I work on asp.net core razor pages i face issue rows not have same height why this issue happen
i use datatable
html table
<div id="paginatationData" class="pagination" style="margin-top:5px;">
<label>
Show
<select id="page-length">
<option value="5">5</option>
<option value="10">10</option>
<option value="15">15</option>
<option value="20">20</option>
<option value="25">25</option>
<option value="-1">All</option>
</select>
entries
</label>
</div>
<div id="Grid" style="margin-top:5px;">
<form id="FrmDisplayData" method="post" style="width:130%;">
<table id="example" class="nowrap" style="height:500px;">
@* <table id="example" class="display" style="width:100%;
table-layout:fixed;overflow-x: auto;max-width: 100%;"> *@
<thead>
<tr>
<th class="sorting">LPO NO</th>
<th class="sorting">Item Code</th>
<th class="sorting">Asset Id</th>
@* <th class="sorting">AccountCalssName</th> *@
<th class="sorting">Class</th>
<th class="sorting">Sub Class</th>
<th class="sorting">Description</th>
<th class="sorting">DetailClassName</th>
<th class="sorting">SelectedMCUName</th>
<th class="sorting">Parent Id</th>
<th class="sorting">Serial No</th>
<th class="sorting">Asset Owner</th>
<th class="sorting">Emp Id</th>
<th class="sorting">Module</th>
<th class="sorting">TaggingModule</th>
</tr>
</thead>
<tbody>
@if (Model.DisplayAssetTaggingDetails.AssetWithTaggingListData != null)
{
@foreach (var AssetData in Model.DisplayAssetTaggingDetails.AssetWithTaggingListData)
{
<tr>
<td>@AssetData.LPONO</td>
<td>@AssetData.ItemCode</td>
<td>@AssetData.AssetItemNo</td>
<td>@AssetData.AccountCalssName</td>
<td>@AssetData.EquipmentClassName</td>
<td>@AssetData.DescClassName</td>
<td>@AssetData.DetailClassName</td>
<td style="word-wrap: break-word;">@AssetData.SelectedMCUName</td>
<td>@AssetData.ParentNo</td>
<td>@AssetData.SerialNo</td>
<td>@AssetData.AssetOwner</td>
<td>@AssetData.EmpNo</td>
<td>@AssetData.Module</td>
<td>@AssetData.TaggingModule</td>
</tr>
}
}
</tbody>
</table>
</form>
</div>
jquery code
var initialPageLength = 15; // Set the desired initial value
// Set the initial value of the dropdown
$("#page-length").val(initialPageLength);
//----hashed before-----
var table = $('#example').DataTable({
"bFilter": false,
dom: 'Bfrtip',
autoWidth: false,
"paging": true,
"scrollXInner": "120%",
// "scrollX": true,
"order": []
});
$('#example').find('th, td').addClass('dt-wrap').css({
'height': '30px', // Set the desired height value
'padding': '8px' // Set the desired padding value
});
// Set the initial value of the dropdown
$('#page-length').val(initialPageLength);
// Set the number of rows per page and redraw the DataTable
table.page.len(initialPageLength).draw();
$('#page-length').on('change', function () {
var selectedValue = parseInt($(this).val()); // Get the selected value from the dropdown
table.page.len(selectedValue).draw(); // Set the number of rows per page and redraw the DataTable
});
// Trigger the change event to update the table
// $("#page-length").trigger("change");
//--apply word wrape---
var columnsToWrap = [4,5,6,7,8,9]; // Specify the column indices to apply text wrapping
columnsToWrap.forEach(function (columnIndex) {
$('#example tbody td:nth-child(' + columnIndex + ')').each(function () {
var $cell = $(this);
var text = $cell.text();
// Add a CSS class to the cell if the text is long
if (text.length > 7) {
$cell.addClass('wrap');
}
});
});
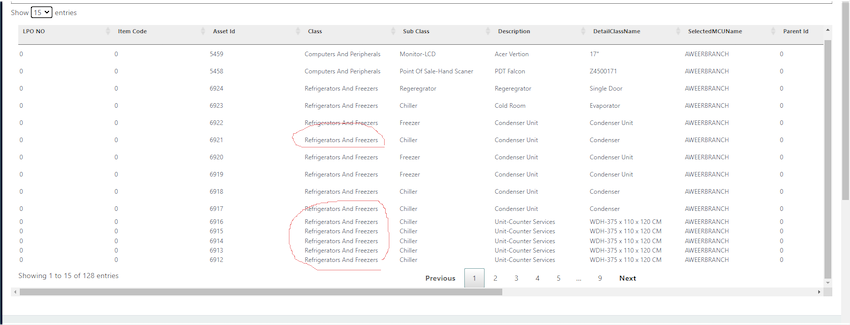
issue display as image below rows not have same heigh so how to solve this issue please