Dear,
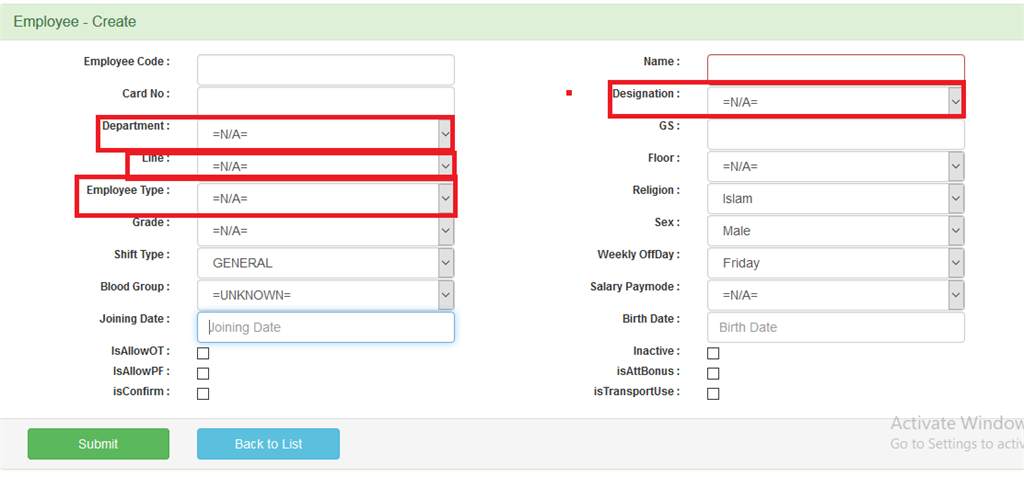
It's a great problem that I faced for long time here.. I want to make a searchable drop-down because i've a long drop down list & i won't want scroll down to reach the last one. It'll easy if i make a searchable dropdown to find it shortly. My client is to busy to input data entry on his office working day. So its lost so many time to find exact from drop down.

Lets See my Controller Code:
using Fluentx.Mvc;
using FTSWeb.Models.HouseKeeping;
using FTSWeb.Models;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using System.Collections;
using Microsoft.Ajax.Utilities;
using FTSWeb;
namespace FTSWeb.Controllers
{
public class EmployeeController : Controller
{
#region Actions
Employee Employee = new Employee();
public ActionResult Index()
{
if (Session["DisplayName"] == null)
{
return RedirectToRoute("Acsol");
}
DataSet dsList = new DataSet();
dsList = Employee.prcGetData("", "0");
ViewBag.Desig = dsList.Tables[0];
//ViewBag.Dept = dsList.Tables[1];
return View();
}
public ActionResult Load()
{
if (Session["DisplayName"] == null)
{
return RedirectToRoute("Acsol");
}
DataSet dsList = new DataSet();
dsList = Employee.prcGetData("", "0");
ViewBag.Desig = dsList.Tables[0];
return View();
}
[HttpPost]
public ActionResult Index(Employee model)
{
Dictionary<string, object> postData = new Dictionary<string, object>();
postData.Add("rptCode", "4");
postData.Add("sqlQuery", "Exec FTSHRIS_AL_AMIN.dbo.rptAttendSumTest '2','15-May-2016','Section'");
postData.Add("rptFormat", "PDF");
//return RedirectAndPostActionResult.RedirectAndPost("http://103.4.67.93/acs.mis/frmGeneratingReport.aspx", postData);
//return (frmGeneratingReport , postData);
return RedirectAndPostActionResult.RedirectAndPost("frmGeneratingReport.aspx", postData);
//return Redirect(Url.Action("frmGeneratingReport.aspx", postData));
return View();
}
//add by nazmul
//public PartialViewResult SucceesMesg()
//{
// return PartialView("Create");
//}
public ActionResult Create()
{
if (Session["DisplayName"] == null)
{
////return RedirectToRoute("Acsol"); ;
return RedirectToAction("Create"); ;
}
prcLoadCombo();
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(Employee model)
{
try
{
if (ModelState.IsValid)
{
System.Threading.Thread.Sleep(700);
var values = prcSaveData(model);
if (values == "Data save sucessfully")
{
ModelState.Clear();
//return View(model);
//return RedirectToAction("Index");
//model.CardNo = String.Empty;
//model.empCode = String.Empty;
//model.GS = String.Empty;
//model.empName = String.Empty;
//model.dtJoin = String.Empty;
//model.dtBirth = String.Empty;
//prcLoadCombo();
prcLoadCombo();
//Add By Nazmul
TempData["Success"] = "Added Successfully!";
return RedirectToAction("Create");
//return View("Create");
//prcLoadCombo();
}
ModelState.AddModelError("CustomError",values);
prcLoadCombo();
return View(model);
}
prcLoadCombo();
return View(model);
}
catch (Exception ex)
{
ModelState.AddModelError("CustomError",ex.Message);
return View(model);
}
}
public ActionResult Details(Int32 id)
{
if (Session["DisplayName"] == null)
{
return RedirectToRoute("Acsol"); ;
}
if (id == 0)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
prcLoadCombo();
Employee model = new Employee();
DataSet dsList = new DataSet();
dsList = Employee.prcGetData("",id.ToString());
ViewBag.employee = dsList.Tables[0].Rows[0];
if (model == null)
{
return HttpNotFound();
}
return View(model);
}
public ActionResult Edit(Int32 id)
{
if (id == 0)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
prcLoadCombo();
Employee model = new Employee();
model = Employee.prcGetData(id);
if (model == null)
{
return HttpNotFound();
}
return View(model);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(Employee model)
{
try
{
if (ModelState.IsValid)
{
var values = prcUpdateData(model);
if (values == "Data updated sucessfully")
{
return RedirectToAction("Index");
