Entity Framework DB First Approach
DB First approach let us create an app from an existing database. Let's learn how DB First approch is used to build ASP.NET MVC app.
Firstly, we need to create a database.
Open the MS SQL Server Management Studio and create a database; you can use SQL Script to create a database.
Step 1: Creating a Database.
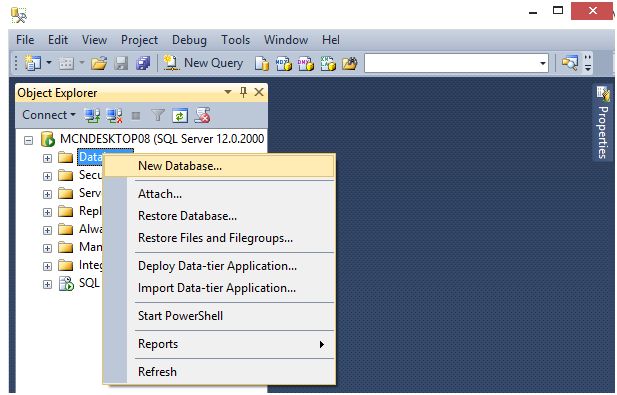
- Right click on to Databases folder and click New Database. Here's the figure:

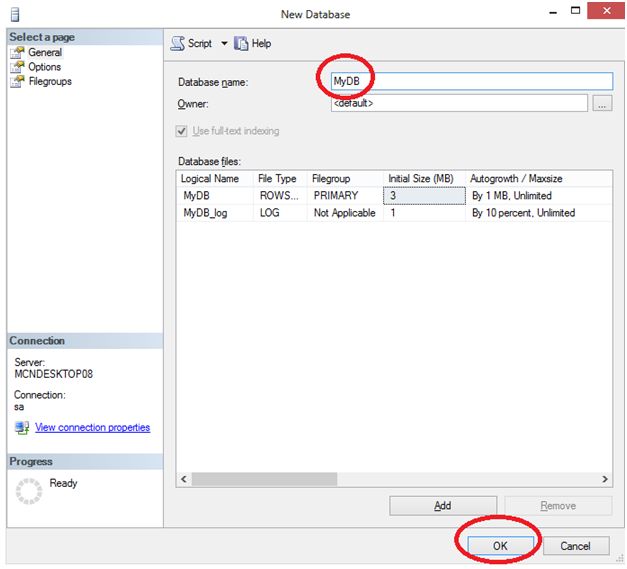
- Here I created a database with name “MyDB”. After that click the OK button. You can create a database of whatever name.
You can create a database with the help of queries.

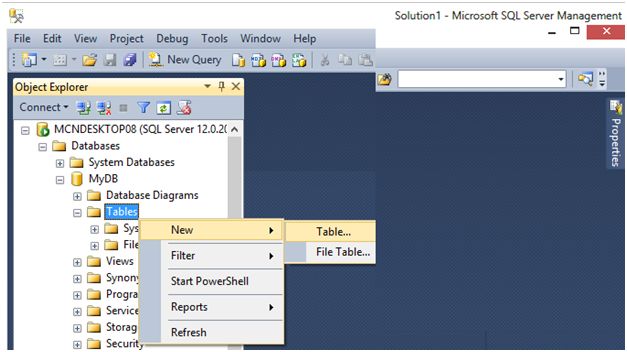
After clicking we can see the following window:
- Select the database, and right click on to the Tables, New, then click Table, to create a table.

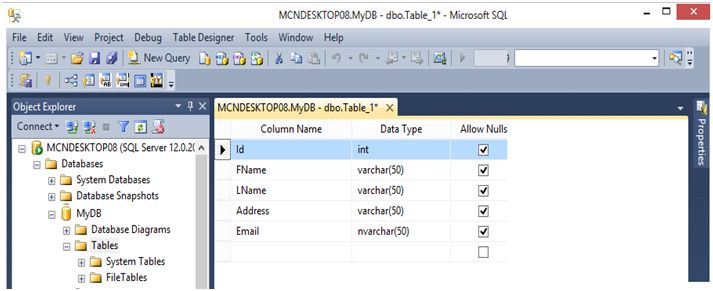
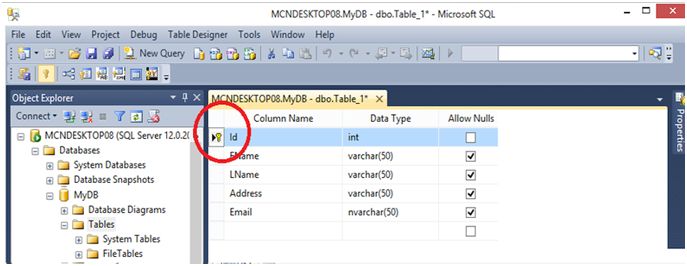
In the Table as in the following figure, I have five fields of the “UserInfo” table:
- Id
- FName
- LName
- Address
- Email

- The Id Column is marked with the Primary key.

- After creating this table save table name (whatever your wish). I have given the table name “UserInfo.” Click on OK button.

