I work on asp.net mvc i notice that cell header width different from width of cell content details
so how to make cell header width and cell details content to be same
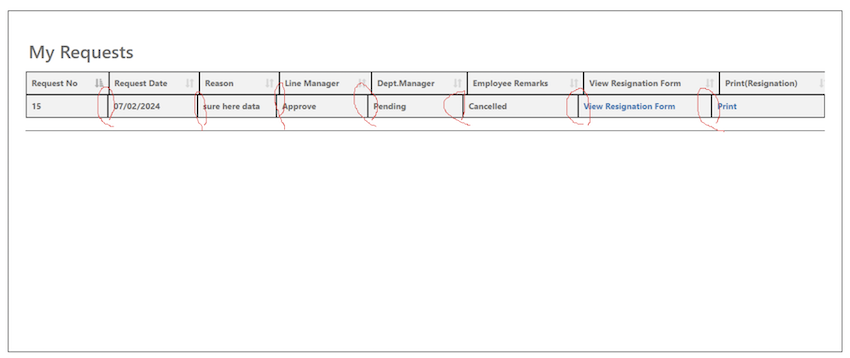
I make red marks to columns not have same width header and details
as request date and Dept.Manager columns as examples
I using datat table as below
my code details as below
<div class="row" style="padding-top: 10px; margin-top: 10px; border: 1px solid black; margin-bottom: 50px; width: 100%; padding-left: 2em; padding-right: 2em;padding-bottom: 2em;">
<h2 style="margin-left: 5px; margin-top: 40px;">My Requests</h2>
<table id="dtbl" class="table table-bordered table-hover table-striped" style="width:100%;">
<thead>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">
Request No
</th>
<th style="border: 1px solid black;">
Request Date
</th>
<th style="border: 1px solid black;">
Reason
</th>
<th style="border: 1px solid black;">
Line Manager
</th>
<th style="border: 1px solid black;">
Dept.Manager
</th>
<th style="border: 1px solid black;">
Employee Remarks
</th>
<th style="border: 1px solid black;">View Resignation Form</th>
<th style="border: 1px solid black;">Print(Resignation)</th>
<th style="border: 1px solid black; display: none">Exit Interview</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.MyRequests)
{
<tr style="background-color: #f2f2f2;">
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.RequestNo)
</td>
<td style="border: 1px solid black;">
@Convert.ToDateTime(item.ResignationSubmissionDate).ToString("dd/MM/yyyy")
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.Reason)
</td>
<td style="border: 1px solid black;">
@if (item.LineManagerStatus == "Waiting for Line Manager Approval")
{
<span>Pending</span>
}
else if (item.LineManagerStatus == "Rejected by Line Manager")
{
<span>Rejected</span>
}
else
{
@Html.DisplayFor(modelItem => item.LineManagerStatus)
}
</td>
<td style="border: 1px solid black;">
@if (item.DirectManagerStatus == "Waiting for Department Head Approval")
{
<span>Pending</span>
}
else if (item.DirectManagerStatus == "Rejected by Head Department")
{
<span>Rejected</span>
}
else
{
@Html.DisplayFor(modelItem => item.DirectManagerStatus)
}
</td>
<td style="border: 1px solid black;">
@if (item.RevokeRequest == "1")
{
<span>Cancelled</span>
}
else
{
}
</td>
<td style="border: 1px solid black;">
</td>
<td style="border: 1px solid black;">
</td>
<td style="border: 1px solid black; display: none">
<a class="exitinterview">Exit Interview</a>
</td>
</tr>
}
</tbody>
</table>
</div>
and on jquery i do as below
$(document).ready(function () {
$('#dtbl').DataTable({
"scrollX": true,
"pageLength": 10,
"dom": 't', // Only show the table without search and other elements
"language": {
"search": "", // Empty string to remove the search text
"searchPlaceholder": "" // Empty string to remove the search input
},
initComplete: function () {
$('.buttons-excel, .buttons-pdf, .buttons-print, .buttons-csv, .buttons-copy').remove();
}
});
my issue display on image below