}
ModelState.AddModelError("CustomError", values);
prcLoadCombo();
return View(model);
}
prcLoadCombo();
return View(model);
}
catch (Exception ex)
{
ModelState.AddModelError("CustomError", ex.Message);
return View(model);
}
}
public ActionResult Delete(Int32 id)
{
if (Session["DisplayName"] == null)
{
return RedirectToRoute("Acsol"); ;
}
if (id == 0)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee = Employee.prcGetData(id);
DataSet dsList = new DataSet();
dsList = Employee.prcGetData("",id.ToString());
ViewBag.employee = dsList.Tables[0].Rows[0];
if (Employee == null)
{
return HttpNotFound();
}
return View(Employee);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Delete(Employee model)
{
prcDeleteData(model);
return RedirectToAction("Index");
}
#endregion Actions
#region procedures
public void prcLoadCombo()
{
DataSet dsList = new DataSet();
clsConnection clsCon = new clsConnection();
try
{
const string sqlQuery = "Exec prcGetEmployee_WebBased 'Initial' ";
clsCon.FTSFillDatasetWithSQLCommand(ref dsList, sqlQuery);
dsList.Tables[0].TableName = "Desig";
dsList.Tables[1].TableName = "Dept";
dsList.Tables[2].TableName = "Line";
dsList.Tables[3].TableName = "Floor";
dsList.Tables[4].TableName = "Type";
dsList.Tables[5].TableName = "Religion";
dsList.Tables[6].TableName = "Grade";
dsList.Tables[7].TableName = "Sex";
dsList.Tables[8].TableName = "Shift";
dsList.Tables[9].TableName = "Week";
dsList.Tables[10].TableName = "Blood";
dsList.Tables[11].TableName = "Paymode";
//Designation
List<clsCommon.clsCombo2> Desig = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Desig"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Desig"].Rows[i][0].ToString());
item.Name = dsList.Tables["Desig"].Rows[i][1].ToString();
Desig.Add(item);
}
//Department
List<clsCommon.clsCombo2> Dept = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Dept"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Dept"].Rows[i][0].ToString());
item.Name = dsList.Tables["Dept"].Rows[i][1].ToString();
Dept.Add(item);
}
//Department
List<clsCommon.clsCombo2> Line = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Line"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Line"].Rows[i][0].ToString());
item.Name = dsList.Tables["Line"].Rows[i][1].ToString();
Line.Add(item);
}
//Department
List<clsCommon.clsCombo2> Floor = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Floor"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Floor"].Rows[i][0].ToString());
item.Name = dsList.Tables["Floor"].Rows[i][1].ToString();
Floor.Add(item);
}
//Department
List<clsCommon.clsCombo2> Type = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Type"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Type"].Rows[i][0].ToString());
item.Name = dsList.Tables["Type"].Rows[i][1].ToString();
Type.Add(item);
}
//Department
List<clsCommon.clsCombo2> Religion = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Religion"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Religion"].Rows[i][0].ToString());
item.Name = dsList.Tables["Religion"].Rows[i][1].ToString();
Religion.Add(item);
}
//Department
List<clsCommon.clsCombo2> Grade = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Grade"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Grade"].Rows[i][0].ToString());
item.Name = dsList.Tables["Grade"].Rows[i][1].ToString();
Grade.Add(item);
}
//Department
List<clsCommon.clsCombo2> Sex = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Sex"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Sex"].Rows[i][0].ToString());
item.Name = dsList.Tables["Sex"].Rows[i][1].ToString();
Sex.Add(item);
}
//Department
List<clsCommon.clsCombo2> Shift = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Shift"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Shift"].Rows[i][0].ToString());
item.Name = dsList.Tables["Shift"].Rows[i][1].ToString();
Shift.Add(item);
}
//Department
