HTML: Paragraph and Heading Tags
Introduction
In this chapter, we will start to learn web development with a Django-Python Web Development Framework with both very basic and deep concepts of web applications. We have seen the basic development of the Django Environment using the command prompt.
What is the Web?
Let me explain this with an example.
Step 1
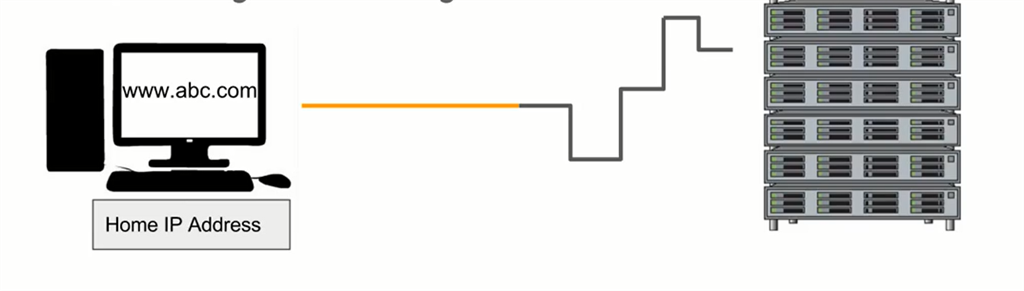
You start at home: www.abc.com
Step 2
IP address: This URL consumes an IP address: 123.123.456.56. This IP address refers to the packet to Internet Service Providers.

Step 3
Packets are sent to the ISP: This packet transfers through the copper wire, optical fiber or a satellite to the appropriate ISP. They check if the requested IP address is valid with the home page. It matches with the user requests and sends back to the user.
Step 4
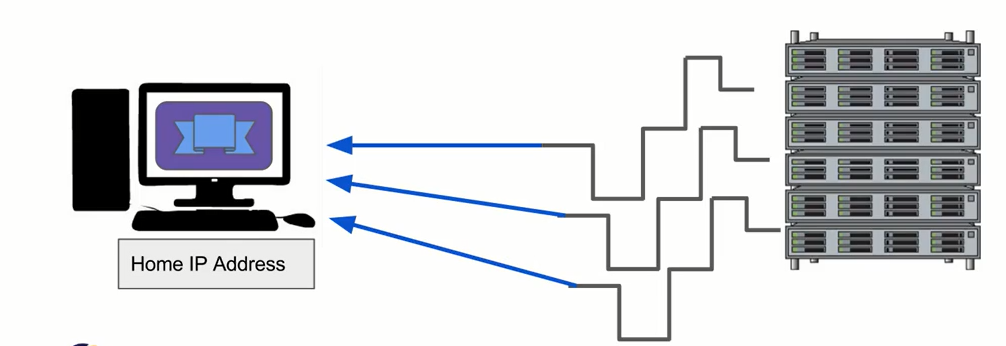
ISP sends back in form of instructions and is reassembled according to the IP address.
It is on the Home IP address.

