Built-in Admin Interface
Introduction
In this chapter, you will learn the built-in admin interface in Django.
Admin Interface
Django provides a Good Admin interface that's easily handled by the admin. Admin can change any table data with easy code in Django. Let’s move to steps of use of the admin interface in Django.
- Firstly Create Django Project with Django app according to my above tutorials.
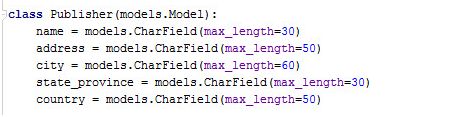
- Now create any model in models.py file as below:

- Now open the Command prompt and Migrate this model using some command that we have already discussed.
- After the successful migration of database models, now we move to the URLS.py file in which we define the URL of the admin interface.
- Now import some libraries in this file like below:
- from django.conf.urlsimport url,include
- from django.contribimport admin
- After this add URL of the admin interface and also include the location of the method of admin which is already defined as the location of admin.
- urlpatterns = [
- url(r'^admin/', include(admin.site.urls)),
- In the above code define the URL path of the admin panel and also define the predefined method location in admin.site.urlsfle.We can edit this file.
- Now run Django Project and go to http://127.0.0.1:8000/admin/
- Now you will see Login Prompt screen like below image:

- Here you cannot enter Admin because you don’t allow the user to use this admin interface.
- Now make the user access to the admin interface.
- Go to command prompt and open in Django root directory after that write command:
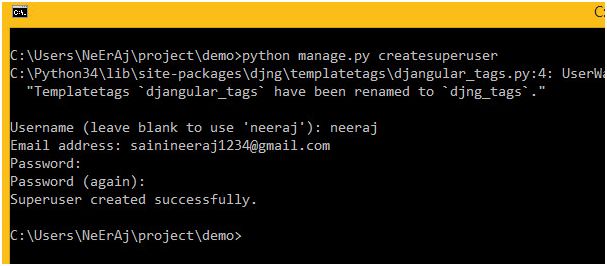
- python manage.py createsuperuser
- It will ask your username then email id and then Password or confirm password. You can see the demo in below image:

- Now open the Django admin login form and fill information for a logged-in interface.
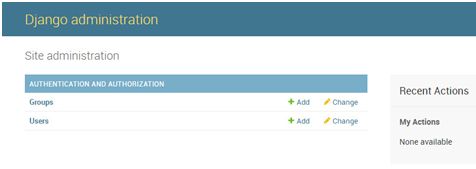
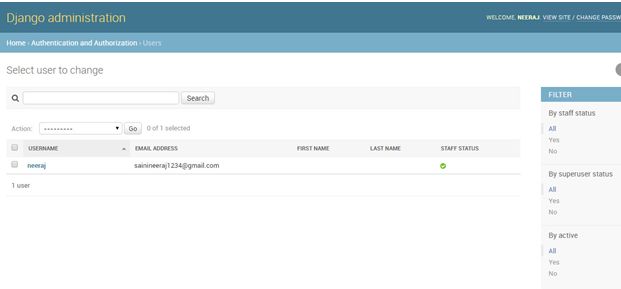
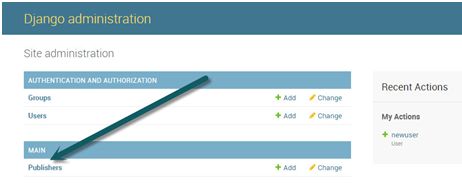
- After login you will see the interface as below image:

- Here you always get Groups and Users built-in database structure. Here you can add any user and also make groups with some permission.
- Now we Click on Users.

- If you want to add a new user for this admin interface click the top right link add Users.
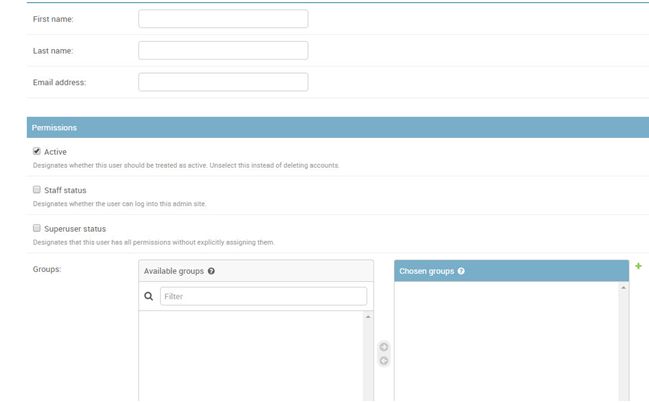
- Now give username and password and save this information so this user can also be a part of Django. But Django doesn't give user admin privileges without admin permission. When you save the user information you will need some other form for that user.

- In the above image, you will see a form that is mostly for filling out information for a new user. Here super admin can give permission to use this admin interface and admin can give some type of permission according to the user.
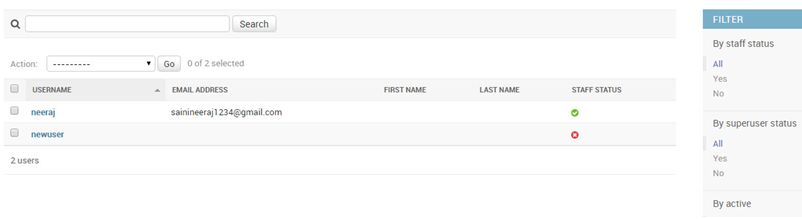
- Now go home again click on the user you will see all user list.

- Now the most important part is that we create a model in our project and we want to use that model in the admin panel
- So now create admin.py file in Django app folder where already exist forms.py,models.py file.
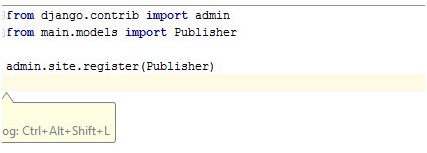
- After the creation of file now we write some code in this file as below image.

- In the above code from django.contrib import admin access all the admin side method and from main.models import Publisher access the model that we create in models.py file.admin.site.register(Publisher) is used for giving permission to use Publisher in the admin interface.
- After writing this code in admin.py file Now open admin panel's home location you will find the Publisher model in the home admin.

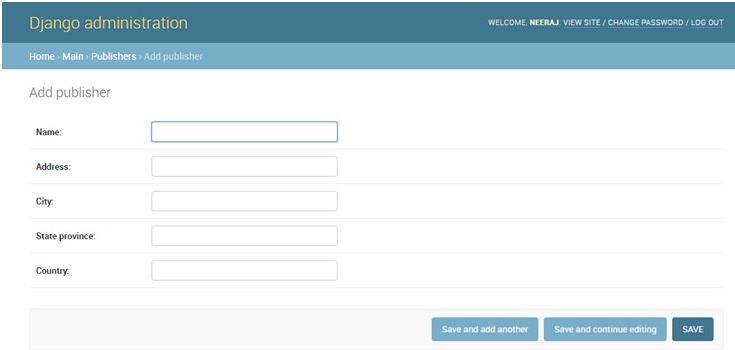
- Now click on Publisher you will see the form and their attribute which is defined in a models.py file.

- Now here you can insert data and create new publishers and save this. It will automatically save all data into the database.
So this is the simple use of the admin interface.
Conclusion
In the next chapter, you will learn some of the advanced features of the admin interface.
Author
Neeraj Kumar
0
8.1k
2.3m
