CSS: Fonts and Alignment
Introduction
In this chapter, we will learn different properties of fonts like size, weight, text-alignment, etc. Also, we will download new fonts and change fonts.
Font
Note one thing, not every OS has every font. Google Font is free and easy to apply in the CSS file. Not only these fonts, but the box model is also an interesting part of the Webpage. It is a great combination of content and margins. Let's see in detail.
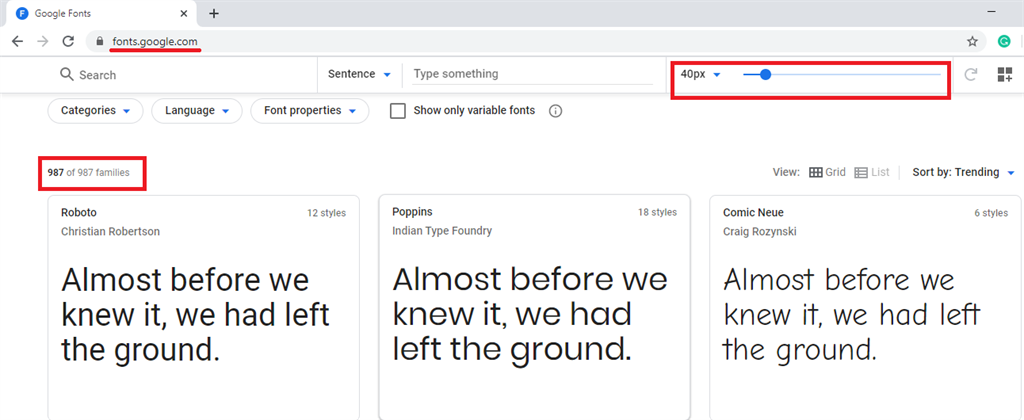
This image will give us a better idea of the new fonts in HTML.
Visit this link in your browser: https://fonts.google.com/ and we can find out there are 987 types of fonts available, which is useful for advanced web development as well as we can save it as a new font in our operating system. We can resize them, and go through different languages. There is also another attribute font property where we can see different choices like thickness, slant, and width.

Note
Before selecting a new font for the web development make sure that it's going to be reusable and the source code is available.
The most popular font properties are:
- font-family,
- font-size,
- font-style,
- font-weight,
- font-variant,
- color,
- text-decoration,
- text-shadow,
- text-transform,
- letter-spacing,
- word-spacing,
- white-spacing.
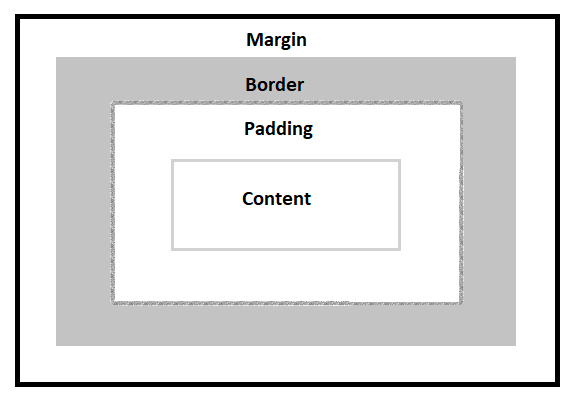
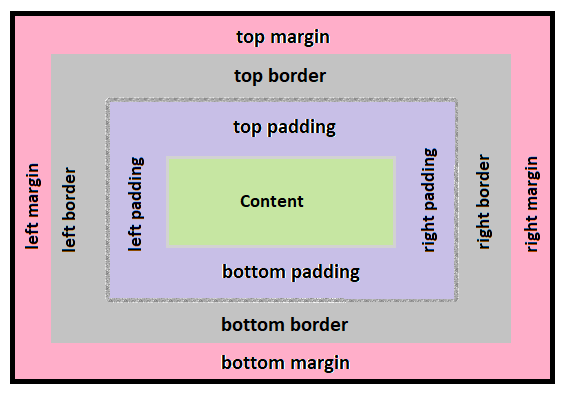
Box
The box model allows us to precisely dictate how we want HTML elements to look.
These are the images on which we will elaborate on the box concept of the web page.

When we are talking about the web page design or a layout this will be reflected below.
The properties are work in order: top, right, bottom, and left.

TIP
- When you set the width and height properties of an element in CSS it is ultimately content area. When setting background-color, it will cover the content area and padding both. Total element height= height + top padding + bottom padding + top border + bottom border +top margin + bottom margin
- Width and height are usually expressed with pixels and percentages.
In this chapter, we will learn the font and box concept with complete CSS. It is an advanced concept of web development.
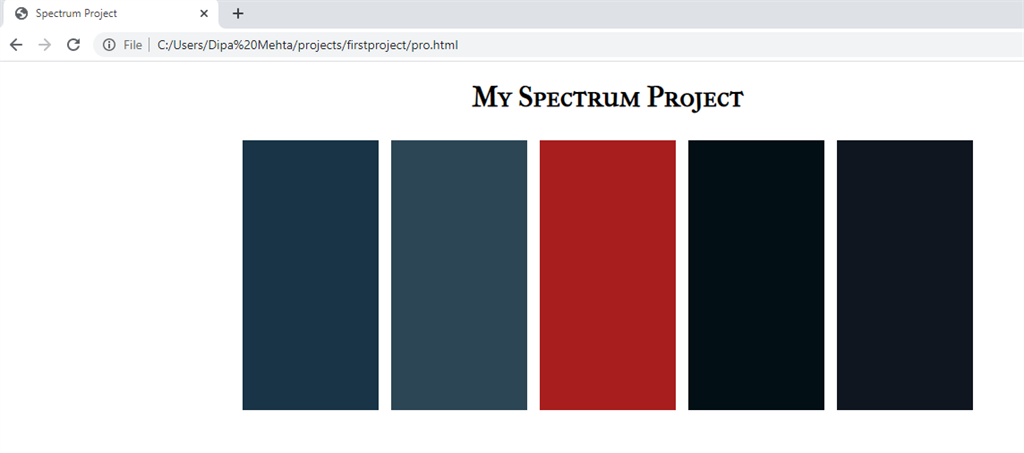
Let's see with an example where I had generated a spectrum image. I will also share some links where you will find out these images and grab the color palate code easily.
Check this link for the color palates and spectrum images.
Also, visit this link for advanced fonts,

