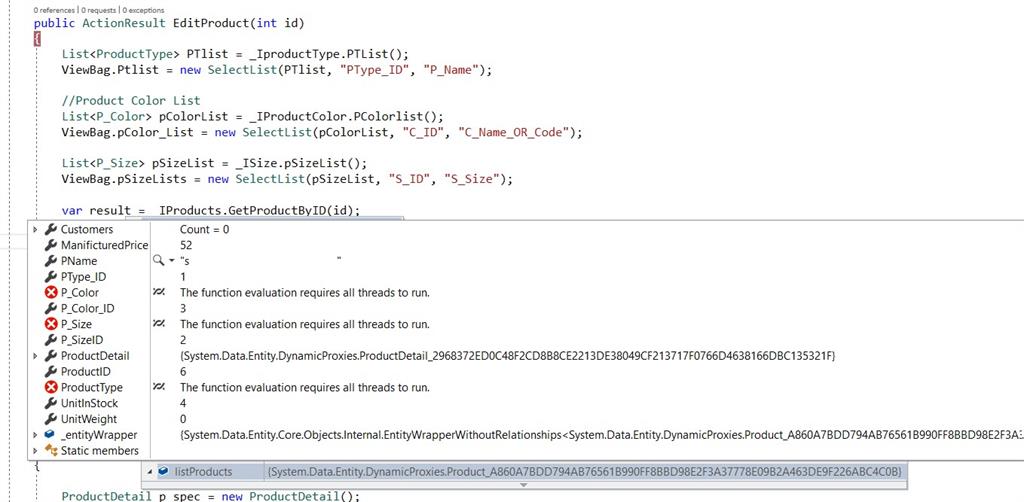
Hi, I want to edit my product so I have a three dropdown when I click Edit Button product load and Run this function Edit Product data load in result variable but not shown on the front end. I have shared the result of data in the image. a kindly expert can you tell me where I am wrong.
Model
- public class ProductViewModel
- {
-
- public Product listProducts = new Product();
- public List listProductDetails = new List();
- }
Function c#
- public ActionResult EditProduct(int id)
- {
- List PTlist = _IproductType.PTList();
- ViewBag.Ptlist = new SelectList(PTlist, "PType_ID", "P_Name");
-
-
- List pColorList = _IProductColor.PColorlist();
- ViewBag.pColor_List = new SelectList(pColorList, "C_ID", "C_Name_OR_Code");
-
- List pSizeList = _ISize.pSizeList();
- ViewBag.pSizeLists = new SelectList(pSizeList, "S_ID", "S_Size");
-
- var result = _IProducts.GetProductByID(id);
-
- return View(result);
- }

view
- <div class="form-group">
- <label class="control-label col-lg-3"><span data-toggle="tooltip" class="label-tooltip" data-original-title="Product type"> Product Category </span></label>
- <div class="col-lg-9">
- <div class="col-sm-9 controls">
- @if (ViewBag.Ptlist != null)
- {
- @Html.DropDownListFor(m => m.listProducts.PType_ID, ViewBag.Ptlist as SelectList, "Choose Product Category", new { @class = "", @id = "PTypeID" })
- }
- </div>
-
- </div>
- </div>
- <div class="form-group">
- <label class="control-label col-lg-3"><span data-toggle="tooltip" class="label-tooltip" data-original-title="Product type"> Product Color </span></label>
- <div class="col-lg-9">
- <div class="col-sm-9 controls">
- @if (ViewBag.pColor_List != null)
- {
- @Html.DropDownListFor(m => m.listProducts.P_Color_ID, ViewBag.pColor_List as SelectList, "Choose Product Color", new { @class = "", @id = "PColorID" })
- }
- </div>
-
- </div>
- </div>
- <div class="form-group">
- <label class="control-label col-lg-3"><span data-toggle="tooltip" class="label-tooltip" data-original-title="Product type"> Product Size </span></label>
- <div class="col-lg-9">
- <div class="col-sm-9 controls">
- @if (ViewBag.pSizeLists != null)
- {
- @Html.DropDownListFor(m => m.listProducts.P_SizeID, ViewBag.pSizeLists as SelectList, "Choose Product Size", new { @class = "", @id = "PSizeID" })
- }
- </div>
-
- </div>
- </div>