Form Validation in JavaScript
Introduction
In this chapter, we will learn about the concept of form validation in JavaScript with examples.
Form Validation
This is the process of verifying whether a form is correctly filled in before it is processed. When a user enters data into a form field, it is possible that the user can make a mistake or enter incorrect data in the given fields. You can check for these mistakes or incorrect data input by validating those fields.
Example
If you are using a form with the fields email ID, user id, and password and we want to require the user id to start with a number and the password size limit to be a minimum of 6 characters and a maximum of 20 characters. The Email id should be in the correct format.
If we have these types of requirements, then we should use validation methods.
We have two types of Validation methods in JavaScript:
- Server-side validation- Uses Common Gateway Interface (CGI) Scripts, Java Server Pages (JSP), and Active Server Pages (ASP) to validate a form.
- Client-side validation- Uses JavaScript or VBScript to validate a form.
Server-side validation is more secure, but it is more complex to code and requires a server connection to validate the form.
Whereas the client-side validation is easier and quicker because it does not require a server connection to validate the form, so the users get instant feedback about mistakes made or when incorrect data is entered before submitting the form. The advantages of the client-side validation are as below:
- Validates form elements before the form data is submitted to the server.
- It does not require a connection with a server.
- Reduces the load on the server.
- Saves time.
You can use the onsubmit attributes of HTML forms to validate a form. The onsubmit attribute is an event attribute that triggers when the submit button of the form is clicked and calls a JavaScript function.
This function checks whether the form fields are valid or not and uses a return statement that returns true if the fields are valid. If the function returns true then the form is submitted otherwise the form is not submitted and an error message appears.
The syntax for the onsubmit attribute is given below:
 Follow the preceding syntax for the onsubmit attribute.
Now let's do an exercise.
The onsubmit attributes invoke a function, created by JavaScript, to determine whether the form fields are valid.
Let's do an example of validating the required fields.
In JavaScript, we can restrict a user from filling up the form fields. If the user does not fill up the fields then JavaScript generates an error message before submitting the form.
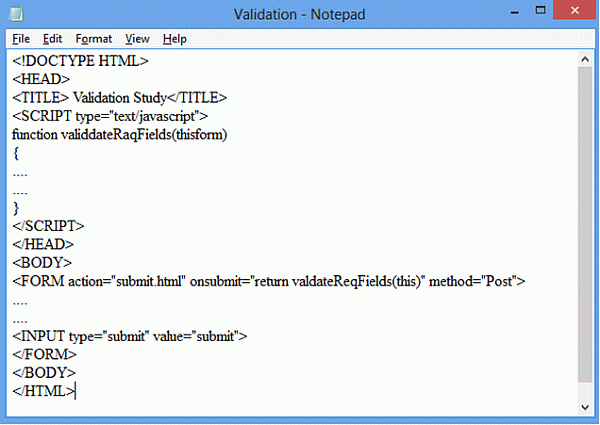
Let's write the code:
Follow the preceding syntax for the onsubmit attribute.
Now let's do an exercise.
The onsubmit attributes invoke a function, created by JavaScript, to determine whether the form fields are valid.
Let's do an example of validating the required fields.
In JavaScript, we can restrict a user from filling up the form fields. If the user does not fill up the fields then JavaScript generates an error message before submitting the form.