List<clsCommon.clsCombo2> Week = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Week"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Week"].Rows[i][0].ToString());
item.Name = dsList.Tables["Week"].Rows[i][1].ToString();
Week.Add(item);
}
//Department
List<clsCommon.clsCombo2> Blood = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Blood"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Blood"].Rows[i][0].ToString());
item.Name = dsList.Tables["Blood"].Rows[i][1].ToString();
Blood.Add(item);
}
//Department
List<clsCommon.clsCombo2> Paymode = new List<clsCommon.clsCombo2>();
for (int i = 0; i < dsList.Tables["Paymode"].Rows.Count; i++)
{
clsCommon.clsCombo2 item = new clsCommon.clsCombo2();
item.Id = Int32.Parse(dsList.Tables["Paymode"].Rows[i][0].ToString());
item.Name = dsList.Tables["Paymode"].Rows[i][1].ToString();
Paymode.Add(item);
}
ViewBag.Desig = Desig;
ViewBag.Dept = Dept;
ViewBag.Line = Line;
ViewBag.Floor = Floor;
ViewBag.Type = Type;
ViewBag.Religion = Religion;
ViewBag.Grade = Grade;
ViewBag.Sex = Sex;
ViewBag.Shift = Shift;
ViewBag.Week = Week;
ViewBag.Blood = Blood;
ViewBag.Paymode = Paymode;
}
catch (Exception ex)
{
throw (ex);
}
finally
{
clsCon = null;
}
}
public String prcSaveData(Employee model)
{
ArrayList arQuery = new ArrayList();
clsProcedure clsProc = new clsProcedure();
clsConnection clsCon = new clsConnection();
try
{
var sqlQuery = "Select Isnull(MAX(empID),0) + 1 As newId From tblEmp_info";
Int64 NewId = clsCon.FTSCountingDataLarge(sqlQuery);
int isInactive = 0;
if (model.isInactive == true)
{
isInactive = 1;
}
int isAllowOT = 0;
if (model.IsAllowOT == true)
{
isAllowOT = 1;
}
int isAllowPF = 0;
if (model.IsAllowPF == true)
{
isAllowPF = 1;
}
int IsAllowAttBns = 0;
if (model.isAttBonus == true)
{
IsAllowAttBns = 1;
}
int isConfirm = 0;
if (model.isConfirm == true)
{
isConfirm = 1;
}
int IsTranUse = 0;
if (model.isTransportUse == true)
{
IsTranUse = 1;
}
sqlQuery = "Insert into tblEmp_info(ComId,empID,aEmpID, empCode, empName, Cardno, desigId,SectIdSal,BloodGroupID,PaymodeID,WeekDayID, deptId,Sectid,LineID,dtJoin,dtbirth,FloorID,EmpTypeID,ReligionID,GradeID,GenderID,ShiftID, GS, isInactive,isAllowOT,isAllowPF,IsAllowAttBns,isConfirm,IsTranUse,PCName, LUserId) Values('" + Session["ComId"] + "','" +
NewId + "','" + NewId + "','" + clsProc.FTSSingleQuoteAvoid(model.empCode) + "','" + clsProc.FTSSingleQuoteAvoid(model.empName) + "','" +
clsProc.FTSSingleQuoteAvoid(model.CardNo) + "','" + clsProc.FTSSingleQuoteAvoid(model.desigId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.BloodId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.PayId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.WeekId.ToString()) + "','" +
clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.LineId.ToString()) + "','" + Convert.ToDateTime(clsProc.FTSSingleQuoteAvoid(model.dtJoin.ToString())) + "','" + Convert.ToDateTime(clsProc.FTSSingleQuoteAvoid(model.dtBirth.ToString())) + "','" +
clsProc.FTSSingleQuoteAvoid(model.FloorId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.TypeId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.ReligionId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.GradeId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.SexId.ToString()) + "','" + clsProc.FTSSingleQuoteAvoid(model.ShiftId.ToString()) + "', '" + clsProc.FTSSingleQuoteAvoid(model.GS.ToString()) + "','"+isInactive+ "','" + isAllowOT + "','" + isAllowPF + "','" + IsAllowAttBns + "','" + isConfirm + "','" + IsTranUse + "',' " + clsProc.FTSGetComputerNameWeb(Request.UserHostAddress) + " ','" + Session["UserId"] + "')"; //" + clsProc.FTSGetComputerNameWeb(Request.UserHostAddress) + "
arQuery.Add(sqlQuery);
clsCon.FTSSaveDataWithSQLCommand(arQuery);
return "Data save sucessfully";
}
catch (Exception ex)
{
return ex.Message.ToString();
}
finally
{
clsCon = null;
}
}
public String prcUpdateData(Employee model)