Now our Database is ready.
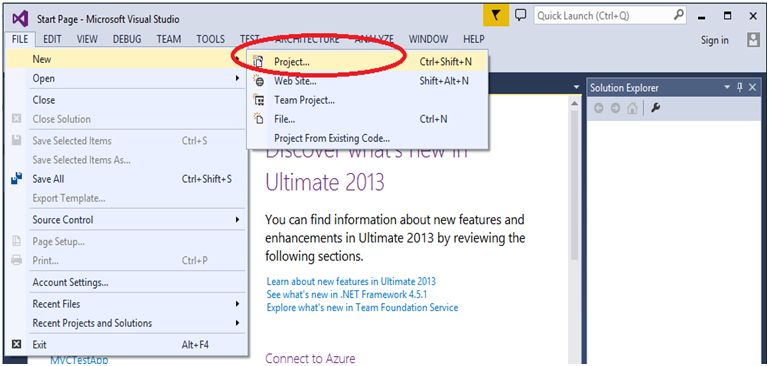
Step 2: Open Visual Studio and create a new project in Visual Studio and select the ASP.NET Web Application. Click on to the File, New, then Project, to add the project.

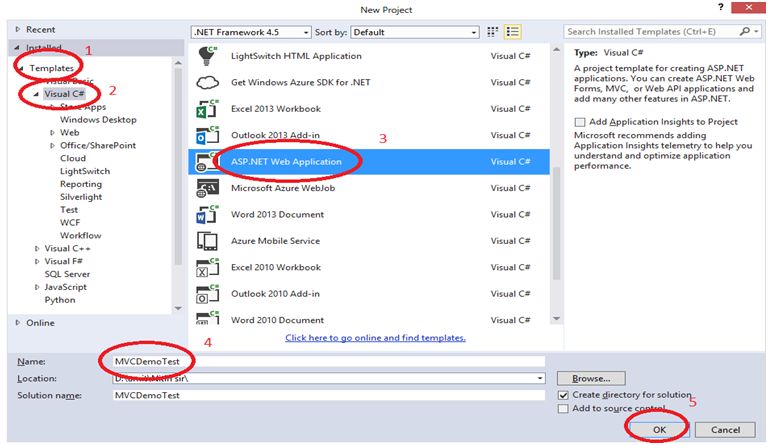
Select the Templates, then Visual C# and click ASP.NET Web Application, Name the project whatever you like. In this I have given it the name “MVCDemoTest”.
Click on to the OK button. For clarification see the following image:

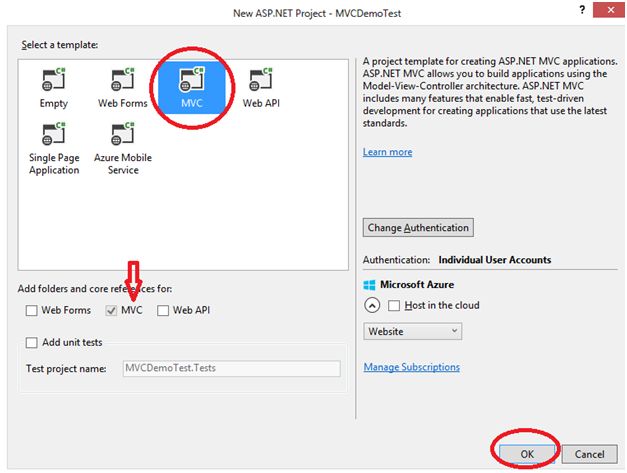
After clicking the OK button, you see the following figure.
Select the MVC, because I will work in MVC application. Click on to the OK button.

You will now create Entity Framework models from the database tables.
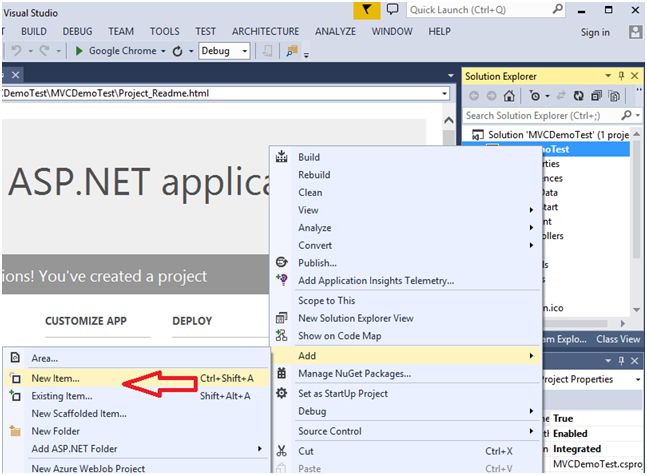
Right click on to your project to add a new item:

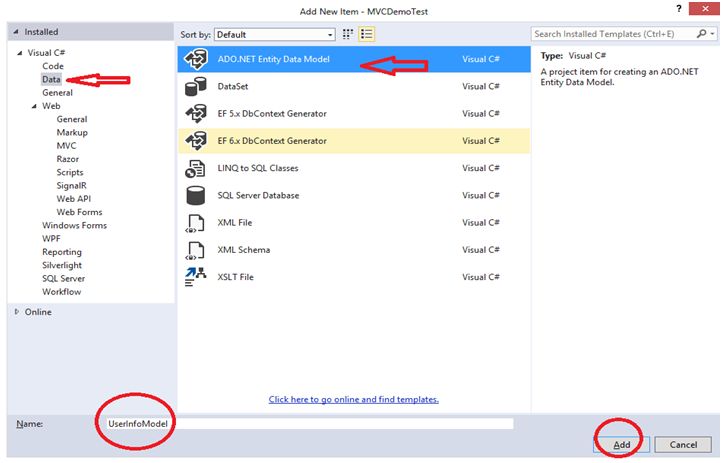
Select Data in the left pane and ADO.NET Entity Data Model from the options in the center pane. Name the new model file “UserInfoModel”.
After this click the “Add” button.

