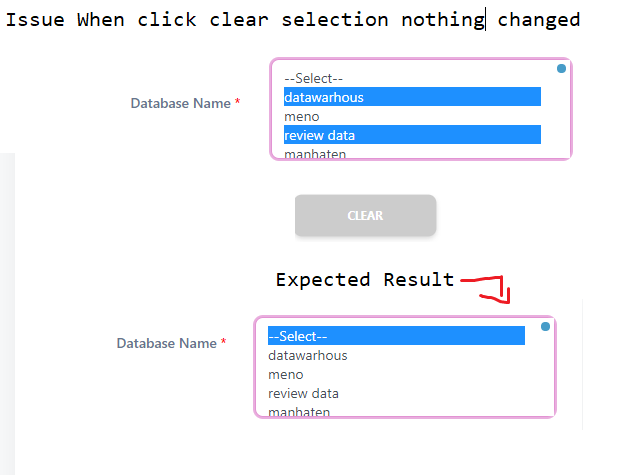
I working on blazor server side i face issue I can't remove drop down list multi selection when click clear button .
I expect when I have more than one item selected on drop down list and click clear button
then it will make selection to first item select or remove focus on drop down list
what I try
<div class="col-md-4 col-lg-3">
<div style="align-items: center;display:flex;flex-direction: row;">
div style="display:flex; flex-direction: row; align-items: center;">
<span class="text-sm mb-0 text-capitalize font-weight-bold required" style="width:150px;margin-top:-50px;">Database Name</span>
  
<select class="form-select" @onchange="SelecteddatabaseChanged" style="width:300px;margin-left:-20px;height:100px;" multiple>
@if (databasenames.Any())
{
<option value="0">--Select--</option>
@foreach (var serv in databasenames)
{
<option value="@serv.databaseName">
@serv.databaseName
</option>
}
}
</select>
</div>
</div>
</div>
<button type="button" class="btn btn-primary" style="width:140px;color: #fff !important;background-color:#ccc !important;" @onclick=Clear>
Clear
</button>
@Code
{
private IEnumerable<DatabaseClass> databasenames = Array.Empty<DatabaseClass>();
private ApplicationsData appsdata = new ApplicationsData();
public class DatabaseClass
{
public int databaseId { get; set; }
public string databaseName { get; set; }
}
public class ApplicationsData
{
public string DatabaseList { get; set; }
}
void SelecteddatabaseChanged(ChangeEventArgs e)
{
if (e.Value is not null)
{
Selecteddatabase = (string[])e.Value;
string concatevalue = string.Join(", ", Selecteddatabase);
appsdata.DatabaseList = concatevalue;
}
}
}
public void Clear()
{
appsdata.DatabaseList = "";
}