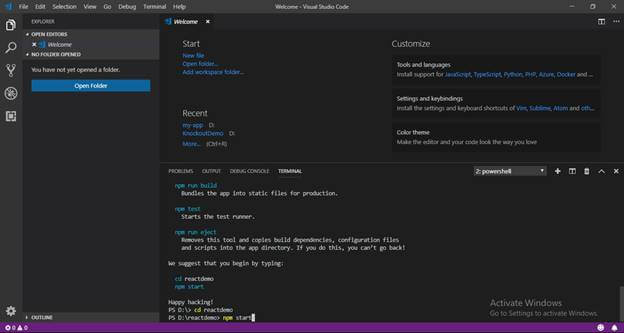
After successfully creating a React application, you can use the "cd reactdemo" command to navigate to the React application. To start running the React application, use the following command.
npm start

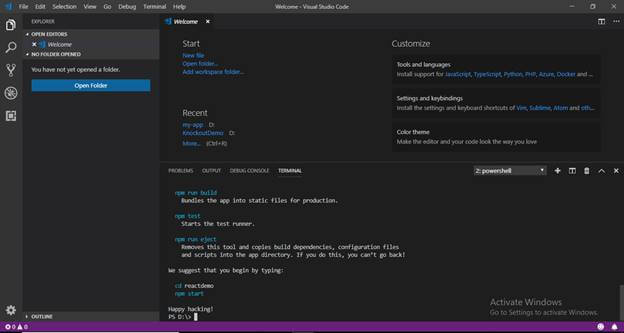
After creating a React application, we will notice that in Terminal, it provides quick tips or commands that will help in executing the React application. For example -
- npm start - This command will start the development server.
- npm run build - Bundles the app into static files for production.
- npm test - starts the test runner.
- npm run object - Removes this tool and copies build dependencies, configuration files, and scripts into the app directory. If you do this, you can’t go back!

After "npm start" command, it will open the application in a browser on port number 3000.

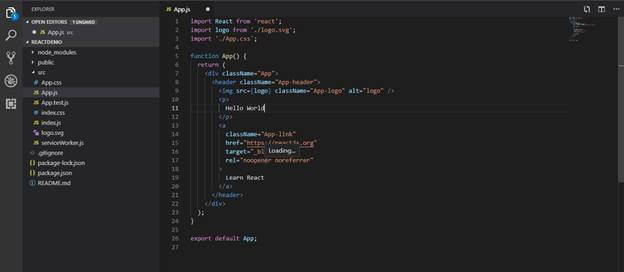
Now, open App.js and change the code as "Hello world" and refresh the browser. It will display "Hello world" on the screen.


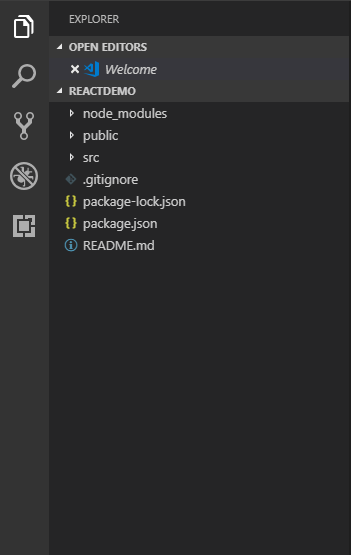
Folder Structure
The React application automatically creates required folders, as shown below.

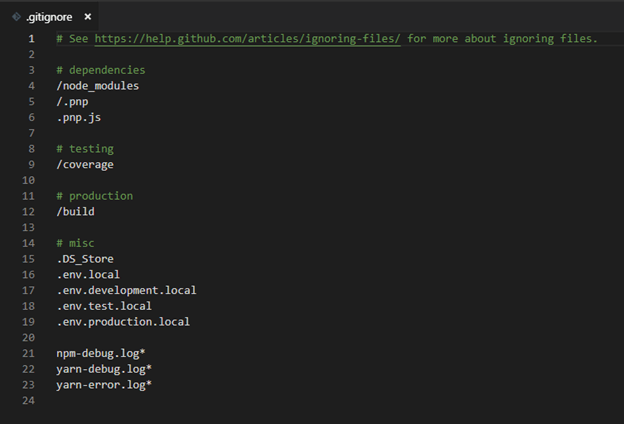
.gitignore - This file is the standard file which is used by source control tool git to identify which files and folders are need to be ignored while committing the code. Until and unless this file exists, the create-react-app command will not create a git repo in this folder.

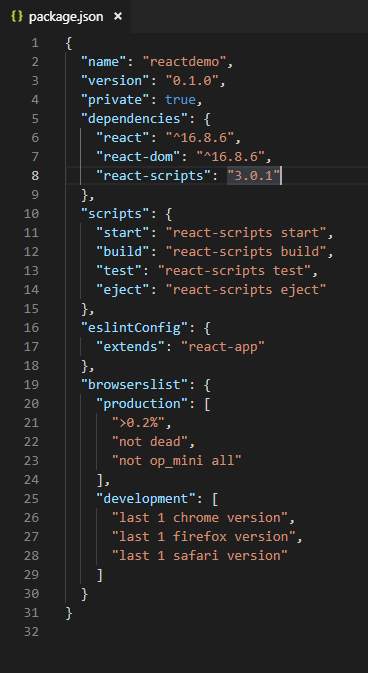
package.json – This file contains dependencies and scripts required for the project.

This file contains all settings for React applications including:
- name - points to name of your app.
- version - refers to the current version that the application is using.
- “private”: true - is a foolproof setting which avoids accidentally publishing of your react app as a public package in npm ecosystem.
- Dependencies will contain all required node modules and versions required for the application. By default, 2 dependencies are added which include React and React-Dom that allow using JavaScript. In our demo, we are using React version 16.8.
- Scripts specify aliases that can be used to access some React command in a more efficient manner.
- package-lock.json contain exact dependency tree to be installed in /node_modules. It helps while a team is working on private apps to ensure that they are working on the same version of dependencies and sub-dependencies. It also maintains a history of changes done in package.json so, that at any point of time, when required previous changes can be looked back in the package-lock.json file.
- node_modules - This folder contains all dependencies and sub-dependencies specified in package.json used by React app. It contains more than 800 subfolders, this folder is automatically added in the .gitignore file.
- public - This folder contains files which don’t require additional processing by webpack. The index.html file is considered as an entry point for the web application. Here, the favicon is a header icon and manifest.xml file contains configuration when your application is used for Android app.
- src - This folder is the heart of React application as it contains JavaScript which needs to be processed by webpack. In this folder, there is a main component App.js, its related styles (App.css), test suite (App.test.js). index.js, and its style (index.css); which provide an entry point into the App. Lastly, it contains registerServiceWorker.js which takes care of caching and updating files for the end user. It helps in offline capability and faster page loading after the first visit.
After all this, we add /Component folder in src to add our custom component and its related files and /Views folder for adding React views and its related files.
Summary
In this article, we have learned to create a React application using create-react-app and its folder structure was created. In the next article, we are going to cover the basics of components and their types and usage in React applications. If you have any questions or feedback, please feel free to mention it in the comment section.
Next in this series >> Components in React.js
Author
Priyanka Jain
0
9.6k
916.4k