All of these moves happen at close to the speed of light, so it happens very fast.
Let's discuss the website components.
There are two main website components: Front-End and Back-End.
Front-End
Back-End
Front-End requires mostly three key technologies,
- HTML
- CSS
- Javascript
You also know jQuery and Bootstrap, but these both can be built using these three core technologies only.
HTML
- HTML is HyperText Markup Language.
- HTML is the structure of the web page, you can view it by right-clicking on the web page "View Page Source."
CSS
- CSS is Cascading Style Sheet.
- CSS provides styling features like colors, borders, fonts, etc. to the web page contents.
- CSS is not mandatory but all websites have it.
Javascript
- Javascript allows you to add interactivity to the website, including programming logic.
- To make a static website Javascript plays a very crucial role.
Back-End requires major three components,
- The Language: Python
- The Framework: Django
- The Database: SQLite
The Language: Python
Python is a very simple, open-source, and dynamically typed language with many libraries. For Machine Learning, data visualization, and gaming, there are different libraries available.
The Framework: Django
Django is fast, secure, and very powerful for Web Development in Python. It is used by many popular websites such as Pinterest, Instagram, NASA, Spotify, etc.
The Database: SQLite
SQLite comes with Dango and Python, making it an easy choice. Today, this database engine is high in demand because it is self-contained, full-featured, and small and fast.
Here, we will start with the latest editor for the Django Web Development Series, where we can find the in-built library features and easy to understand the coding of the project. There are other options to go with Visual Studio and PyCharm too. The main purpose to choose this editor is that we will start from scratch: Full-Stack Development in Django.
Let's learn the basics of this editor with its installation and the few HTML tags and attributes in detail.
In Part 1 we will see the paragraph and heading tags, list tags, and discuss the attributes with <a>-anchor and <img> tags.
PART 1
Step 1
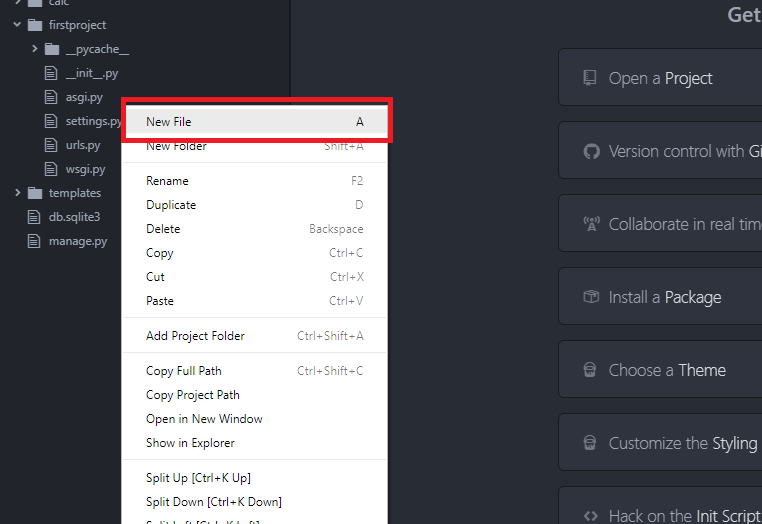
Create an HTML file within the folder.
Right-click on the appropriate location and select New File.

Step 2
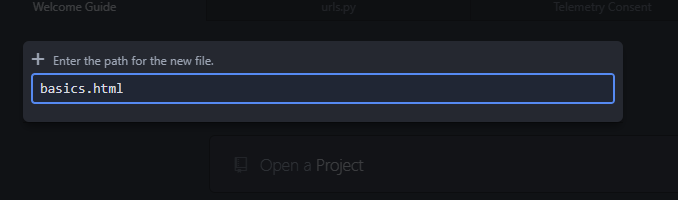
Give the name to the file with an HTML extension.

Step 3
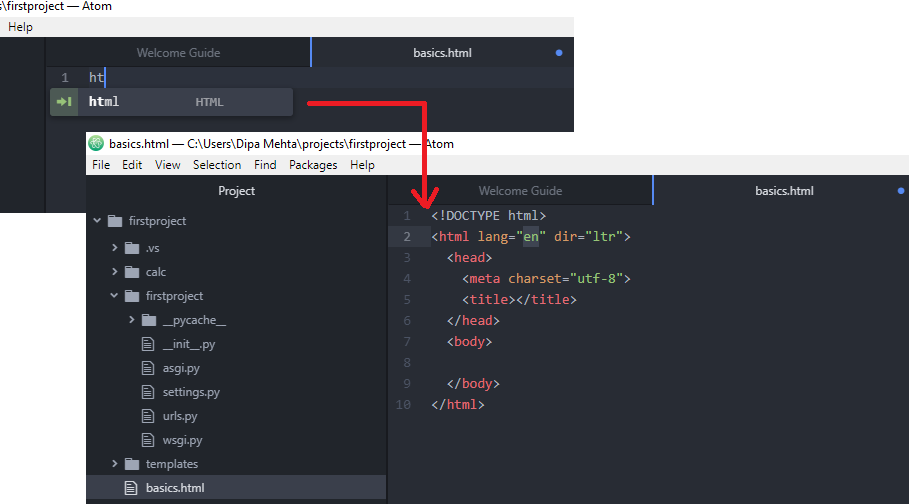
basics.html created, the best thing we can see here is that by just typing 'ht' we can get the whole basic format for our app/webpage, after clicking enter.
Check the below images.

