Cookies in JavaScript
Introduction
In the previous chapter, we learned about events in JavaScript, and how to use these events in JavaScript example programs.
In this chapter, we will learn about Cookies in JavaScript and how Cookies works in JavaScript.
Cookies
Cookies are variables stored on the visitor's (client's) computer. When the client's browser requests a page the cookies are obtained too. JavaScript can be used to create and retrieve cookie values.
Cookies are often the most efficient method of remembering and tracking preferences, purchases, commissions, and other information required to improve visitor and website statistics.
Example
The server sends some data to the visitor's browser in the form of a cookie. If the browser accepts the cookie then it is stored as plain text in the visitor's hard drive. And when the visitor arrives at another page of your site then the browser sends the same cookie to the server for retrieval.
We can say a cookie is plain text data records of 5 variables
 Expire
Expire
- For Name- The first time a visitor arrives at your web page, he or she must fill in her/his name. The name is then stored in a cookie. The next time the visitor arrives at your page, he or she could get a welcome message like "Welcome John Doe!" The name is retrieved from the stored cookie.
- For Date- The first time a visitor arrives at your web page, the current date is stored in a cookie. The next time the visitor arrives at your page, he or she could get a message like "Your last visit was on Tuesday, September 04, 2013!" The data is retrieved from the stored cookie.
Let's Understand How It Works?

The date the cookie will expire. If this is blank, the cookie will expire when the visitor quits the browser.
Domain
The Domain is the name of our Website.
Path
The path to the directory or web page that sets the cookie. This may be blank if you want to retrieve the cookie from any directory or page.
Secure
If this field contains the word "secure" then the cookie may only be retrieved with a secure server. If this field is blank, no such restriction exists.
Name=Value
Cookies are set and retrieved in the form of key and value pairs.
So those are the main components of a cookie.
In JavaScript, we can manipulate the cookies using the cookie property of the document. Here we can "Read, Create, Modify and delete" a cookie.
Syntax
document.cookie = "key1=value1;key2=value2;expires=date";
Now let's do some Live Examples.
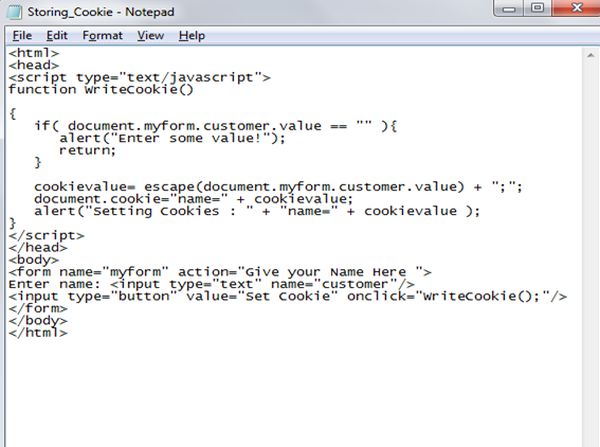
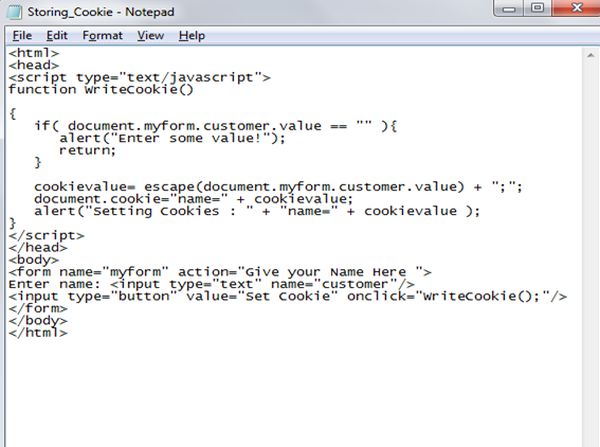
Storing Cookies
The simplest way to create a cookie is to assign a string value to the "document. cookie" object, that looks like the syntax above.