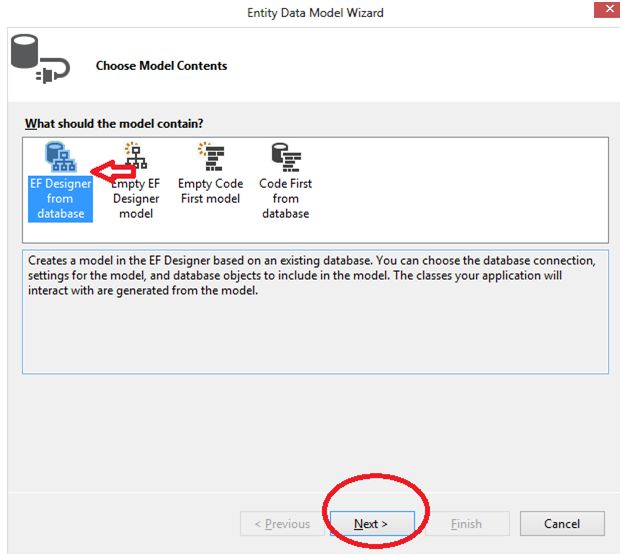
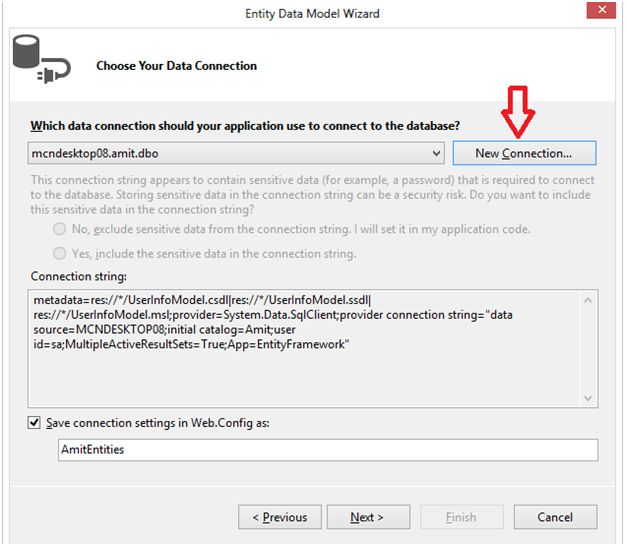
In the Entity Data Model Wizard, select EF Designer from database.
Click on to the “Next” button.

Click the New Connection button to add a database connection defined with your environment.

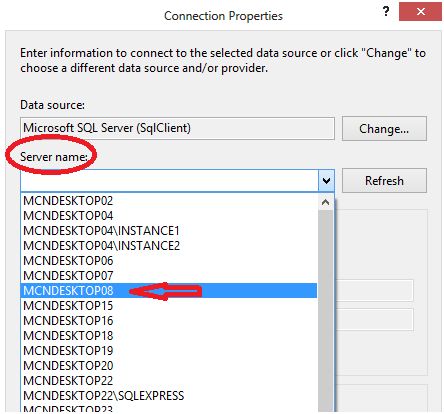
After clicking on New Connection button, you will see the following figure of Connection properties:
Choose the server name.

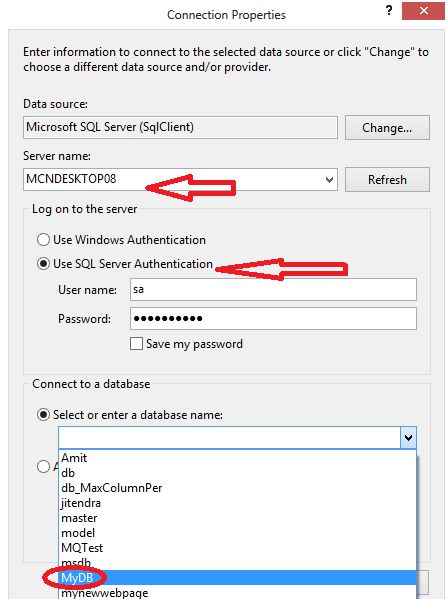
After providing the server name, select the database name which you have created, from the available databases.
Here I have selected “MyDB”, because this is the database of my project.

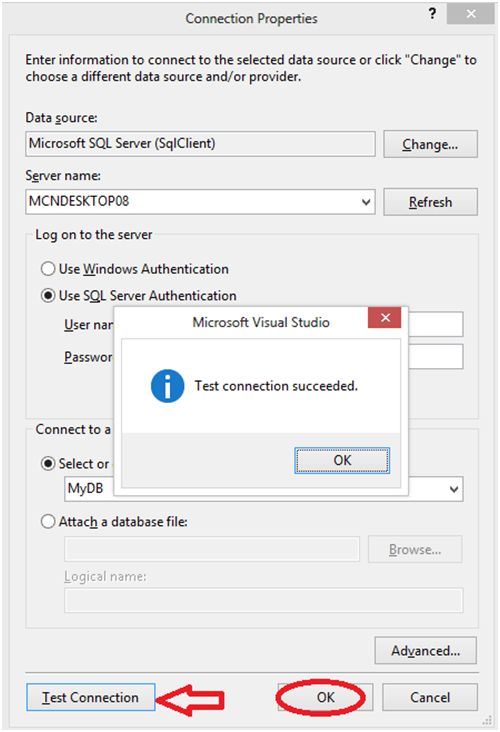
If we want to check our connection, click on to the Test Connection button. If Test Connection succeeded, click OK button.

