Chat App Data Structure
Introduction
In this article we will learn how to structure data for Chat Apps in Firebase Firestore Database. This is the last and fully explained article of the Chat App Series In Flutter Using Firebase. Firestore is NoSQL data structure so we need to manage data relation logically and in some cases we keep some data duplication and redundancy to reduce database usage quota.
In relational database like MySQL we always taken care of Data Normalization Rules but in Firestore data structure we take care of Usage Quota which includes Number of Reads, Number of Writes and Number of Deletes. Google provide Spark Package as a free package which includes 50K reads, 20K writes and 20K deletes. There are also other plans that you can check out on Firebase Pricing.
Firestore Database consists of 3 things
-
Collections - Collections are nothing but a set of document.
-
Documents - Documents are set of sub-collections and field.
-
Fields - Field consists of attribute and value. The values are of the type of string, number, boolean, map, array, null, timestamp, geopoints and reference.
-
If you observe the building blocks of Firestore you can find that it is similar to JSON structure where you can store data in any form, any structure and any depth.
Chat App requirements are as follows,
-
Authentication: We use Firebase Phone Authentication (Mobile Number is Unique Identifier for User)
-
Profile Management: Name, Mobile and Profile Picture (Profile pictures are stored in Firebase Storage)
-
Contact Management:
-
Chat: Text and Image Messages (Images are stored in Firebase Storage)
Let’s Begin to Structure Data For Chat App
I am assuming that you are familiar with how to create firebase project and initialize firestore database in it. If you are a beginner and don’t have an idea about firestore you can check my article Firebase Firestore CRUD Operation In Flutter.
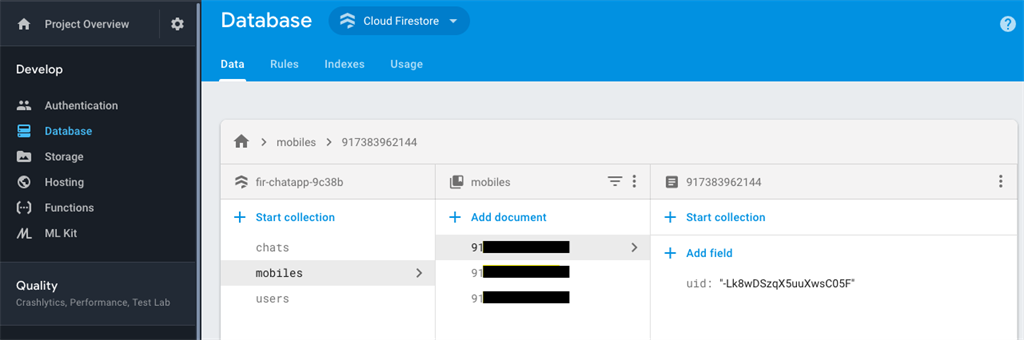
We have three root collections mobiles, chats and users. Please checkout the below screenshot.

-
Mobiles
Mobiles collection contains unique mobile number as document id and uid as field which is a reference of users collection document id.
-
Users
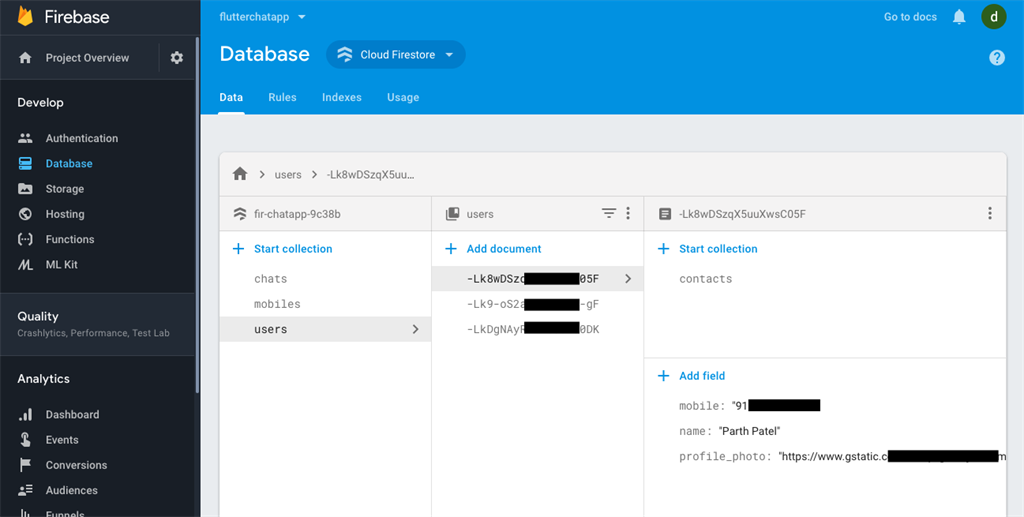
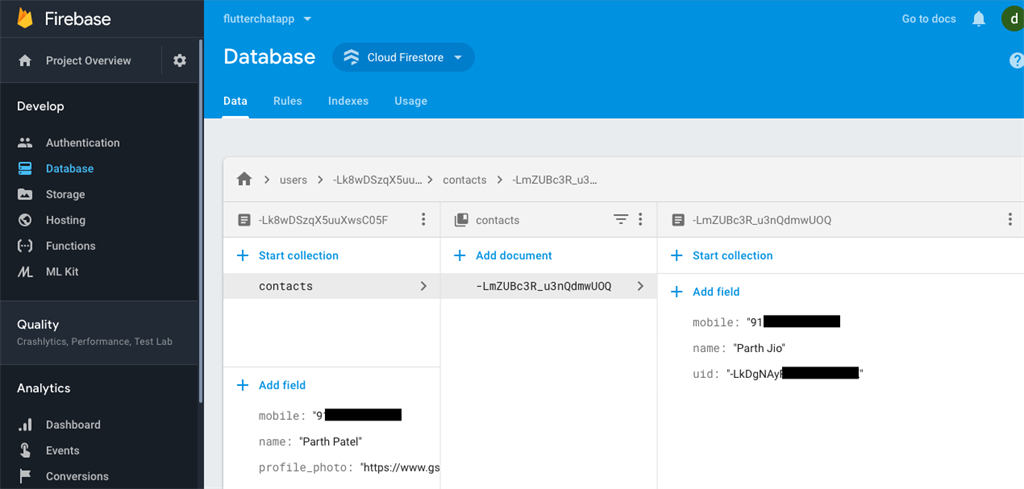
User collection contains information about users with user id (Document Id), name, mobile number and profile picture and also contains contacts collection which contains users' added contacts (friends) with whom he/she can chat. Please see the below 2 screenshots.

