Block, Break, Continue and Return Statements in JavaScript
Introduction
In the previous chapter, we learned about looping statements in JavaScript and how to use these statements in JavaScript with example programs.
In this chapter, we will learn about the use of a JavaScript block, continue, break, and return Statements that are very important for starting with the fundamentals of JavaScript.
JavaScript block statement
JavaScript block statements are the curly braces ( { } ) you see everywhere. They are used to establish a code that is to be compartmentalized into a specific function or statement.
The lines of code inside of a block statement is often intended to represent that they are part of that block statement.
The following are some examples showing the curly braces establishing blocks of compartmentalized code.
- <script>
- if (3 < 5)
- {
- // code for this block statement goes in here
- }
- for (var i = 0; i < 10; i++)
- {
- // code for this block statement goes in here
- }
- function myFunction()
- {
- // code for this block statement goes in here
- }
- </script>
TIP: You may come across code that processes just fine without the block statements in place (no curly brace nesting).
This is because JavaScript will execute all lines of code as one statement until it hits a semicolon( ; ), which is the statement break symbol in JavaScript and many other languages.
- <script>
- if(3 < 5)
- document.write("EXPRESSION RETURNS TRUE")
- else
- document.write("EXPRESSION RETURNS FALSE");
- </script>
JavaScript break statement
The JavaScript break statement is used to terminate a loop, switch or label statement from further processing.
Apply it when you want to force one of those types of statements to stop processing.
Example of terminating a loop using break
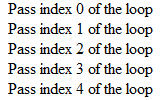
- <script>
- for (i = 0; i < 20; i++)
- {
- if (i >= 5)
- {
- break;
- }
- document.write("Pass index " + i + " of the loop<br />");
- }
- </script>

Using break above we were able to make a loop that has a ceiling of 20 passes, and force it to stop processing after 5 passes.
Example of terminating a switch statement using break
If the break is not applied to cases of a switch statement, the switch statement will continue processing until its end.
- <script>
- var browser = "Chrome";
- switch (browser)
- {
- case "IE":
- document.write("Internet Explorer makes life hard for webmasters.");
- break;
- case "Chrome":
- document.write("Chrome confirms to popular browser standards.");
- break;
- case "Firefox":
- document.write("Firefox is bulky but developer friendly.");
- break;
- default:
- document.write("No information for browser: " + browser);
- }
- </script>
JavaScript continue statement
The JavaScript continue statement is used to bypass specified iterations of a loop so that the code in the loop statement does not execute for the specified iterations, and moves on to the next.
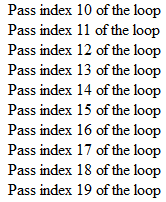
- <script>
- for (i = 0; i < 20; i++)
- {
- if (i < 10)
- {
- continue;
- }
- document.write("Pass index " + i + " of the loop<br />");
- }
- </script>

JavaScript return statement
- <script>
- function addNums(v1, v2)
- {
- return v1 + v2;
- }
- var sum = addNums(2, 3);
- document.write(sum);
- </script>
Summary
Author
Sonia Bhadouria Vishvkarma
0
5.1k
607.6k
