I have a partial view and i have sweet alert in it , it is not firing and every time it says the function is not defined on button click here is my partial view code
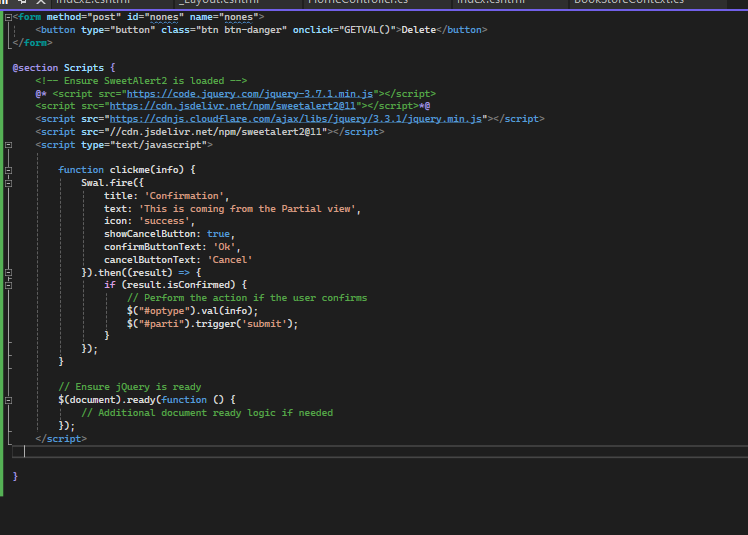
<form method="post" id="nones" name="nones">
<button type="button" class="btn btn-danger" onclick="GETVAL()">Delete</button>
</form>

and here is my main view from where I am calling my partial view
Html.RenderPartial("Aler");
I gave the jqeruy reference in layout I tried togive the jquery and sweet alert reference in partial view as wel