{
ArrayList arQuery = new ArrayList();
clsProcedure clsProc = new clsProcedure();
clsConnection clsCon = new clsConnection();
try
{
int isInactive = 0;
if (model.isInactive == true)
{
isInactive = 1;
}
int isAllowOT = 0;
if (model.IsAllowOT == true)
{
isAllowOT = 1;
}
int isAllowPF = 0;
if (model.IsAllowPF == true)
{
isAllowPF = 1;
}
int IsAllowAttBns = 0;
if (model.isAttBonus == true)
{
IsAllowAttBns = 1;
}
int isConfirm = 0;
if (model.isConfirm == true)
{
isConfirm = 1;
}
int IsTranUse = 0;
if (model.isTransportUse == true)
{
IsTranUse = 1;
}
var sqlQuery = "Update tblEmp_info Set empCode = '" + clsProc.FTSSingleQuoteAvoid(model.empCode) + "', empName = '" +
clsProc.FTSSingleQuoteAvoid(model.empName) + "', Cardno = '" + clsProc.FTSSingleQuoteAvoid(model.CardNo) + "', SectIdSal = '" + clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "', BloodGroupID = '" + clsProc.FTSSingleQuoteAvoid(model.BloodId.ToString()) + "', PaymodeID = '" + clsProc.FTSSingleQuoteAvoid(model.PayId.ToString()) + "', WeekDayID = '" + clsProc.FTSSingleQuoteAvoid(model.WeekId.ToString()) + "', Sectid = '" + clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "', desigId = '" +
clsProc.FTSSingleQuoteAvoid(model.desigId.ToString()) + "', LineID = '" + clsProc.FTSSingleQuoteAvoid(model.LineId.ToString()) + "', FloorID = '" + clsProc.FTSSingleQuoteAvoid(model.FloorId.ToString()) + "', EmpTypeID = '" + clsProc.FTSSingleQuoteAvoid(model.TypeId.ToString()) + "', ReligionID = '" + clsProc.FTSSingleQuoteAvoid(model.ReligionId.ToString()) + "', GradeID = '" + clsProc.FTSSingleQuoteAvoid(model.GradeId.ToString()) + "', GenderID = '" + clsProc.FTSSingleQuoteAvoid(model.SexId.ToString()) + "', ShiftID = '" + clsProc.FTSSingleQuoteAvoid(model.ShiftId.ToString()) + "', deptId = '" +
clsProc.FTSSingleQuoteAvoid(model.deptId.ToString()) + "', GS = '" + clsProc.FTSSingleQuoteAvoid(model.GS) + "',dtJoin = '" + Convert.ToDateTime(clsProc.FTSSingleQuoteAvoid(model.dtJoin.ToString())) + "',dtbirth = '" + Convert.ToDateTime(clsProc.FTSSingleQuoteAvoid(model.dtBirth.ToString())) + "', isInactive = '"+isInactive+ "', isAllowOT = '" + isAllowOT + "', isAllowPF = '" + isAllowPF + "', IsAllowAttBns = '" + IsAllowAttBns + "', isConfirm = '" + isConfirm + "', IsTranUse = '" + IsTranUse + "' Where empID = '" + clsProc.FTSSingleQuoteAvoid(model.empID.ToString()) + "' ";
arQuery.Add(sqlQuery);
clsCon.FTSSaveDataWithSQLCommand(arQuery);
return "Data updated sucessfully";
}
catch (Exception ex)
{
return ex.Message.ToString();
}
finally
{
clsCon = null;
}
}
public String prcDeleteData(Employee model)
{
clsConnection clsCon = new clsConnection();
clsProcedure clsProc = new clsProcedure();
try
{
var sqlQuery = "Delete From tblEmp_info Where empID = '" + clsProc.FTSSingleQuoteAvoid(model.empID.ToString()) + "' ";
clsCon.FTSSaveDataWithSQLCommand(sqlQuery);
return "Sucessfully Deleted.";
}
catch (Exception ex)
{
throw (ex);
}
finally
{
clsProc = null;
clsCon = null;
}
}
#endregion procedures
}
}
Model code:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Data;
using System.Linq;
using System.Web;
namespace FTSWeb.Models.HouseKeeping
{
public class Employee
{
//empID, empCode, empName, CardNo, A.desigId, DesigName, A.deptId,deptName,GS, LineId,FloorId,TypeId,ReligionId
//,GradeId,SexId,ShiftId,WeekId,BloodId,PayId,IsAllowOT, isInactive,IsAllowPF,isAttBonus,isConfirm,isTransportUse
[Key]
[Display(Name = "Id")]
public int empID { get; set; }
[Display(Name = "Employee Code :")]
[Required(ErrorMessage = "Please, provide employee code")]
public string empCode { get; set; }
[Display(Name = "Name :")]
[Required(ErrorMessage = "Please, provide employee name")]
public string empName { get; set; }
[Display(Name = "Card No :")]
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string CardNo { get; set; }
[Display(Name = "Designation :")]
[Required(ErrorMessage = "Please, provide designation.")]