Let's write the code:
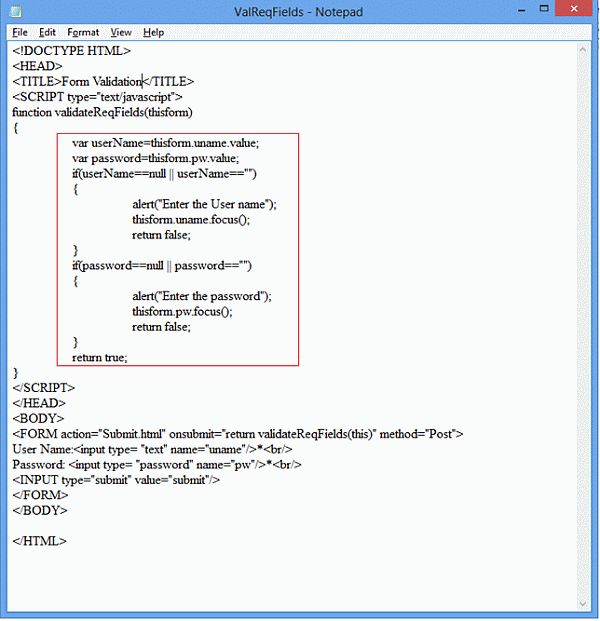
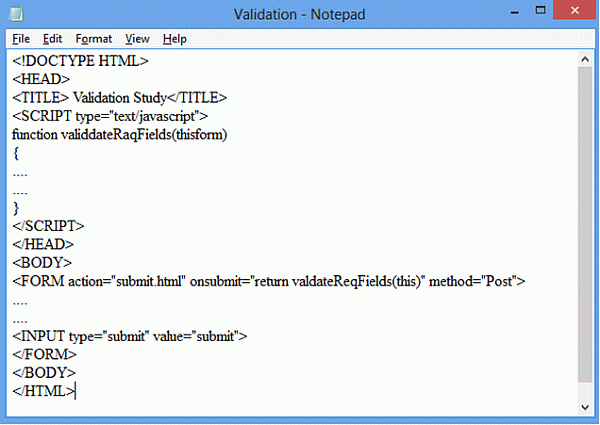
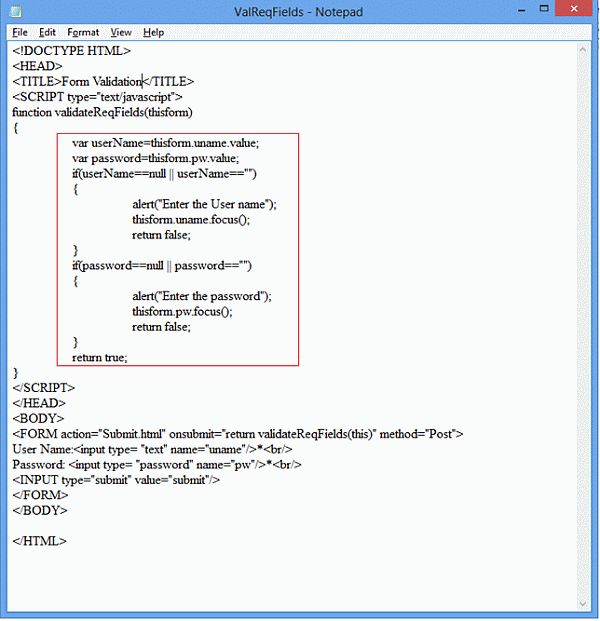
 The code above represents a page that has the User name, password, and submits button fields. Here we have two required fields, User Name, and Password. When the user submits the form by clicking the submit button, the onsubmit event is triggered and that calls the validateReqFields() function of JavaScript. The validateReqFields() function checks the value of the fields. The function declares two variables, User name, and password, then retrieves the values entered by the user in the form in these variables as shown:
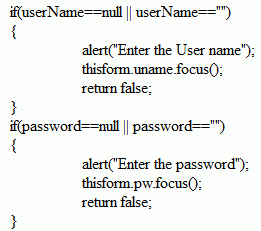
After retrieving the values, the function checks the values of the variables. If the values are null, then it generates the appropriate error message. The function checks the values of the variables, see the following code:
The code above represents a page that has the User name, password, and submits button fields. Here we have two required fields, User Name, and Password. When the user submits the form by clicking the submit button, the onsubmit event is triggered and that calls the validateReqFields() function of JavaScript. The validateReqFields() function checks the value of the fields. The function declares two variables, User name, and password, then retrieves the values entered by the user in the form in these variables as shown:
After retrieving the values, the function checks the values of the variables. If the values are null, then it generates the appropriate error message. The function checks the values of the variables, see the following code:
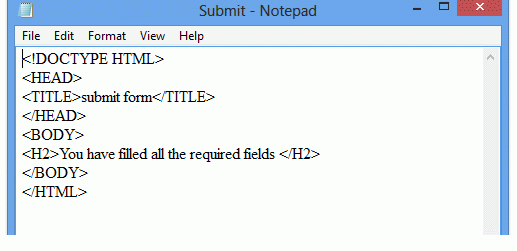
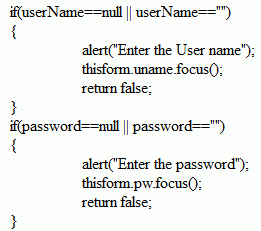