Example - pro.html
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>Spectrum Project</title>
- <link href="https://fonts.googleapis.com/css2?family=IM+Fell+French+Canon+SC&display=swap" rel="stylesheet">
- <link rel="stylesheet" href="pro.css">
- </head>
- <body>
- <h1>My Spectrum Project</h1>
- <table class="art">
- <tr>
- <td id='one'></td>
- <td id='two'></td>
- <td id='three'></td>
- <td id='four'></td>
- <td id='five'></td>
- </tr>
- </table>
- </body>
- </html>
- h1 {
- text-align: center;
- font-family: 'IM Fell French Canon SC', serif;
- }
- .art {
- margin: auto;
- }
- td {
- background-color: black;
- height: 300px;
- width: 150px;
- border: 6px solid white;
- }
- #one {
- background-color: #183446;
- }
- #two {
- background-color: #2D4656;
- }
- #three {
- background-color: #A81E1E;
- }
- #four {
- background-color: #020F14;
- }
- #five {
- background-color: #0F1620;
- }
Output

Kindly check the attached file for a better idea.
As we know, CSS is a vast subject for web development with a variety of attributes for all web content. The very rare and attractive features are discussed below.
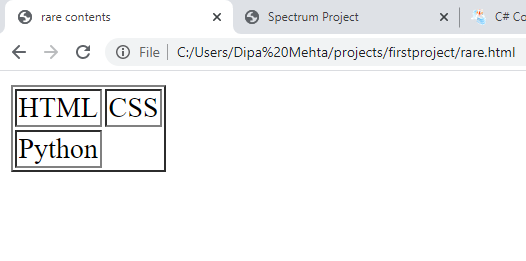
Styling the table
The empty-cell property,
There are two possible values for it: Show and Hide
Example
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>rare contents</title>
- <link rel="stylesheet" href="rare.css">
- </head>
- <body>
- <table border="1">
- <tr>
- <td>HTML</td>
- <td>CSS</td>
- </tr>
- <tr>
- <td>Python</td>
- <td></td>
- </tr>
- </table>
- </body>
- </html>
- table{
- border-collapse:separate;
- empty-cells: hide;
- }

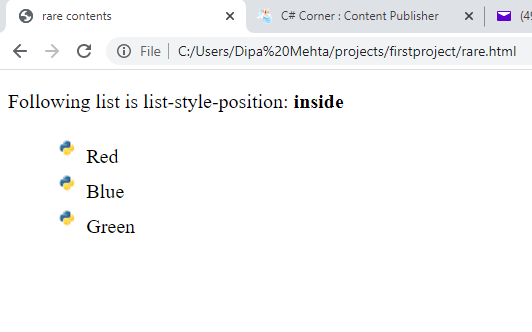
Styling the list
We can style the the list with circle,square,decimal, disc, lower-alpha(a,b,c). Apart from these list-style-image properties, it looks good for the professional website.
Example
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>rare contents</title>
- <link rel="stylesheet" href="rare.css">
- </head>
- <body>
- <p>Following list is list-style-position: <h2>inside</h2></p>
- <ul>
- <li>Red</li>
- <li>Blue</li>
- <li>Green</li>
- </ul>
- </body>
- </html>
- ul{
- list-style-image: url("python-logo.png");
- list-style-position: inside;
- }
Output

Positioning Elements
- Static Positioning
Static value used in a position to make the element run in the natural order of the page. - Fixed Positioning
Fixed position is related to the browser window, will not move even if the window scrolls. It has more top, right, left, and bottom is properties. - Relative Position
Relative value puts the element relative to the normal flow. - Absolute Position
It overlaps other elements.
Float
Floated element means the element can be in the left or right direction, not up or down. The clear float property accepts the values none, left, right, and both. The clear property is used to take the next element off the floating group.
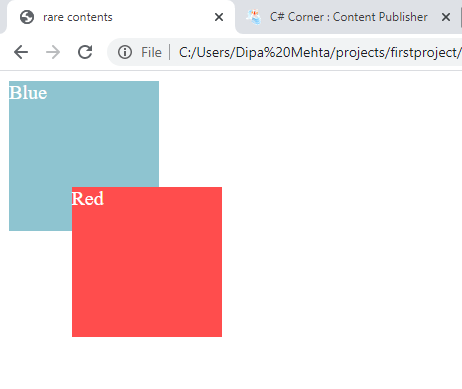
z-index property
Example
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>rare contents</title>
- <link rel="stylesheet" href="rare.css">
- </head>
- <body>
- <div class="blue">Blue
- </div>
- <div class="red">Red
- </div>
- </body>
- </html>
- .blue {
- background-color: #8EC4D0;
- margin-bottom: 15px;
- width: 120px;
- height: 120px;
- color: #FFF;
- }
- .red {
- background-color: #FF4D4D;
- position: relative;
- margin-top: -50px;
- margin-left: 50px;
- width: 120px;
- height: 120px;
- color: #FFF;
- }
Output

This property is to specify the stack order of an element.
Summary
In the next chapter, we will start discussing Django data models.
Author
Dipa Mehta
149
12.6k
512.8k