public Int32 desigId { get; set; }
[Display(Name = "Department :")]
[Required(ErrorMessage = "Please, provide department.")]
public Int32 deptId { get; set; }
[Display(Name = "GS :")]
[DisplayFormat(ConvertEmptyStringToNull = false)]
public string GS { get; set; }
[Display(Name = "Line :")]
[Required(ErrorMessage = "Please, provide Line.")]
public Int32 LineId { get; set; }
//public string LineName { get; set; }
[Display(Name = "Floor :")]
[Required(ErrorMessage = "Please, provide Floor.")]
public Int32 FloorId { get; set; }
//public string FloorName { get; set; }
[Display(Name = "Type :")]
[Required(ErrorMessage = "Please, provide Type.")]
public Int32 TypeId { get; set; }
[Display(Name = "Religion :")]
[Required(ErrorMessage = "Please, provide Religion.")]
public Int32 ReligionId { get; set; }
[Display(Name = "Grade :")]
[Required(ErrorMessage = "Please, provide Grade.")]
public Int32 GradeId { get; set; }
[Display(Name = "Sex :")]
[Required(ErrorMessage = "Please, provide Male-Female - Type.")]
public Int32 SexId { get; set; }
[Display(Name = "Shift :")]
[Required(ErrorMessage = "Please, provide Shift-Type.")]
public Int32 ShiftId { get; set; }
[Display(Name = "Weekly OFF day :")]
[Required(ErrorMessage = "Please, provide Weekly Day.")]
public Int32 WeekId { get; set; }
[Display(Name = "Blood Group :")]
[Required(ErrorMessage = "Please, provide Blood Group.")]
public Int32 BloodId { get; set; }
[Display(Name = "Paymode :")]
[Required(ErrorMessage = "Please, provide Paymode.")]
public Int32 PayId { get; set; }
[Required(ErrorMessage = "Please, provide Joining Date.")]
[Display(Name = "Join Date :")]
[DataType(DataType.Date)]
public string dtJoin { get; set; }
[Required(ErrorMessage = "Please, provide Birth Date.")]
[Display(Name = "Birth Date :")]
[DataType(DataType.Date)]
public string dtBirth { get; set; }
//[Display(Name = "Email :")]
//[DisplayFormat(ConvertEmptyStringToNull = false)]
//public string email { get; set; }
[Display(Name = "Is-Inactive : ")]
public Boolean isInactive { get; set; }
[Display(Name = "Is-Allow-OT : ")]
public Boolean IsAllowOT { get; set; }
[Display(Name = "Is-Allow-PF : ")]
public Boolean IsAllowPF { get; set; }
[Display(Name = "Is-Att-Bonus : ")]
public Boolean isAttBonus { get; set; }
[Display(Name = "Is-Confirm : ")]
public Boolean isConfirm { get; set; }
[Display(Name = "Is-Transport-Use : ")]
public Boolean isTransportUse { get; set; }
private void prcSetData(IDataRecord reader)
{
empID = Int32.Parse(reader["empID"].ToString());
empCode = reader["empCode"].ToString();
empName = reader["empName"].ToString();
CardNo = reader["CardNo"].ToString();
desigId = Int32.Parse(reader["desigId"].ToString());
deptId = Int32.Parse(reader["deptId"].ToString());
GS = reader["GS"].ToString();
dtJoin = reader["dtJoin"].ToString();
LineId = Int32.Parse(reader["LineId"].ToString());
FloorId = Int32.Parse(reader["FloorId"].ToString());
ReligionId = Int32.Parse(reader["ReligionId"].ToString());
GradeId = Int32.Parse(reader["GradeId"].ToString());
SexId = Int32.Parse(reader["SexId"].ToString());
ShiftId = Int32.Parse(reader["ShiftId"].ToString());
WeekId = Int32.Parse(reader["WeekId"].ToString());
BloodId = Int32.Parse(reader["BloodId"].ToString());
PayId = Int32.Parse(reader["PayId"].ToString());
dtBirth = reader["dtBirth"].ToString();
//email = reader["email"].ToString();
isInactive = (Int32.Parse(reader["isInactive"].ToString()) == 0) ? false : true;
IsAllowOT = (Int32.Parse(reader["IsAllowOT"].ToString()) == 0) ? false : true;
IsAllowPF = (Int32.Parse(reader["IsAllowPF"].ToString()) == 0) ? false : true;
isAttBonus = (Int32.Parse(reader["isAttBonus"].ToString()) == 0) ? false : true;
isConfirm = (Int32.Parse(reader["isConfirm"].ToString()) == 0) ? false : true;
isTransportUse = (Int32.Parse(reader["isTransportUse"].ToString()) == 0) ? false : true;
}
public static List<Employee> prcGetData()
{
IDataReader reader = null;
List<Employee> list = new List<Employee>();
clsConnection clsCon = new clsConnection();
try
{
const string sqlQuery = "Exec prcGetEmployee_WebBased '', 0";
reader = clsCon.GetReader(sqlQuery);
while (reader.Read())
{
Employee item = new Employee();
item.prcSetData(reader);
list.Add(item);
}
return list;
}
catch (Exception ex)
{
throw (ex);
}
finally
{
clsCon = null;
}
}
