Document Object Model in JavaScript - Part Two
Introduction
In this article, we learn about the DOM methods and properties in JavaScript.
DOM (Document Object Model) Methods
All HTML elements are objects. We know that each object has properties and methods. The Document object HTML contains methods that allow you to select the desired HTML element.
-
getElementByID() – find element by id
-
getElementsByName() – find element by name
-
getElement ByTagName() – find element by tag name
-
getElementsByClassName() – find element by class name
getElementById()
This is used to find and retrieve an HTML using a specific ID. The specific element ID must be unique. In the example below, the getElementById() method is used to select the element with id="demo" and change its content.
- var elm = document.getElementById("demo");
- elm.innerHTML = "Welcome to C-Sharp Corners!";
Example
- <!DOCTYPE html>
- <html>
- <head>
- <title>Document object Model</title>
- <meta charset="utf-8">
- </head>
- <body>
- <h2>Document Object getElemtnById </h2>
- <p id="demo"></p>
- <script type="text/javascript">
- var elm = document.getElementById("demo"); //using getElementById find element by id
- elm.innerHTML = "Welcome to C-Sharp Corners!";
- </script>
- </body>
- </html>
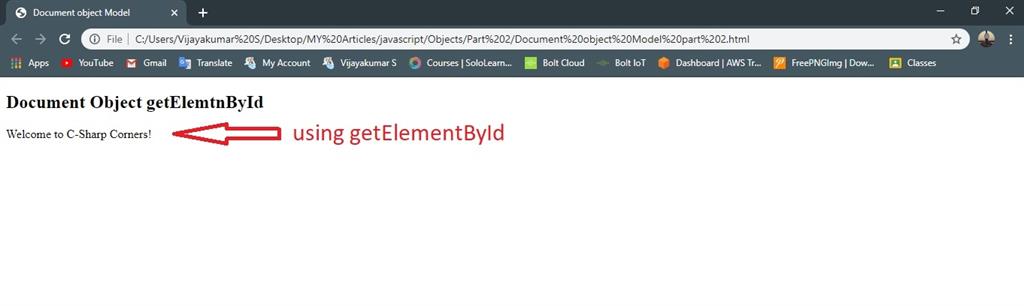
Output

getElementsByClassName()
This is used to find and retrieve a collection of all elements with the specific class name. An array index is used to access the elements with the specific tag. HTML collection is an array of objects. Length property is used to find the number of elements. It searches the entire document and returns only the elements that match the specified or given class name.
Syntax
- var ele=document.getELementsByClassName('name');
Example of getElementsByClassName() Method:
- <!DOCTYPE html>
- <html>
- <head>
- <title>DOM Methods</title>
- <meta charset="utf-8">
- </head>
- <body>
- <h2>DOM object classname</h2>
- <h2>JavaScript</h2>
- <p class="intro">
- JavaScript is used along with HTML and CSS. It is one of the core technologies of the World Wide Web. Most powerful websites and browsers support JavaScript, like Google, Amazon, Facebook, etc.</p>
- <p class="uses">
- Uses of JavaScriptJavaScript can be used in multiple applications.It can be used for Client-Side Validation, which is for creating web pages.It is used to create web applications and server applicationsIt can be used to show the error message on the popup menu on websites.You can use JavaScript to create interactive web elements.
- </p>
- <script type="text/javascript">
- var para = document.getElementsByClassName("intro");
- var len1 = para.length;
- alert("Intro Count :"+len1);
- for (var i=0; i <len1; i++)
- {
- para[i].style.background="skyblue";
- para[i].style.color="white";
- }
- var para1 = document.getElementsByClassName("uses");
- var len2 = para1.length;
- alert("Uses Count :"+len2);
- for (var i=0; i <len2; i++)
- {
- para1[i].style.background="blue";
- para1[i].style.color="white";
- }
- </script>
- </body>
- </html>
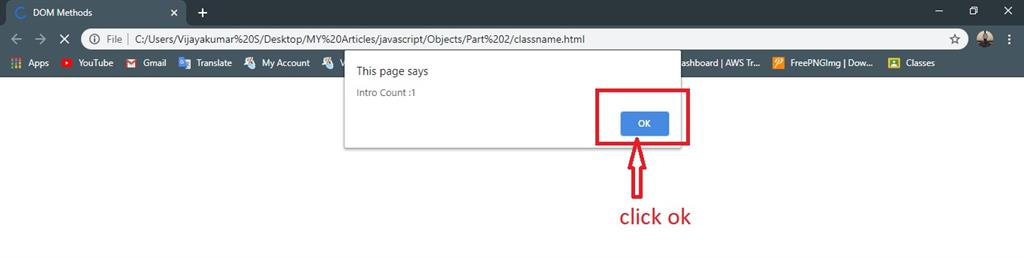
Output


