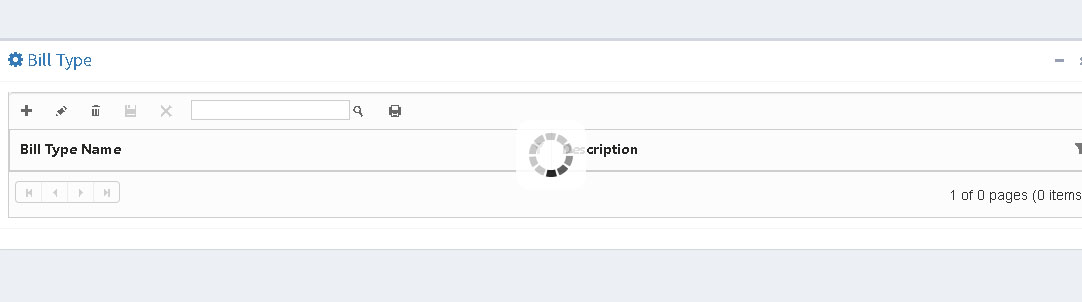
when i trying to open this page the animation loading never goes away i am using vb2019 ans asp.net core 3.1 and Java .
is thier any way to disable this animation . i am new in this .
this is the code
@{
ViewData["Title"] = "Bill Type";
}
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="box">
<div class="box-header with-border">
<h3 class="box-title text-primary"><i class="fa fa-gear"></i> @ViewData["Title"]</h3>
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="collapse" data-toggle="tooltip"
title="Collapse">
<i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-box-tool" data-widget="remove" data-toggle="tooltip" title="Remove">
<i class="fa fa-times"></i>
</button>
</div>
</div>
<div class="box-body">
<div id="Grid"></div>
</div>
<!-- /.box-body -->
<div class="box-footer">
</div>
<!-- /.box-footer-->
</div>
<!-- /.box -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@section Styles{
}
@section Scripts{
<script type="text/javascript">
$(function () {
var dataManager = ej.DataManager({
url: "/api/BillType",
adaptor: new ej.WebApiAdaptor(),
offline: true
});
dataManager.ready.done(function (e) {
$("#Grid").ejGrid({
dataSource: ej.DataManager({
json: e.result,
adaptor: new ej.remoteSaveAdaptor(),
insertUrl: "/api/BillType/Insert",
updateUrl: "/api/BillType/Update",
removeUrl: "/api/BillType/Remove",
}),
toolbarSettings: {
showToolbar: true,
toolbarItems: ["add", "edit", "delete", "update", "cancel", "search", "printGrid"]
},
editSettings: {
allowEditing: true,
allowAdding: true,
allowDeleting: true,
showDeleteConfirmDialog: true,
editMode: "dialog"
},
isResponsive: true,
enableResponsiveRow: true,
allowSorting: true,
allowSearching: true,
allowFiltering: true,
filterSettings: {
filterType: "excel",
maxFilterChoices: 100,
enableCaseSensitivity: false
},
allowPaging: true,
pageSettings: { pageSize: 10, printMode: ej.Grid.PrintMode.CurrentPage },
columns: [
{ field: "BillTypeId", headerText: 'Bill Type Id', isPrimaryKey: true, isIdentity: true, visible: false },
{ field: "BillTypeName", headerText: 'Bill Type Name', validationRules: { required: true } },
{ field: "Description", headerText: 'Description', },
],
actionComplete: "complete",
});
});
});
function complete(args) {
if (args.requestType == 'beginedit') {
$("#" + this._id + "_dialogEdit").ejDialog({ title: "Edit Record" });
}
}
</script>
}