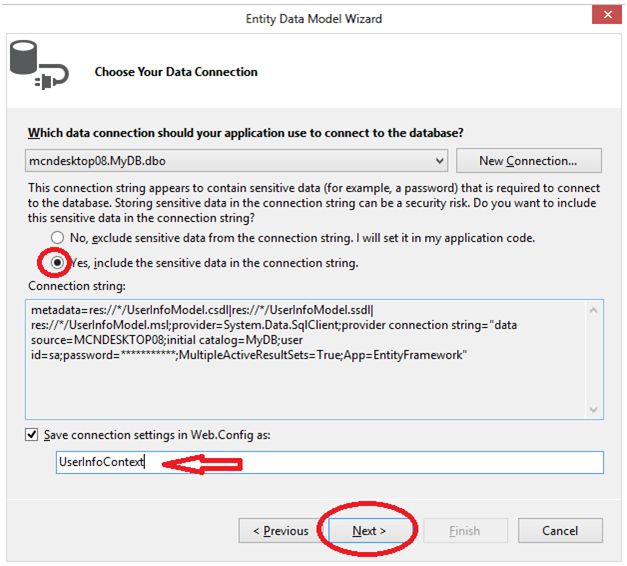
The connection properties are now displayed.
We can change the default name for connection in the Web.Config file, here I have given “UserInfoContext”.
And include sensitive data to the connection string.
After this click on to the “Next” button.

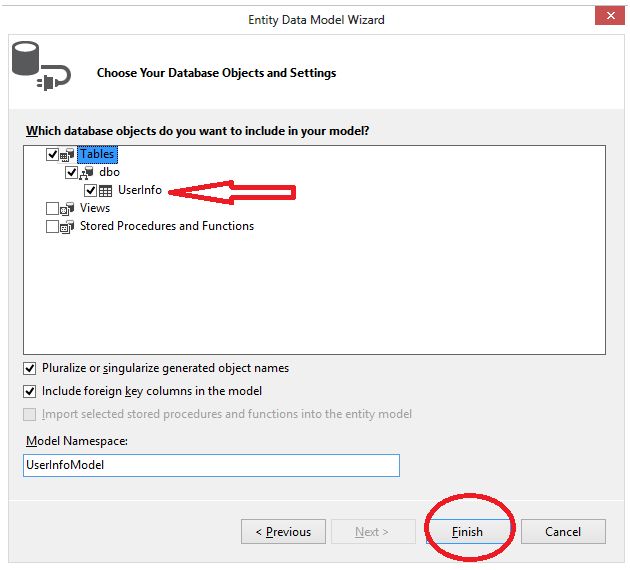
Select Tables to generate models.
I have given the name of Model Namespace as “UserInfoModel”.
Click on to the “Finish” button.
Note: If you receive a security warning, select OK to continue running the current template.

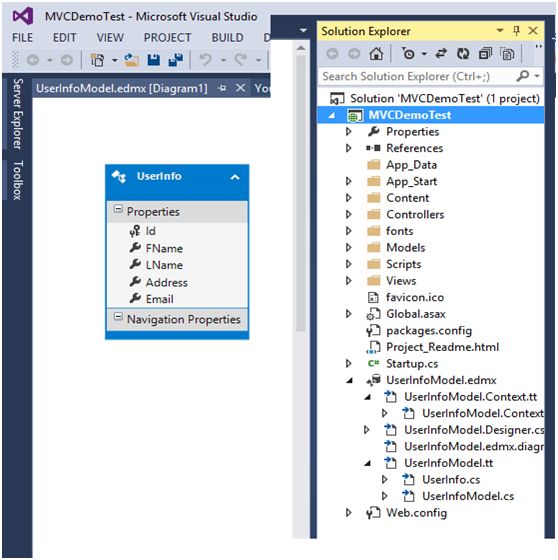
The models are generated from the database tables, and a diagram is displayed that shows the properties of particular table.
The Models folder now includes many new files related to the models that were generated from the database.
Now you can see our model is created by entity framework.

