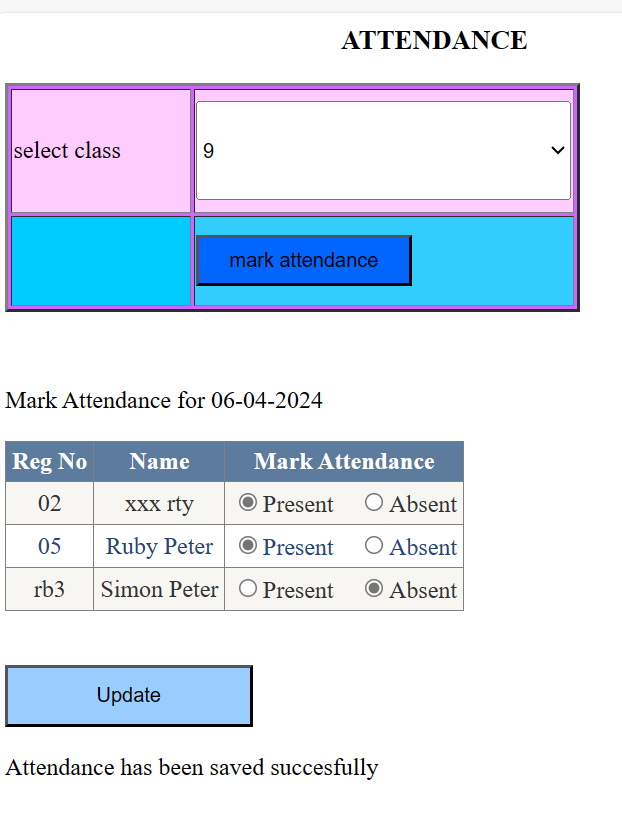
Could anyone help ne out twith this please? I am trying to update attendance for students. It shows a message stating, attendance has been saved successfully however the attendance isn't getting saved in the DB. Also, the names in the gridview are not getting filtered according to the class selected from the dropdownlist.
This is the code for the design page:
<div>
<asp:Label ID="Label1" runat="server" style="font-weight: 700"
Text="ATTENDANCE" Font-Size="Large"></asp:Label>
</div>
<table bgcolor="#CC66FF" border="2" class="style1">
<tr>
<td class="style3" bgcolor="#FFCCFF">
select class</td>
<td class="style4" bgcolor="#FFCCFF">
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="Class" DataValueField="Class"
Height="66px" Width="250px">
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2" bgcolor="#00CCFF">
</td>
<td class="style5" bgcolor="#33CCFF">
<asp:Button ID="Button1" runat="server" BackColor="#0066FF" Height="34px"
Text="mark attendance" Width="144px" onclick="Button1_Click" />
</td>
</tr>
</table>
<p>
</p>
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
<br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="4" DataSourceID="SqlDataSource2" ForeColor="#333333">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="RegNo" HeaderText="Reg No"
SortExpression="RegNo">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="Name"
SortExpression="Name">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:TemplateField HeaderText="Mark Attendance">
<ItemTemplate>
<asp:RadioButton ID="RadioButton1" runat="server" Checked="True" GroupName="g1"
Text="Present" />
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="g1"
Text="Absent" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<br />
<br />
<asp:Button ID="Button2" runat="server" BackColor="#99CCFF" Height="41px"
onclick="Button2_Click" Text="Update" Width="165px" />
<br />
<br />
<asp:Label ID="Label4" runat="server" Text="Label"></asp:Label>
<br />
<br />
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:mydbConnectionString %>"
SelectCommand="SELECT DISTINCT [Class] FROM [student]"></asp:SqlDataSource>
<br />
<br />
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:mydbConnectionString %>"
SelectCommand="SELECT DISTINCT [RegNo], [Name] FROM [student]">
</asp:SqlDataSource>
And this is the code for aspx.cs page:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class Faculty_attendance : System.Web.UI.Page
{
SqlConnection cn = new SqlConnection("Data Source=DESKTOP-UIGAOQI\\SQLEXPRESS;Initial Catalog=mydb;Integrated Security=True;");
protected void Page_Load(object sender, EventArgs e)
{
Label3.Text = "Mark Attendance for " + DateTime.Now.ToShortDateString();
}
protected void Button1_Click(object sender, EventArgs e)
{
}
protected void Button2_Click(object sender, EventArgs e)
{
foreach (GridViewRow row in GridView1.Rows)
{
String RegNo = row.Cells[0].Text;
String Name = row.Cells[1].Text;
RadioButton rbtn1 = (row.Cells[2].FindControl("RadioButton1") as RadioButton);
RadioButton rbtn2 = (row.Cells[2].FindControl("RadioButton2") as RadioButton);
String status1;
if (rbtn1.Checked)
{
status1 = "Present";
}
else
{
status1 = "Absent";
}
String dateofclass1 = Label3.Text;
String sclass1 = DropDownList1.SelectedItem.Text;
saveattendance(RegNo, Name, dateofclass1, status1, sclass1);
}
Label4.Text = "Attendance has been saved succesfully";
}
private void saveattendance(String regno, String studentname, String dateofclass1, String status, String sclass)
{
try
{
String query = "insert into attendance(RegNo,Name, Date,Status,Class) values(" + regno + ",'" + studentname + "' '" + dateofclass1 + "','" + status + "','" + sclass + "')";
String mycon = "Data Source=DESKTOP-UIGAOQI\\SQLEXPRESS;Initial Catalog=mydb;Integrated Security=True";
SqlConnection cn = new SqlConnection(mycon);
cn.Open();
SqlCommand cmd = new SqlCommand();
cmd.CommandText = query;
cmd.Connection = cn;
cmd.ExecuteNonQuery();
}
catch (SqlException)
{
}
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
protected void DropDownList1_SelectedIndexChanged1(object sender, EventArgs e)
{
}
}