public static Employee prcGetData(Int32 Id)
{
IDataReader reader = null;
Employee resPerson = new Employee();
clsConnection clsCon = new clsConnection();
try
{
string sqlQuery = "Exec prcGetEmployee_WebBased '', " + Id + "";
reader = clsCon.GetReader(sqlQuery);
while (reader.Read())
{
resPerson.prcSetData(reader);
break;
}
return resPerson;
}
catch (Exception ex)
{
throw (ex);
}
finally
{
clsCon = null;
}
}
public static DataSet prcGetData(string flag,string i)
{
DataSet dsList = new DataSet();
clsConnection clsCon = new clsConnection();
try
{
string sqlQuery = "Exec prcGetEmployee_WebBased '', '" + i + "'";
clsCon.FTSFillDatasetWithSQLCommand(ref dsList, sqlQuery);
return dsList;
}
catch (Exception ex)
{
throw (ex);
}
finally
{
clsCon = null;
}
}
}
}
View Code:
@model FTSWeb.Models.HouseKeeping.Employee
@{
ViewBag.Title = "Create";
}
@using (Html.BeginForm())
{
@*<div class="CustomErr">
@Html.ValidationMessage("CustomError")
</div>*@
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div style="padding: 5px; font-weight: bold; text-align: center">
@Html.ValidationMessage("CustomError")
</div>
<div id="registrationForm" class="panel panel-success">
<div class="panel-heading">
@*<button type="button" class="close" data-dismiss="modal">×</button>*@
<h3 class="panel-title">Employee - Create</h3>
</div>
<div class="panel-body">
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
@Html.LabelFor(model => model.empCode, new { @class = "control-label pull-right small"})
</div>
<div class="col-md-4">
@Html.TextBoxFor(model => model.empCode, "", new { @class = "form-control btn-block", @id = "empCode" })
@Html.ValidationMessageFor(model => model.empCode)
</div>
<div class="col-md-2">
@Html.LabelFor(model => model.empName, new { @class = "control-label pull-right small"})
</div>
<div class="col-md-4">
@*@Html.TextBoxFor(model => model.empName, "", new { @class = "form-control btn-block", @id = "empName" })
@Html.ValidationMessageFor(model => model.empName)*@
<input class="input-validation-error form-control" data-val="true" data-val-required="User name alani gereklidir." id="empName" name="empName" placeholder="" type="text" value="" />
<span class="field-validation-error" data-valmsg-for="empName" data-valmsg-replace="true"></span>
</div>
</div>
@*</div>*@
<br />
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
@Html.LabelFor(model => model.CardNo, new { @class = "control-label pull-right small" })
</div>
<div class="col-md-4">
@Html.TextBoxFor(model => model.CardNo, "", new { @class = "form-control" ,@onkeypress = "return isNumberKey(event);", @id = "CardNo" })
@Html.ValidationMessageFor(model => model.CardNo)
</div>
<div class="col-md-2">
@*@Html.LabelFor(model => model.RPId, new { @class = "control-label pull-right" })*@
<label class="control-label pull-right small">Designation : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("desigId", new SelectList(ViewBag.Desig, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.desigId)
</div>
</div>
@*</div>*@
<br />
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Department : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("deptId", new SelectList(ViewBag.Dept, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.deptId)
</div>
<div class="col-md-2">
@Html.LabelFor(model => model.GS, new { @class = "control-label pull-right small" })
</div>
<div class="col-md-4">
@Html.TextBoxFor(model => model.GS, "", new { @class = "form-control", @onkeypress = "return isNumberKey(event);", @id = "GS" })
@Html.ValidationMessageFor(model => model.GS)
</div>
</div>
<br />
@*</div>
<br />
<br />
<div class="row">*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Line : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("LineId", new SelectList(ViewBag.Line, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.LineId)
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Floor : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("FloorId", new SelectList(ViewBag.Floor, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.FloorId)
</div>
</div>
<br />
@*</div>
<br />
<div class="row">*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Employee Type : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("TypeId", new SelectList(ViewBag.Type, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.TypeId)