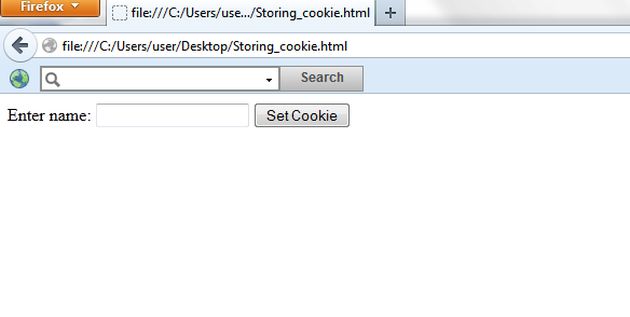
 The output of storing the cookie will be:
The output of storing the cookie will be:
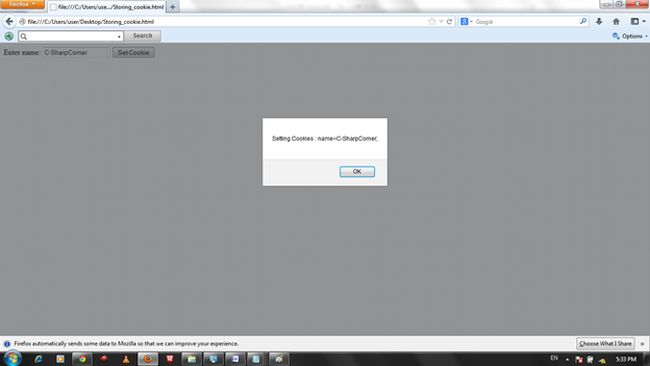
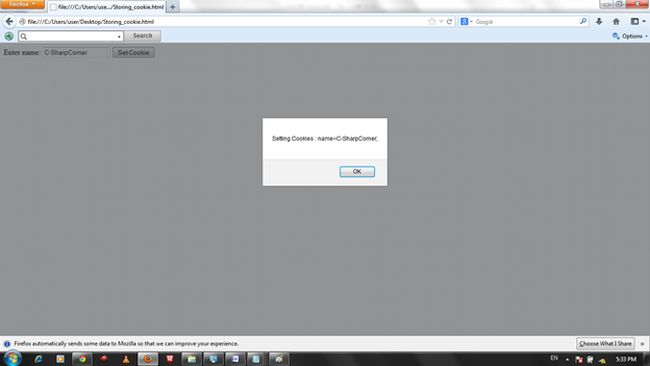
 Now we will provide a value for saving here, such as: "C-SharpCorner".
Now we will provide a value for saving here, such as: "C-SharpCorner".
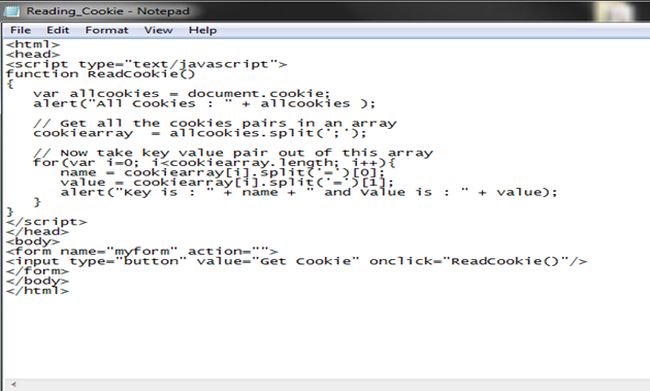
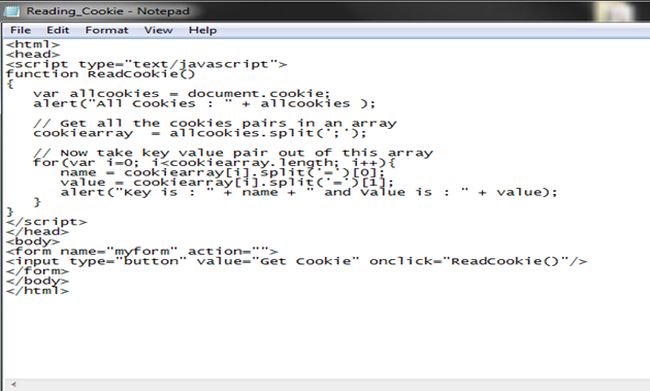
 Reading Cookies: It is similar to writing to them. Because of the value of the "document.cookie" object is the cookie. So you can use this string whenever you want to access the cookie.