- Profile Photo contains the path of the Firebase Storage.

- We will duplicate name and mobile number of users' added contacts to reduce the number of reads.
- Chats
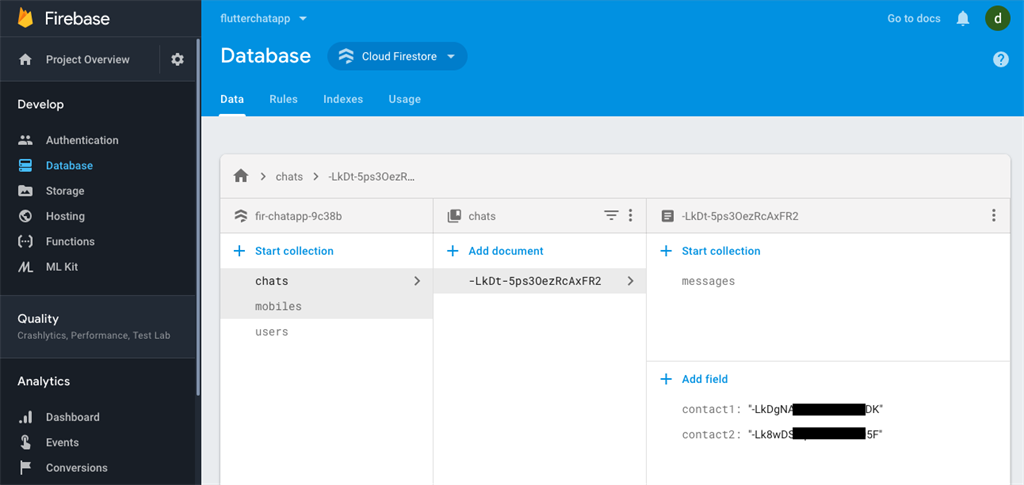
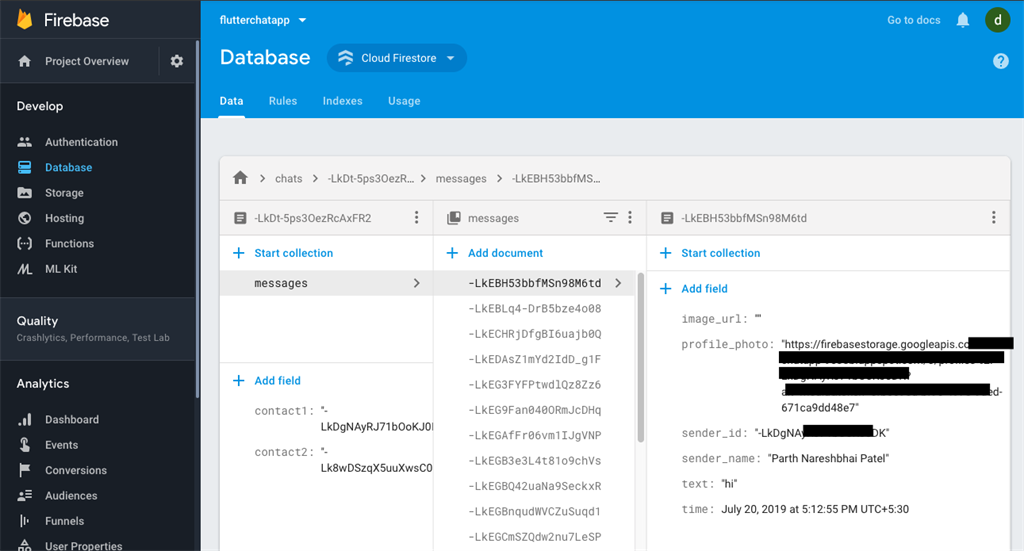
Chats collection contains the chat messages (text and images). Please see the below 2 screenshots.

- We have structured the code for one to one chat so we have stored contact1 and contact2 by which we will identify which two users the chat is between

- We have stored image_url which is a url of the sent picture, we have stored sender_id and sender_name in the message document to reduce the number of reads.
So we have seen how to structure the data in Google Firebase Firestore. We will look for whole chat app implementation in next article.
Conclusion
In this article we have learned how to define the schema for firestore database according to our requirements. You can also modify this structure according to your needs. This is one scenario of structuring the database but you can make it even more enhanced by practicing more.
Author
Parth Patel
275
7k
1.7m