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Religion : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("ReligionId", new SelectList(ViewBag.Religion, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.ReligionId)
</div>
</div>
@*</div>
<br />
<div class="row">*@
<br />
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Grade : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("GradeId", new SelectList(ViewBag.Grade, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.GradeId)
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Sex : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("SexId", new SelectList(ViewBag.Sex, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.SexId)
</div>
</div>
<br />
@*</div>
<br />*@
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Shift Type : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("ShiftId", new SelectList(ViewBag.Shift, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.ShiftId)
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Weekly OffDay : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("WeekId", new SelectList(ViewBag.Week, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.WeekId)
</div>
</div>
<br />
@*</div>*@
@*<br />
<div class="row">*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Blood Group : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("BloodId", new SelectList(ViewBag.Blood, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.BloodId)
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Salary Paymode : </label>
</div>
<div class="col-md-4">
@Html.DropDownList("PayId", new SelectList(ViewBag.Paymode, "Id", "Name"), new { @class = "form-control btn-block" })
@Html.ValidationMessageFor(model => model.PayId)
</div>
</div>
<br />
@*</div>*@
@*<br />*@
<div class="form-group">
<div class="col-md-2">
<label class="control-label pull-right small">Joining Date : </label>
</div>
<div class="col-md-4">
@Html.TextBoxFor(model => model.dtJoin, new { @placeholder = "Joining Date", @class = "form-control", @id = "datepicker" })
@Html.ValidationMessageFor(model => model.dtJoin)
@*@Html.TextBox("dtJoin", Model.dtJoin, new { @class = "datepicker", @type = "date" })
@Html.ValidationMessageFor(model => model.dtJoin)*@
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Birth Date : </label>
</div>
<div class="col-md-4">
@Html.TextBoxFor(model => model.dtBirth, new { @placeholder = "Birth Date", @class = "form-control", @id = "datepicker" })
@Html.ValidationMessageFor(model => model.dtBirth)
</div>
</div>
@*</div>
@*<br />*@
<br />
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
@*@Html.LabelFor(model => model.IsAllowOT, new { @class = "control-label pull-right small" })*@
<label class="control-label pull-right small">IsAllowOT :</label>
</div>
<div class="col-md-4">
<input class="check-box" data-val="true" id="IsAllowOT" name="IsAllowOT" type="checkbox" value="true">
<input name="IsAllowOT" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.IsAllowOT, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.IsAllowOT)*@
</div>
<div class="col-md-2">
<label class="control-label pull-right small">Inactive :</label>
@*@Html.LabelFor(model => model.isInactive, new { @class = "control-label pull-right small" })*@
</div>
@*<div class="col-md-1" style="margin-top: -10px; margin-left: -25px; ">*@
<div class="col-md-4">
<input class="check-box" data-val="true" id="IsInactive" name="IsInactive" type="checkbox" value="true">
<input name="IsInactive" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.isInactive, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.isInactive)*@
</div>
</div>
@*</div>*@
@*<br />*@
@*<br />*@
@*<div class="row">*@
<div class="form-group">
<div class="col-md-2">
@*@Html.LabelFor(model => model.IsAllowPF, new { @class = "control-label pull-right small" })*@
<label class="control-label pull-right small">IsAllowPF :</label>
</div>
<div class="col-md-4">
<input class="check-box" data-val="true" id="IsAllowPF" name="IsAllowPF" type="checkbox" value="true">
<input name="IsAllowPF" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.IsAllowPF, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.IsAllowPF)*@
</div>
<div class="col-md-2">
