Dialog Boxes in JavaScript
Introduction
JavaScript Dialog Boxes
Types of Dialog Box
- Alert Dialog Box
- Prompt Dialog Box
- Confirmation Dialog Box
Now you can learn about JavaScript dialog boxes one by one.
This dialog box is mostly used for validation. It displays a message in the dialog box. This dialog box will block the browser. You cannot do anything in the browser page without pressing the “OK” button of this dialog box, then it is closed. It is used for displaying error messages.
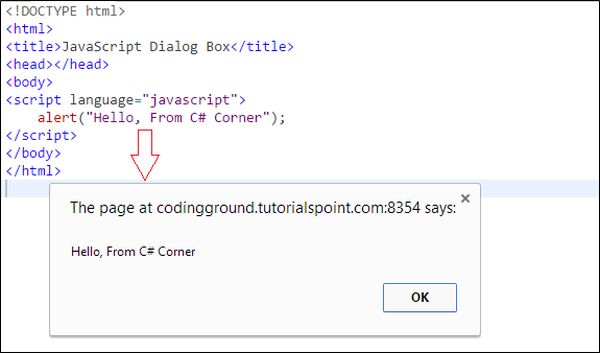
Example alert dialog box:
Alert Dialog Box
- <!DOCTYPE html>
- <html>
- <title>JavaScript Dialog Box</title>
- <head></head>
- <body>
- <script language="javascript">
- alert("Hello, From C# Corner");
- </script>
- </body>

Prompt Dialog Box
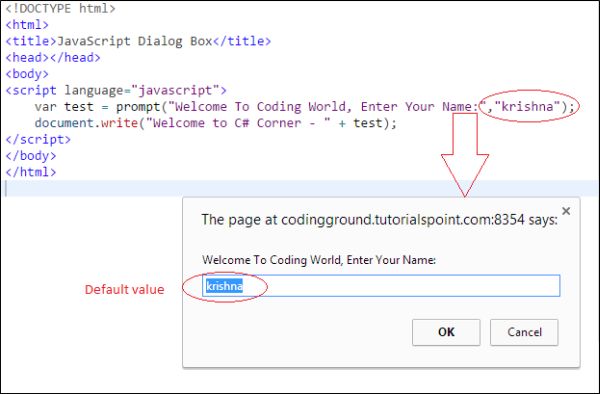
The following is an example of a prompt dialog box:
- <!DOCTYPE html>
- <html>
- <title>JavaScript Dialog Box</title>
- <head></head>
- <body>
- <script language="javascript">
- var test = prompt("Welcome To Coding World, Enter Your Name:",”krishna”);
- document.write("Welcome to C# Corner - " + test);
- </script>
- </body>
- </html>
- First, the output is the prompt dialog box then a value is entered (you can provide default value, here I can provide “krishna”).

- When you click on the “OK” button it will show in the browser:

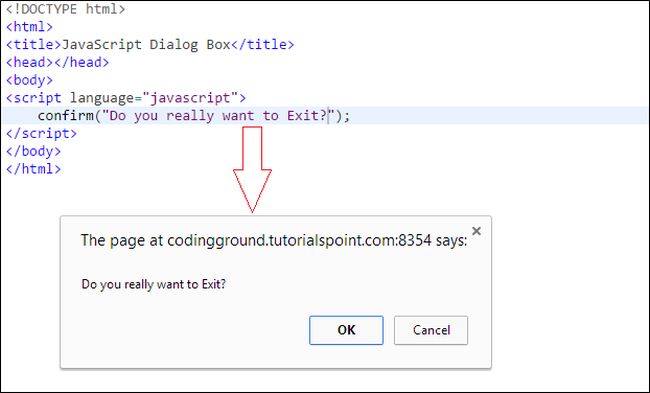
Confirmation Dialog Box
- <!DOCTYPE html>
- <html>
- <title>JavaScript Dialog Box</title>
- <head></head>
- <body>
- <script language="javascript">
- var t = confirm("Do you really want to Exit?");
- if(t == true)
- {
- document.write("Thanks for using");
- }
- else
- {
- document.write("Welcome To C# Corner");
- }
- </script>
- </body>
- </html>

- When the user clicks “OK” the output is as follows:

- When the user clicks “Cancel” the output is as follows:

Summary
Author
Jeetendra Gund
50
30.9k
3.1m
