Page Re-direction in JavaScript
Introduction
Page Re-direction in JavaScript

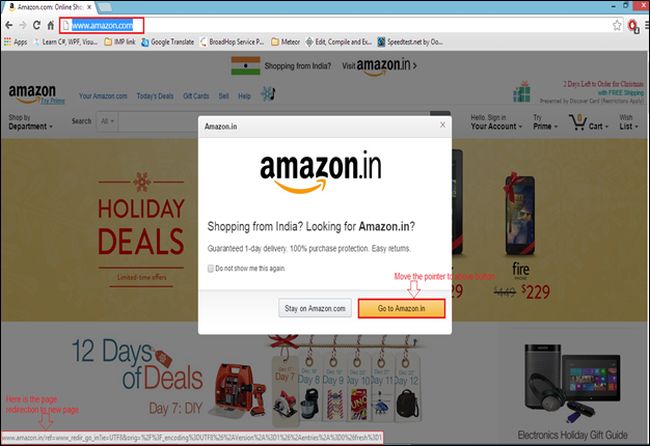
- One reason we just discussed in the previous example. The browser gets your location and asks for the change of the page and that button click event page is redirected.
- If you have created a new domain and you want to redirect all your visitors from the old to the new domain.
The following are the various page redirection methods, to redirect from one page to another in JavaScript.
These methods are used for redirecting to another page; just add this code to the head section:
- Using window.location.
Example
- <script type="text/javascript">
- <!--
- window.location="http://www.c-sharpcorner.com";
- //-->
- </script>
- Using window.location.href.
Example
- <script type="text/javascript">
- <!--
- window.location.href="http://www.c-sharpcorner.com";
- //-->
- </script>
- Using window.location.assign.
Example
- <script type="text/javascript">
- <!--
- window.location.assign="http://www.c-sharpcorner.com";
- //-->
- </script>
- Using window.location.replace.
Example
- <script type="text/javascript">
- <!--
- window.location.replace="http://www.c-sharpcorner.com";
- //-->
- </script>
- Using window.open.
Example
- <html>
- <head>
- <script type="text/javascript">
- <!--
- function WinOpen() {
- window.open( "http://www.c-sharpcorner.com/", "OpenWindow", "status = 1, height = 450, width = 450, resizable = 0" )
- }
- //-->
- </script>
- </head>
- <body>
- <input type="button" onClick="WinOpen()" value="WinOpen">
- </body>
- </html>
In the preceding code you see the various properties are used, like height, width, status, resizable, fullscreen, left, right, and so on. The status, resizable and fullscreen is the ON/OFF properties that you can set to 0 for OFF and 1 for ON.
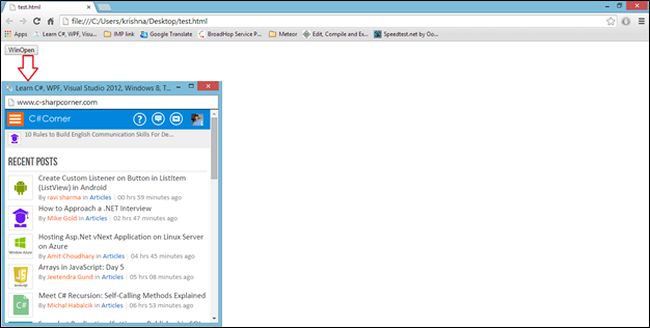
Output
When you click on the button it will open a new window like the following:
 For this, there is one method setTimeout() to set a time interval for redirecting. Just pass the redirected page and the time interval.
Example
For this, there is one method setTimeout() to set a time interval for redirecting. Just pass the redirected page and the time interval.
Example

Redirect to another page after some time interval
- <html>
- <head>
- <script type="text/javascript">
- function Redirect()
- {
- window.location="http://www.c-sharpcorner.com";
- }
- document.write("You will be Redirected in 5s.");
- //set time interval and page to redirect
- setTimeout('Redirect()', 5000);
- </script>
- </head>
- <body>
- </body>
- </html>
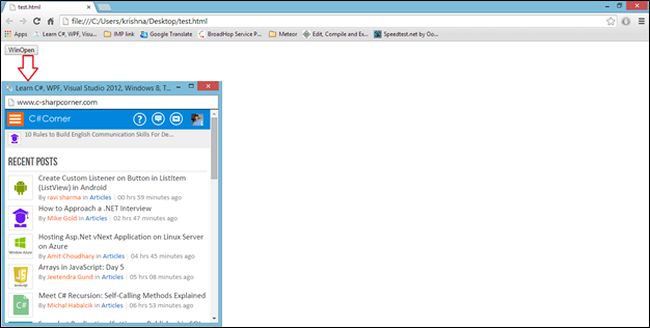
Output
When you run the code it will show the output like the following. After 5 seconds it will redirect to the c-sharpcorner page.
Example
- <html>
- <head>
- <script type="text/javascript">
- function Redirect()
- {
- window.location="http://www.c-sharpcorner.com";
- }
- </script>
- </head>
- <body>
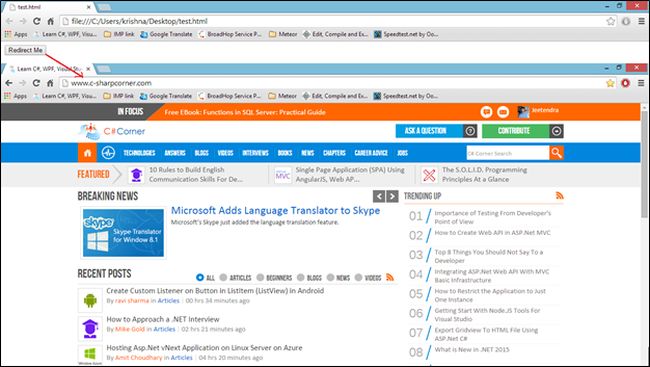
- <button onclick="Redirect()">Redirect Me</button>
- </body>
- </html>

Summary
Author
Jeetendra Gund
50
30.9k
3.1m