Step 4
Here, we will update the title tag only.
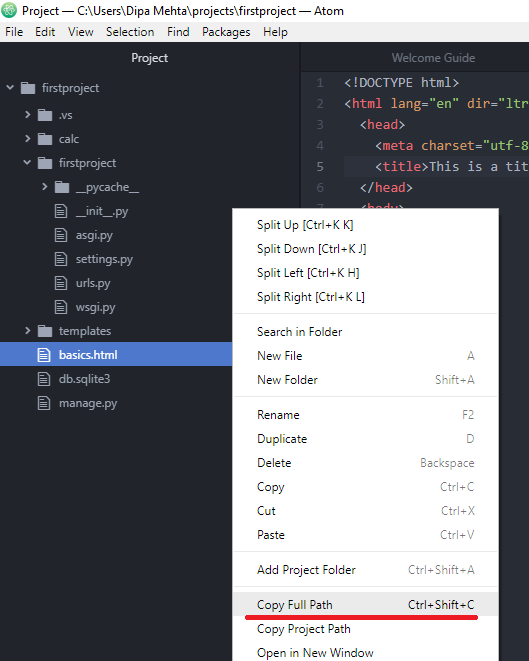
By right-clicking on basics.html >> select copy full path.

Step 5
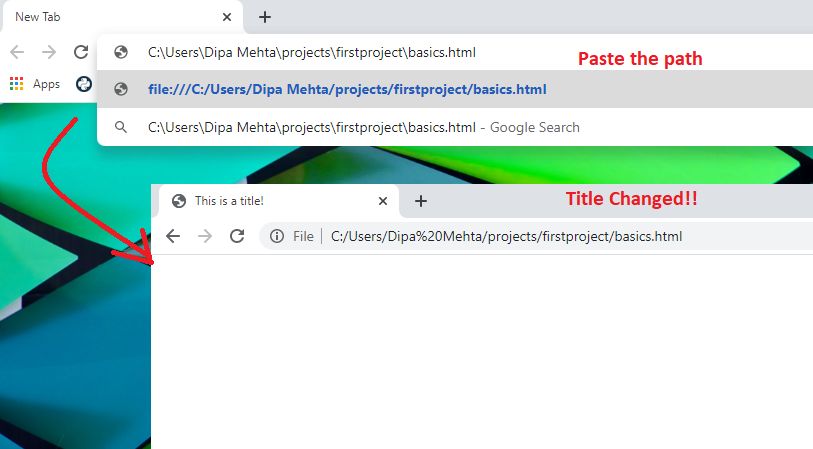
Paste this path to the address bar in the Google Chrome web browser.

Here, we can see the difference between these two images.
Example
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>This is a title!</title>
- </head>
- <body>
- <h1>Welcome to my website!</h1>
- <h4>I'm exited to eventually learn Django!</h4>
- <p>
- <a href="https://www.djangoproject.com/">Here is the link to the official Django Website...</a>
- </p>
- <p>
- <img src="python-logo.png" alt="python">
- </p>
- <p>Here is the three resons why Django is Cool!
- <ol>
- <li>Fast</li>
- <li>Secure</li>
- <li>Scalable</li>
- </ol>
- </p>
- <p>
- <h2>This picture has link:</h2>
- </p>
- <p>
- <img src="django.png" alt="django">
- </p>
- </body>
- </html>
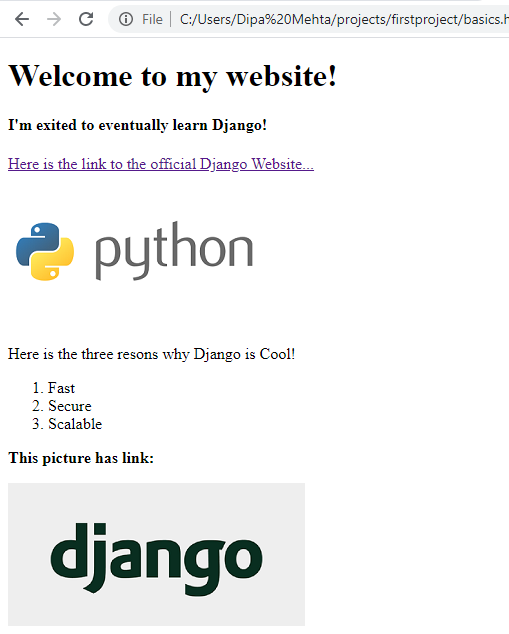
After running this code we can see how different tags and attributes are used in this code.

That's all about the HTML Part 1 with its tags and attributes.
Summary
In the next article, we will see how to create Tables and Forms.
Author
Dipa Mehta
148
12.6k
529.9k