getElementsByName()
This is used to find and retrieve all HTML elements using the specific name, access array. The element accessed is in an array. If you give the same element name, there is no problem accessing it, the first name is assigned a zero index and the second name the first index. Look at the example below, and you'll clearly understand.
Example of getElementsByName() Method.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Element By Name</title>
- </head>
- <body>
- <h2>DOM elemement by Name</h2>
- <script type="text/javascript">
- function checkbox() {
- var frt = document.getElementsByName("fruit")
- if (frt[1].checked)
- {
- alert("It is a Fruit");
- }
- else
- {
- alert("Not a fruit");
- }
- }
- </script>
- <h2>Select the Fruit</h2>
- <br>
- Milk<input type="radio" name="fruit"> <!-- same name to give the two element -->
- <br>
- Apple<input type="radio" name="fruit"> <!-- same name to give the two element -->
- <br><br>
- <button onclick="checkbox()">Check</button>
- </body>
- </html>
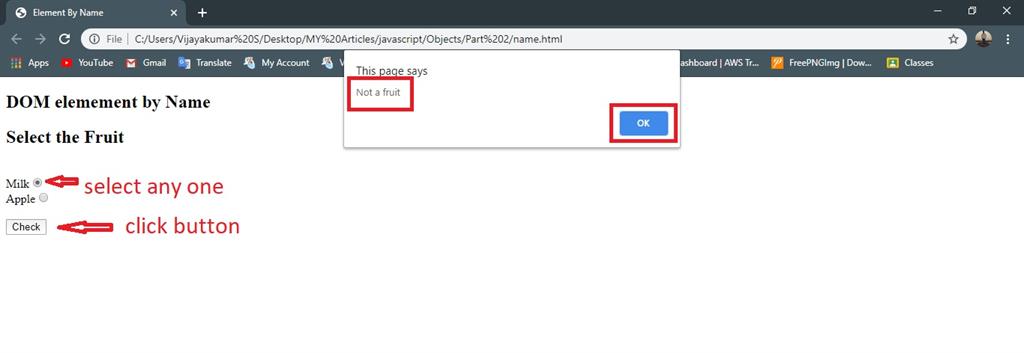
Output