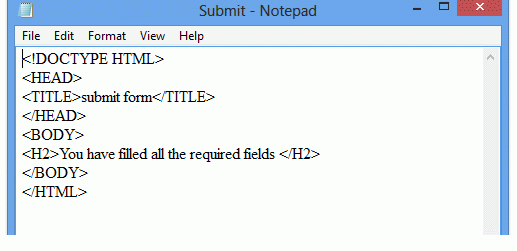
 In this code if the value of the user name is null then the code alerts the user with the message "Enter the user name" and the focus() function moves the cursor to the uname text box and returns false. The same process happens with the password. If the form fields have values then the ValidateReqFields() function returns true and the form action event is triggered that calls the Submit.html file. Let's create a page named Submit.html:
In this code if the value of the user name is null then the code alerts the user with the message "Enter the user name" and the focus() function moves the cursor to the uname text box and returns false. The same process happens with the password. If the form fields have values then the ValidateReqFields() function returns true and the form action event is triggered that calls the Submit.html file. Let's create a page named Submit.html:
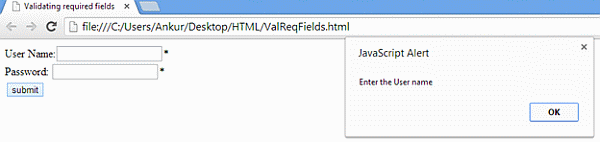
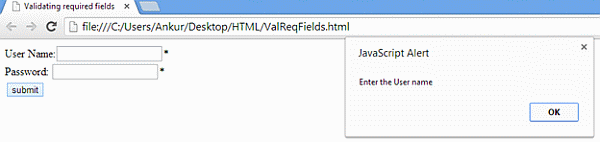
 Now If we open the first form and click Submit then the output will be:
Now If we open the first form and click Submit then the output will be:
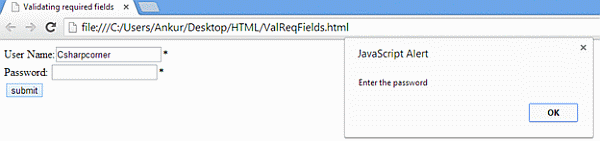
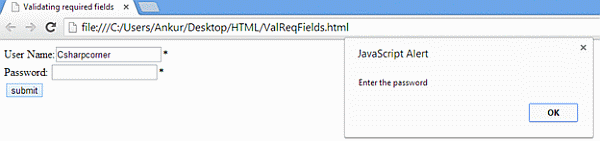
 This comes when we leave both fields blank. Now if we enter something in User Name then:
This comes when we leave both fields blank. Now if we enter something in User Name then:
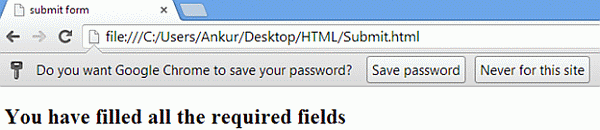
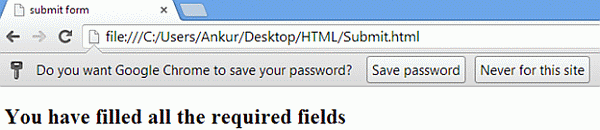
 And when the user enters both the fields:
And when the user enters both the fields:



- var username=thisform.uname.valur;
- var password=thisform.pw.value;





Summary
In this chapter, we learned about the concept of form validation in JavaScript with example program.
Author
Ankur Mishra
0
9.6k
1.4m