Now our Database and Model are ready.
Next we have to create a controller; let’s create a controller.
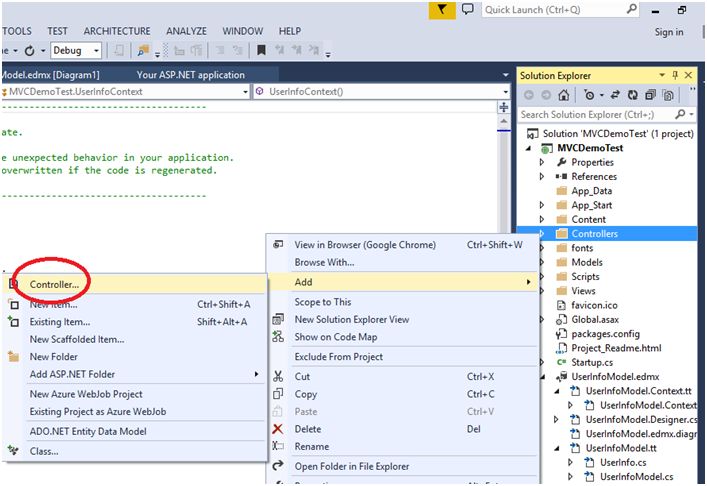
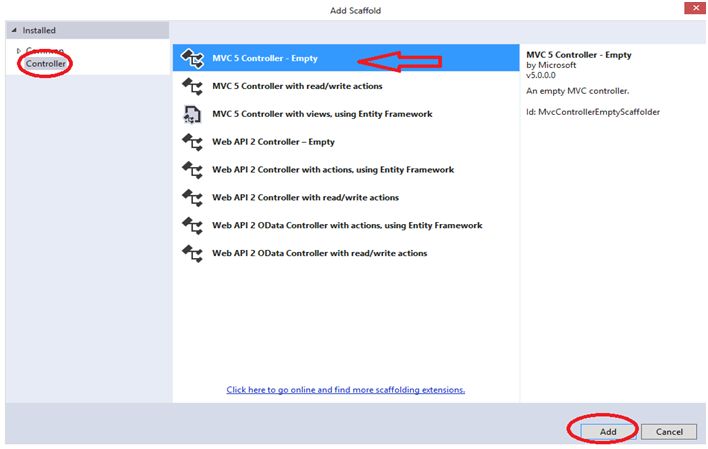
Right click on the Controllers and Add a Controller.

In this case I am going to use MVC 5 Controller - Empty.
Click on the “Add” button.

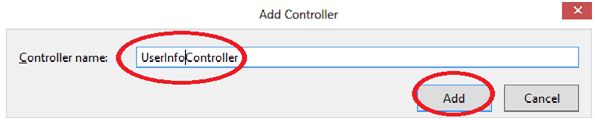
After clicking on to the “Add button,”you can see the following figure:
Here in this you can give the Controller name, whatever you like, I have given “UserInfoController”.
Click on to the “Add” button.

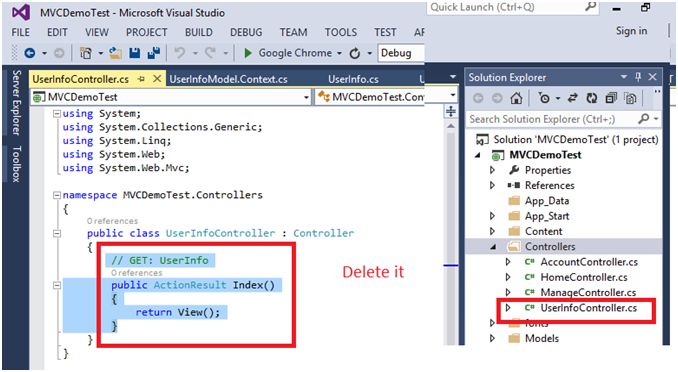
You can see the following “UserInfoController” which is inherited by the Controller:


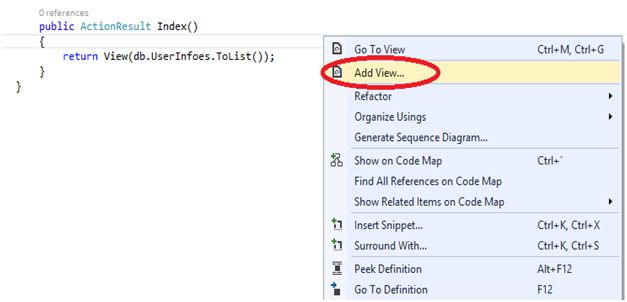
We need to add an Index view.
Right click on to the Project coding and click on “Add View”.

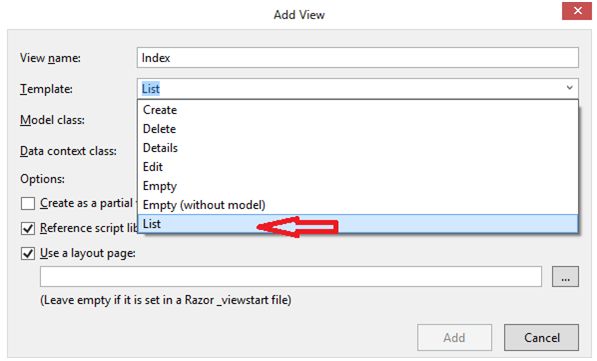
You can see, the default view is Index.
In the template, you can select “List”.

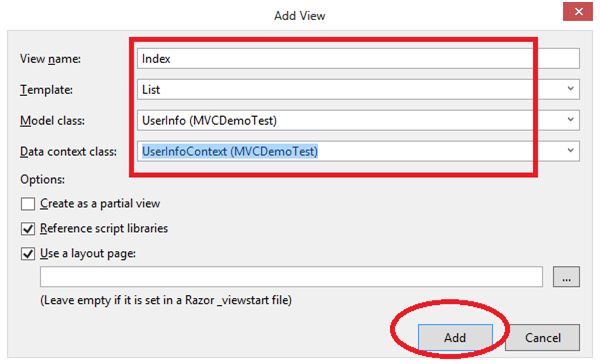
Model class is our Project Name, you can select it.
Data Context Class is UserInfoContext, select it.
Click on to the “Add” button.