The "document.cookie" string will keep a list of "name=value" pairs separated by semicolons, where the name is the name of a cookie and the value is its string value.
You can use the string's split() function to break the string into keys and values as follows:
Reading Cookies: It is similar to writing to them. Because of the value of the "document.cookie" object is the cookie. So you can use this string whenever you want to access the cookie.
The "document.cookie" string will keep a list of "name=value" pairs separated by semicolons, where the name is the name of a cookie and the value is its string value.
You can use the string's split() function to break the string into keys and values as follows:
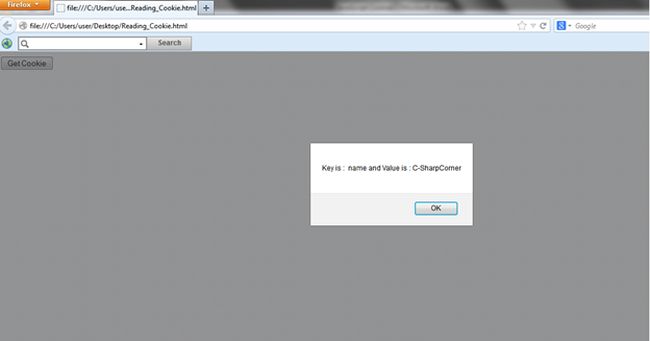
 When we run the code above the browser will show the output as in the following:
When we run the code above the browser will show the output as in the following:
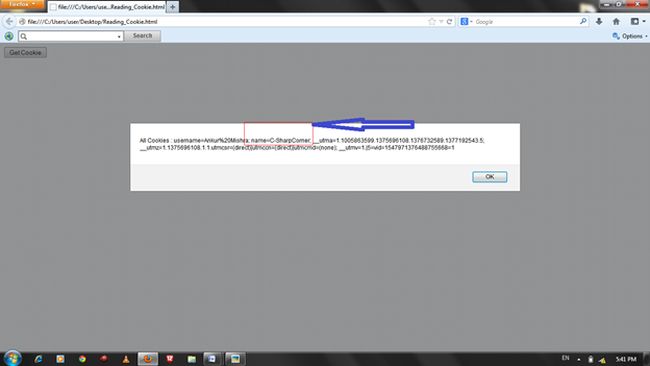
 Now let's click on Get Cookie. That will show the output:
Now let's click on Get Cookie. That will show the output:
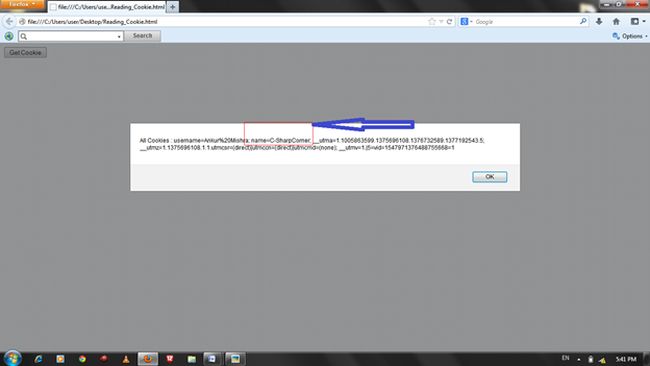
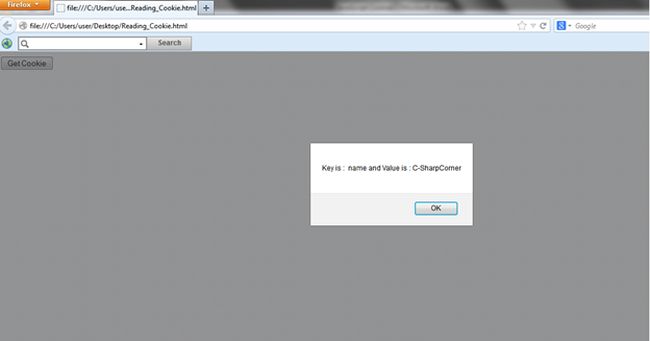
 Our stored cookie is: "C-SharpCorner". And when we click on Om, it will show all cookies as the key is the name and the value is: "C-SharpCorner".