@*@Html.LabelFor(model => model.isAttBonus, new { @class = "control-label pull-right small" })*@
<label class="control-label pull-right small">isAttBonus :</label>
</div>
<div class="col-md-4">
<input class="check-box" data-val="true" id="isAttBonus" name="isAttBonus" type="checkbox" value="true">
<input name="isAttBonus" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.isAttBonus, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.isAttBonus)*@
</div>
</div>
@*</div>*@
@*<br />*@
@*<br />*@
@*<div class="row">*@
<div id="divLoading" style="margin: 0px; padding: 0px; position: fixed; right: 0px;
top: 0px; width: 100%; height: 100%; background-color: #666666; z-index: 30001;
opacity: .8; filter: alpha(opacity=70);display:none">
<p style="position: absolute; top: 20%; left: 40%; color: whitesmoke; font:message-box">
<img src="~/Content/DataTables/images/submit_process.gif">
</p>
</div>
<div class="form-group">
<div class="col-md-2">
@*@Html.LabelFor(model => model.isConfirm, new { @class = "control-label pull-right small" })*@
<label class="control-label pull-right small">isConfirm :</label>
</div>
@*<div class="col-md-1" style="margin: -10px 0px 0px -25px">*@
<div class="col-md-4">
<input class="check-box" data-val="true" id="isConfirm" name="isConfirm" type="checkbox" value="true">
<input name="isConfirm" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.isConfirm, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.isConfirm)*@
</div>
<div class="col-md-2">
<label class="control-label pull-right small">isTransportUse :</label>
@*@Html.LabelFor(model => model.isTransportUse, new { @class = "control-label pull-right small" })*@
</div>
@*<div class="col-md-1" style="margin: -10px 0px 0px -25px">*@
<div class="col-md-4">
<input class="check-box" data-val="true" id="isTransportUse" name="isTransportUse" type="checkbox" value="true">
<input name="isTransportUse" type="hidden" value="false">
@*@Html.CheckBoxFor(model => model.isTransportUse, new { @class = "checkbox form-control" })
@Html.ValidationMessageFor(model => model.isTransportUse)*@
</div>
</div>
@*</div>*@
</div>
<div class=" panel-footer clearfix">
<div class="form-group">
<div class="col-md-2">
<input type="submit" value="Submit" onclick="return confirm('Data save Successfully');" class="btn btn-success btn-block" />
</div>
<div class="col-md-2">
@Html.ActionLink("Back to List", "Index", "", new { @class = "btn btn-info btn-block" })
</div>
@*<div class="col-md-2">
<button type="button" id="m" class="btn btn-block btn-warning" data-dismiss="modal">Close</button>
</div>*@
</div>
</div>
</div>
}
<link href="~/Content/themes/base/all.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.1.3.min.js"></script>
<script src="/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script src="~/Scripts/jquery-2.1.3.min.js"></script>
@*add by nazmul*@
<script>
$(document).ready(function(){
$("#btn btn-success btn-block").on("click", function ()
{
alert('Data save Successfully');
});
});
</script>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$("#datepicker").datepicker({ dateFormat: 'dd-MM-yy' });
$("#datepicker").datepicker({ dateFormat: 'dd-MM-yy' });
});
function fncValidate() {
if ($('#empCode').val().length == 0) {
alert("Please provide container No.");
return false;
}
if ($('#empName').val().length == 0) {
alert("Please provide security seal No.");
return false;
}
if ($('#CardNo').val().length == 0) {
alert("Please provide container condition.");
return false;
}
if ($('#GS').val().length == 0) {
alert("Please provide weather condition.");
return false;
}
}
function JavascriptFunction() {
var url = '@Url.Action("PostMethod", "Home")';
$("#divLoading").show();
$.post(url, null,
function (data) {
$("#PID")[0].innerHTML = data;
$("#divLoading").hide();
});
}
function isNumberKey(evt) {
var charCode = (evt.which) ? evt.which : event.keyCode;
if (charCode != 46 && charCode > 31
&& (charCode < 48 || charCode > 57))
return false;
return true;
}
$("#m").on('click', function () {
$(this).closest(".modal").modal('hide');
});
$(".display tr").click(function () {
$(this).find(".foo").each(function () {
//alert($(this).val());
});
});
</script>
I want just such marked filed a searchable dropdown.
More Details see in rar file attachted below.
Please make it easy for me.
TIA.
Nazmul