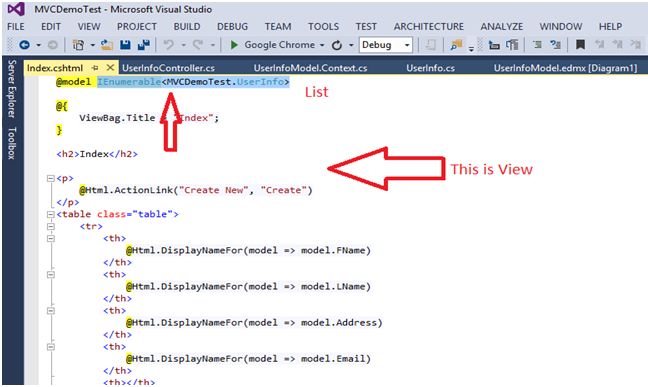
In the following figure, this is our Index View.

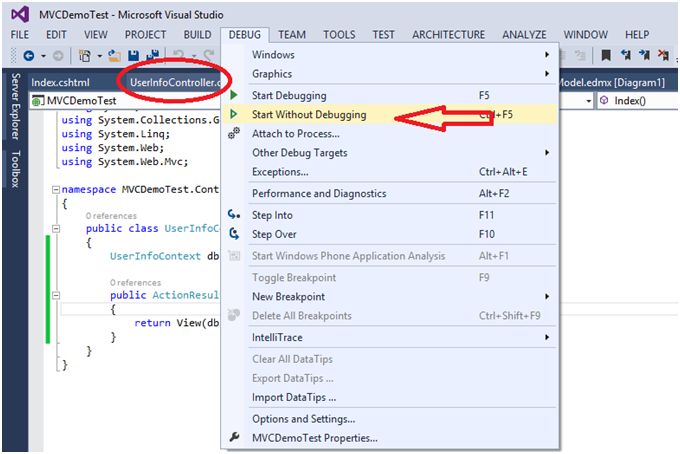
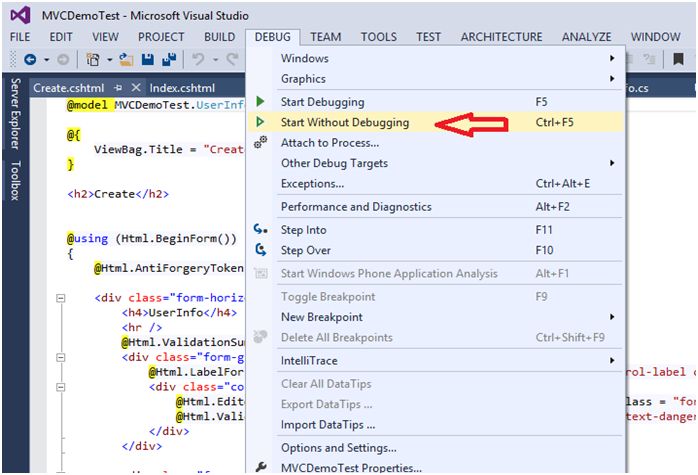
Now we can debug our project. Select "Start Without Debugging" from the DEBUG menu.

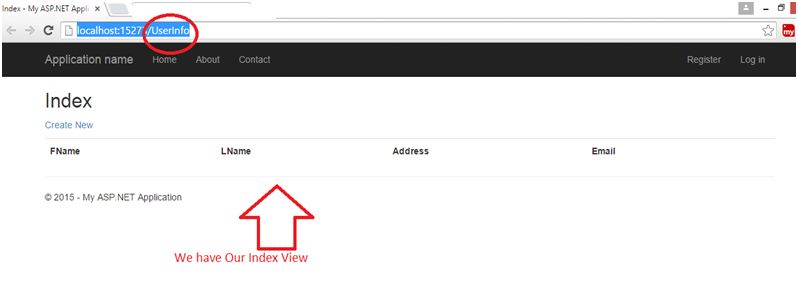
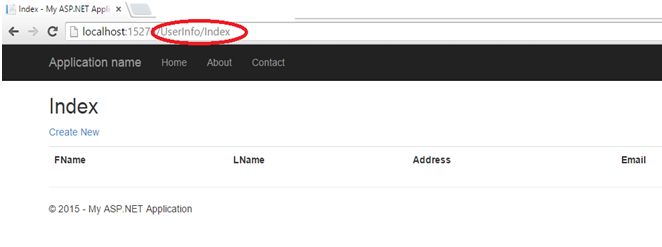
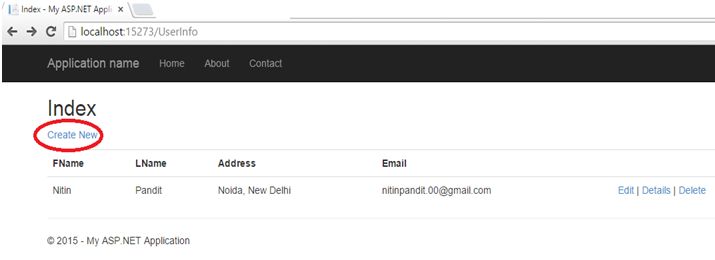
In the following figure this is our Index view:

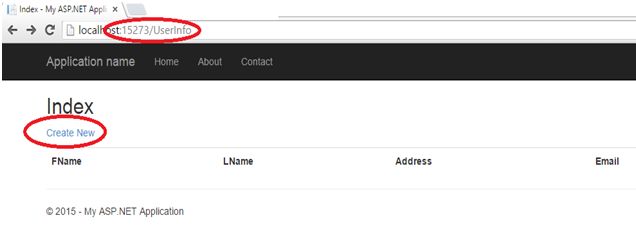
In the following figure this is our Index view.
If you want to click on “Create New” this will give the server error.
Because here I need to add a new view to adding new records into database using EF.