getElement ByTagName()
This is used to find and retrieve a collection of elements using the specific tag. An array index is used to access the elements with the specific tag, and HTML collection is an array of objects. You can change the specific tag (color, size, font).
Example of getElement ByTagName() Method.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Element by Tag Name</title>
- </head>
- <body>
- <h2>JavaScript </h2>
- <h3>Select Element By Tag Name</h3>
- <div id="div1">
- <p id="intro">
- JavaScript is used along with HTML and CSS. It is one of the core technologies of the World Wide Web. Most powerful websites and browsers support JavaScript, like Google, Amazon, Facebook, etc.</p>
- <p id="uses">
- Uses of JavaScriptJavaScript can be used in multiple applications.It can be used for Client-Side Validation, which is for creating web pages.It is used to create web applications and server applicationsIt can be used to show the error message on the popup menu on websites.You can use JavaScript to create interactive web elements.</p>
- </div>
- <p> Most powerful websites and browsers support JavaScript, like Google, Amazon, Facebook, etc.</p></p>
- <script type="text/javascript">
- var tags = document.getElementsByTagName('p');
- tags[0].style.background="skyblue";
- tags[1].style.color="blue";
- tags[2].style.background="yellow";
- </script>
- </body>
- </html>
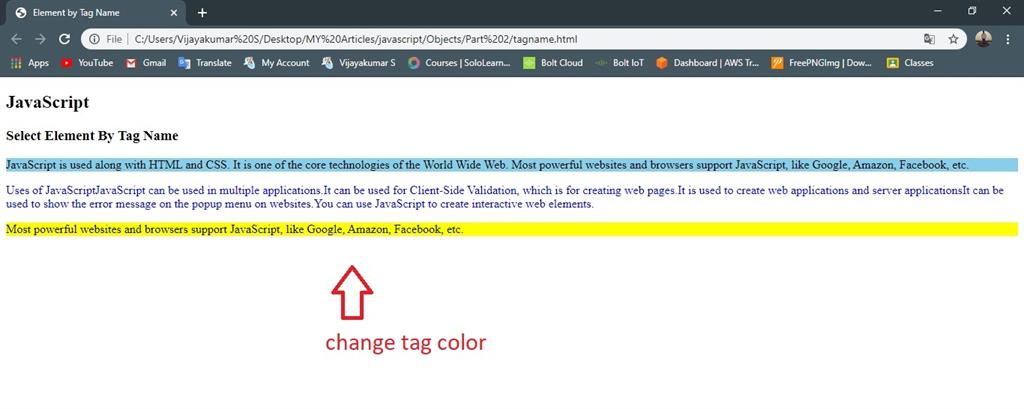
Output

DOM (Document Object Model) Properties
-
InnerHtml
-
Innertext
InnerHTML
The innerHTML is used to create dynamic and static web content. It is used mostly in the web pages to generate dynamic HTML such as a registration form, comment form, and links. This content is created using innerHTML Properties.
The following example includes the HTML element using innerHTML.
Example
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>DOM Property</title>
- </head>
- <body>
- <h2>DOM property innerHTML</h2>
- <p id="message"></p>
- <ul id="Items">
- <li>List 1</li>
- <li>List 2</li>
- <li>List 3</li>
- <li>List 4</li>
- <li>List 5</li>
- </ul>
- <script type="text/javascript">
- function show()
- {
- var msg = document.getElementById("message"); //message include the button using innerHTML
- msg.innerHTML = "Welcome to learn JavaScript In C# cornner";
- }
- function list() {
- var l1 =document.getElementById("Items");//list includes the button innerHTML
- l1.innerHTML = "<li>HTML</li><li>CSS</li><li>JavaScript</li><li>PHP</li><li>Angular</li>"
- }
- </script>
- <button type="button" onclick="show()">Message</button>
- <button type="button" onclick="list()">List</button>
- </body>
- </html>
Output


Inner Text
The innerHTML returns the normal text of the specific element without HTML interpretation. It is used to create dynamic web content, show validation messages, and password strength.
Example
- <!DOCTYPE html>
- <html>
- <head>
- <title>DOM property</title>
- </head>
- <body>
- <h2>DOM innerText property</h2>
- <p id="para1">JavaScript is used along with <b>HTML</b> and CSS.</p>
- <form name="form1">
- <br>Name:
- <input type="text">
- <br><br>Password:
- <input type="Password" value="" name="pass" onkeyup="msgs()">
- strength: <span id="str">poor</span> <!--below five character the password sterngth will be show poor -->
- <br>
- <input type="button" value="submit" onclick="show1()">
- </form>
- <script type="text/javascript">
- var = document.getElementById("para1")
- function msgs()
- {
- var char1;
- var len = document.form1.pass.value.length;
- if (len > 5)
- {
- char1="good";
- }
- else
- {
- char1="poor";
- }
- document.getElementById("str").innerText="char";
- }
- </script>
- </body>
- </html>
Output

Summary
In this chapter, we learned about Document Object Methods in JavaScript with example programs.
Author
Vijayakumar S
408
3.9k
2m
