Hello Everyone,
Please i want to add Spinner, Text view and Button in Drawer Layout of my Main.axml
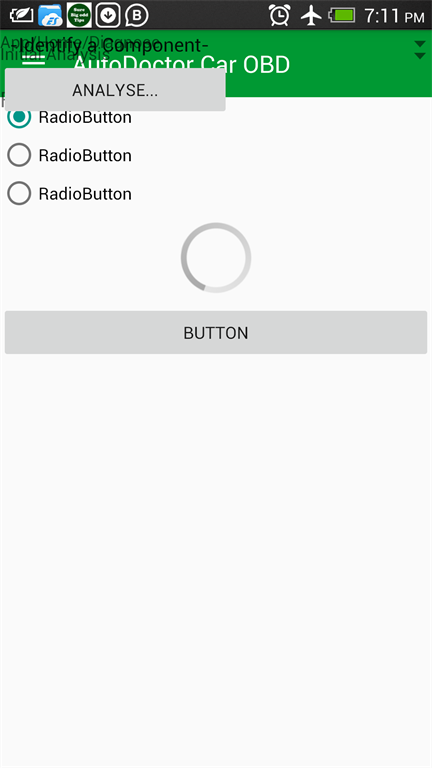
i tried putting it in the FrameLayout, but it wouldnt.
i created a Relative Layout and then it jampacks at the header and wont leave even after navigating to a different page.
s

From the screenshot, i have navigated to another page, but the main is still showing
Here is my Main.axml code
- "1.0" encoding="utf-8"?>
- "http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:focusableInTouchMode="true"
- tools:context=".MainActivity">
- "http://schemas.android.com/apk/res-auto"
- android:id="@+id/drawer_layout"
- android:layout_height="match_parent"
- android:layout_width="fill_parent"
- android:fitsSystemWindows="true">
-
- android:id="@+id/framelayout"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
-
- layout="@layout/toolbar" />
-
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/rl">
-
- android:text="App/Home/Diagnose"
- android:textAppearance="?android:attr/textAppearanceSmall"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/textView1" />
-
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="10dip"
- android:text="@string/component_prompt" />
-
- android:id="@+id/spinner"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:prompt="@string/component_prompt" />
-
- android:text="Final Analysis"
- android:textAppearance="?android:attr/textAppearanceMedium"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/textView3"
- android:layout_marginTop="45.0dp" />
-
- android:layout_width="match_parent"
- android:layout_height="43.5dp"
- android:id="@+id/spinner2" />
-
- android:text="Deep Scan"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:id="@+id/checkBox1"
- android:layout_marginTop="42.0dp" />
-
- android:text="ANALYSE..."
- android:layout_width="192.0dp"
- android:layout_height="wrap_content"
- android:id="@+id/button1"
- android:layout_marginTop="25.5dp" />
-
-
- android:id="@+id/nav_view"
- android:layout_height="match_parent"
- android:layout_width="300dp"
- android:layout_gravity="start"
- android:fitsSystemWindows="true"
- app:headerLayout="@layout/nav_header" />
-
-
and here is my Main activity Code
- {
- [Activity(Label = "AutoDoctor Car OBD", Theme = "@style/Theme.DesignDemo",Icon = "@drawable/icon")]
- public class MainActivity : AppCompatActivity
- {
-
- DrawerLayout drawerLayout;
- NavigationView navigationView;
- protected override void OnCreate(Bundle bundle)
- {
- base.OnCreate(bundle);
-
-
- SetContentView(Resource.Layout.Main);
-
-
-
-
-
- Spinner spinner = FindViewById(Resource.Id.spinner);
-
- spinner.ItemSelected += new EventHandler(spinner_ItemSelected);
- var adapter = ArrayAdapter.CreateFromResource(
- this, Resource.Array.component_array, Android.Resource.Layout.SimpleSpinnerItem);
-
- adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropDownItem);
- spinner.Adapter = adapter;
-
- drawerLayout = FindViewById(Resource.Id.drawer_layout);
-
-
-
- var toolbar = FindViewById(Resource.Id.toolbar);
- SetSupportActionBar(toolbar);
-
- var drawerToggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, Resource.String.drawer_open, Resource.String.drawer_close);
- drawerLayout.SetDrawerListener(drawerToggle);
- drawerToggle.SyncState();
-
- navigationView = FindViewById(Resource.Id.nav_view);
- setupDrawerContent(navigationView);
- var naviview = FindViewById(Resource.Id.nav_view);
- naviview.NavigationItemSelected += (sender, e) =>
- {
- e.MenuItem.SetChecked(true);
- FragmentTransaction transaction1 = this.FragmentManager.BeginTransaction();
- if (e.MenuItem.ItemId == Resource.Id.home)
- {
- diagnose dia = new diagnose();
-
- transaction1.Replace(Resource.Id.framelayout, dia).AddToBackStack(null).Commit();
- }
- else if (e.MenuItem.ItemId == Resource.Id.about)
- {
- about abt = new about();
-
- transaction1.Replace(Resource.Id.framelayout, abt).AddToBackStack(null).Commit(); ;
- }
- else if (e.MenuItem.ItemId == Resource.Id.settings)
- {
- settings video = new settings();
-
- transaction1.Replace(Resource.Id.framelayout, video).AddToBackStack(null).Commit(); ;
- }
- else if (e.MenuItem.ItemId == Resource.Id.dev)
- {
- dev devo = new dev();
-
- transaction1.Replace(Resource.Id.framelayout, devo).AddToBackStack(null).Commit(); ;
- }
-
- drawerLayout.CloseDrawers();
- };
- }
-
- public void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
- {
- Spinner spinner = (Spinner)sender;
- string toast = string.Format("The Selected Component is {0}", spinner.GetItemAtPosition(e.Position));
- Toast.MakeText(this, toast, ToastLength.Long).Show();
- }
- void setupDrawerContent(NavigationView navigationView)
- {
- navigationView.NavigationItemSelected += (sender, e) => {
- e.MenuItem.SetChecked(true);
- drawerLayout.CloseDrawers();
- };
- }
-
- public override bool OnCreateOptionsMenu(IMenu menu)
- {
-
- navigationView.InflateMenu(Resource.Menu.nav_menu);
- return true;
-
- }
-
- }
- }
Someone please Help me out