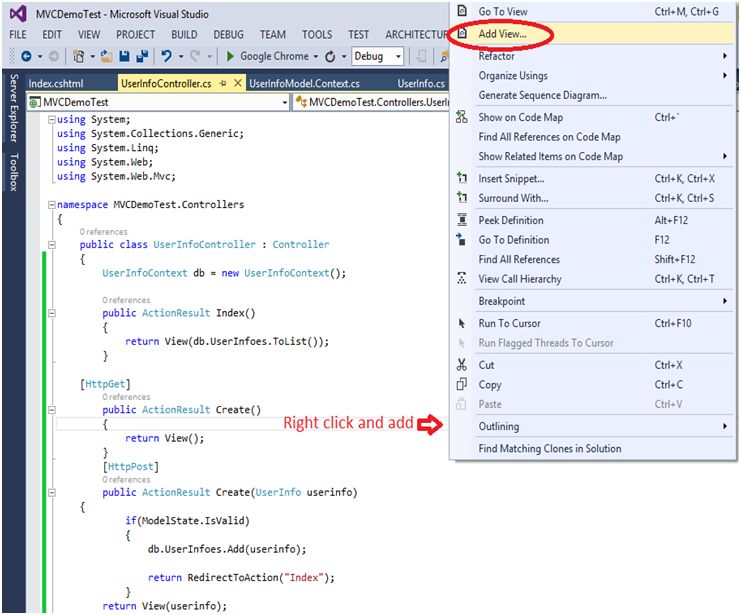
Now we are going to add a “Create View”.
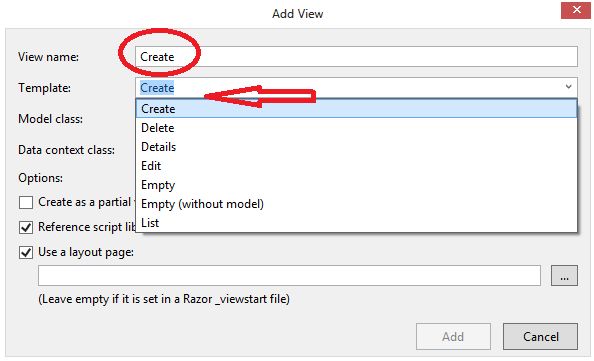
Right click on to the project code and click on to the “Add View” (In the red Circle).

Here in the figure there is a default view “Create.”
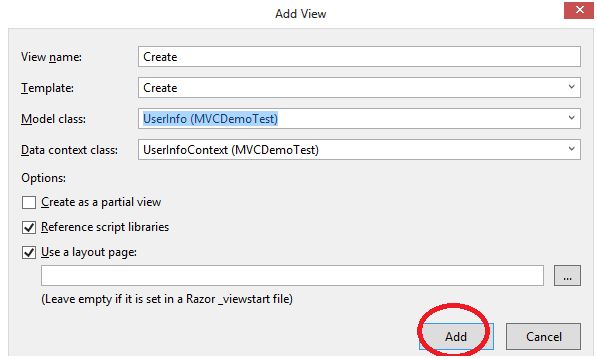
In the Template, select “Create”.

The Model Class and Data context class will be the same as above method.
Click on to the “Add” button.

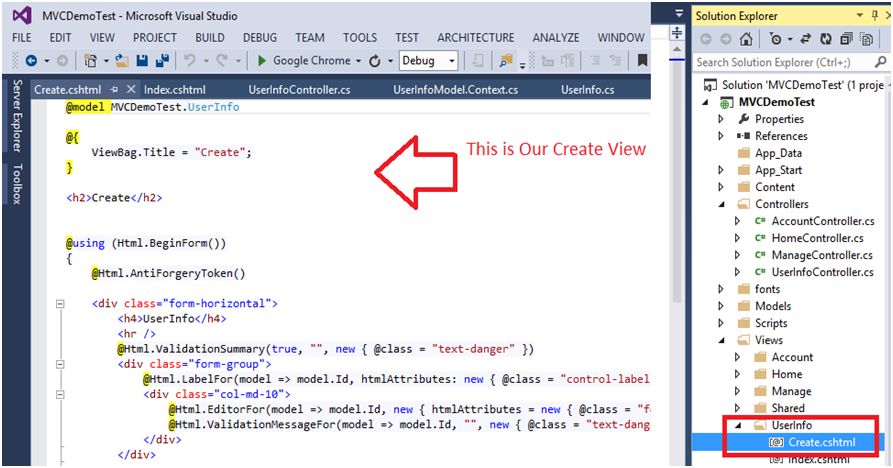
In the following figure “Create.cshtml” is the Create view (In the red circle).

