Errors and Exception Handling in JavaScript
Introduction
In the previous chapter, we learned about Document Object Model methods with example programs.
Errors and Exception Handling
- Runtime Errors
- Syntax Errors
- Logical Errors
We now learn this one by one.
It is nothing but the exception that occurs during the execution of a program like in other programming languages. The following example shows when you execute that there is no output shown:
Example
Runtime Errors
- <!DOCTYPE html>
- <html>
- <title>Article By Jeetendra</title>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- document.write("Runtime Errors");
- </script>
- </body>
- </html>
Example
- <!DOCTYPE html>
- <html>
- <title>Article By Jeetendra</title>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- Print();
- document.write("Runtime Errors");
- </script>
- </body>
- </html>
Syntax Errors
Example
- <script type="text/javascript">
- document.write("Syntax Errors</br>");
- function SynError()
- {
- document.write("Example of Syntax Error");
- }
- SynError();
- </script>
- Syntax Errors
- Example of Syntax Error
Do some changes in the code like the following:
- <!DOCTYPE html>
- <html>
- <title>Article By Jeetendra</title>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- document.write("Syntax Errors</br>");
- function SynError()
- {
- document.write("Example of Syntax Error");
- SynError();
- </script>
- </body>
- </html>
Logical Errors
Exception Handling in JavaScript
The following shows the syntax for a try catch finally:
- <script type="text/javascript">
- document.write("Exception Handling in JavaScript</br>");
- function ExceptHand()
- {
- try
- {
- document.write("This is try block");
- }
- catch(error)
- {
- document.write("This is catch block");
- }
- finally
- {
- document.write("It always execute");
- }
- }
- ExceptHand();
- </script>
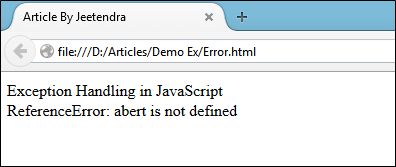
Example
- <!DOCTYPE html>
- <html>
- <title>Article By Jeetendra</title>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- document.write("Exception Handling in JavaScript</br>");
- function ExceptHand()
- {
- try
- {
- alert("This is try block");
- alert("Not present");
- }
- catch(error)
- {
- document.write(error);
- }
- }
- ExceptHand();
- </script>
- </body>
- </html>


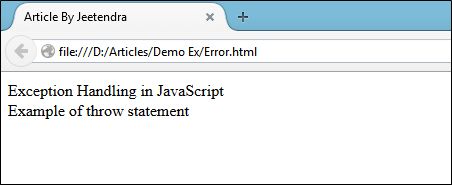
Example for throw statement:
- <!DOCTYPE html>
- <html>
- <title>Article By Jeetendra</title>
- <head>
- </head>
- <body>
- <script type="text/javascript">
- document.write("Exception Handling in JavaScript</br>");
- function ExceptHand()
- {
- try
- {
- if(true)
- { throw("Example of throw statement");}
- }
- catch(error)
- {
- document.write(error);
- }
- }
- ExceptHand();
- }
- </script>
- </body>
- </html>

Summary
Author
Jeetendra Gund
48
30.7k
3.1m