Our stored cookie is: "C-SharpCorner". And when we click on Om, it will show all cookies as the key is the name and the value is: "C-SharpCorner".
 So now let's try to delete it.
Try the given code.
Reading Cookies
So now let's try to delete it.
Try the given code.
Reading Cookies







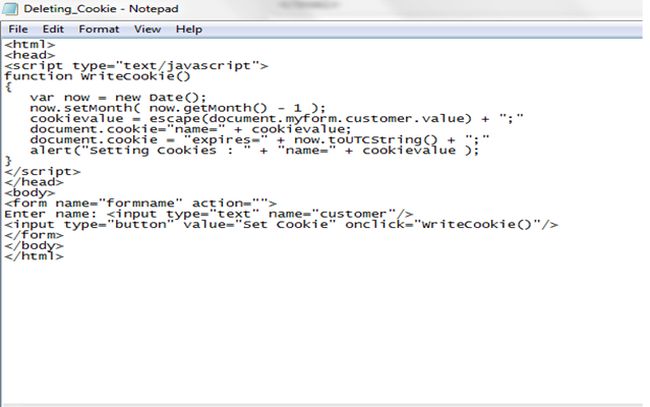
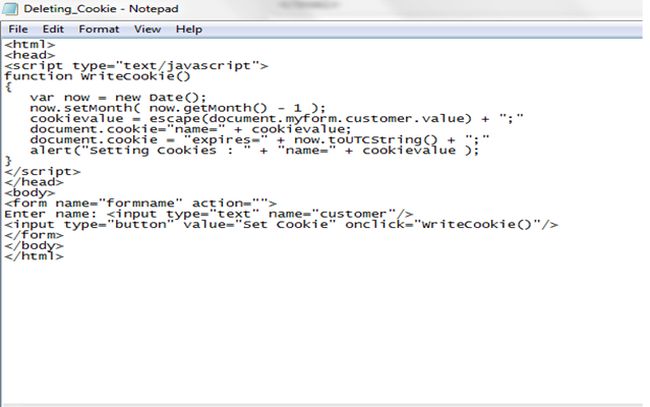
Sometimes we want to delete a cookie so that subsequent attempts to read the cookie return nothing. To do this, we just need to set the expiration date to a time in the past.
Use the following code:
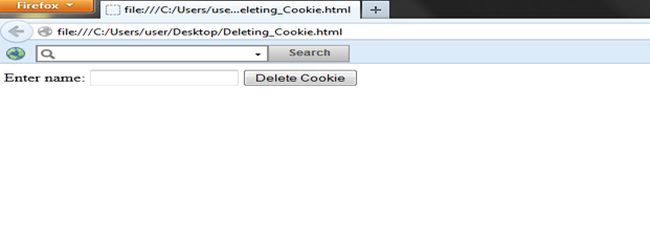
 Instead of setting the date, see that the new time uses the setTime() function. The output for the code above will be:
Instead of setting the date, see that the new time uses the setTime() function. The output for the code above will be:
 By using the name, we can delete a specific cookie.
By using the name, we can delete a specific cookie.


Summary
In this chapter, we learned about Cookies in JavaScript and how cookies work in JavaScript.
Author
Ankur Mishra
0
9.6k
1.4m