Now we can debug our project:

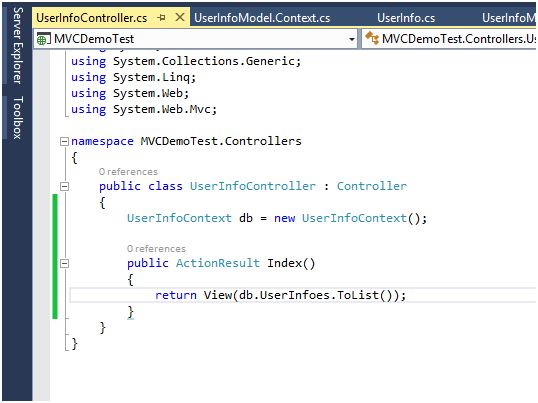
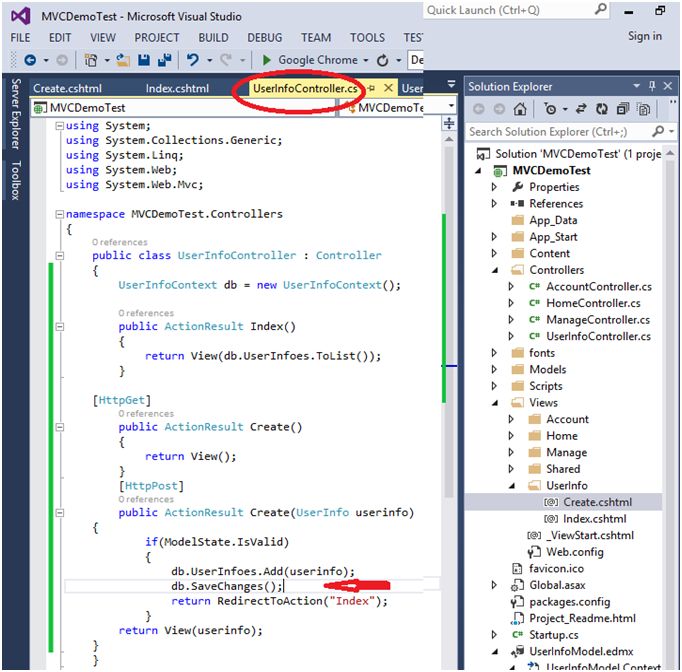
Before running the project, we have to apply one more action that is SaveChanges();, without this our database won't work.
Changes in the “UserInfoController.cs” class.

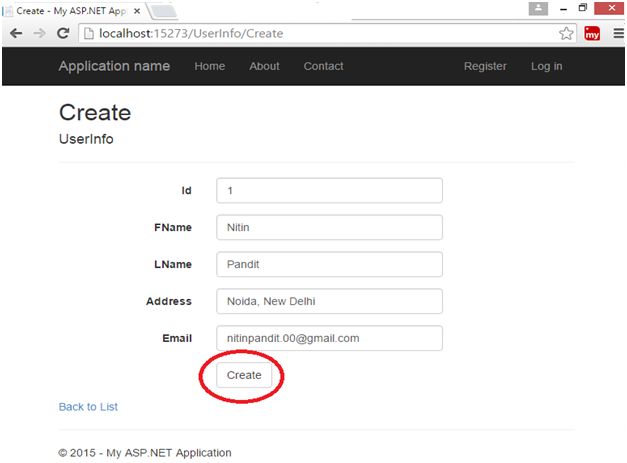
Now we can run the project:

Click on to the “Create New” to add the field in the database.

After filling the details, click on to the “Create” button.

Now it is created; we can create more records by simply clicking on the “Create New” button.

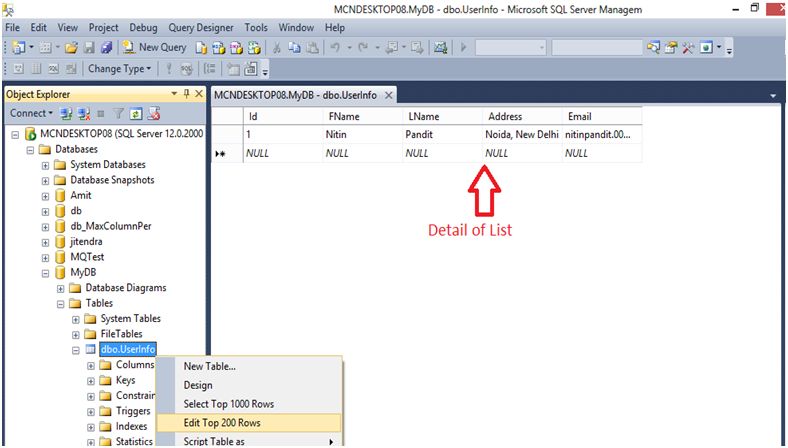
Now we can check into our database:

This was my article on ASP.NET MVC 5.0 using Entity Framework Database First Approach with scaffolding templates.
Thanks for reading this article and you can download my new book on “.NET Interview Questions and Answers” with practical implementations and examples.
Read more articles on ASP.NET:
- Token Based Authentication Using ASP.Net Web API, OWIN and Identity With Entity Framework
- Extending ASP.NET MVC AuthorizeAttribute
- Data Communication Between Basic HTML Pages To ASP.NET Web Pages
