hi,
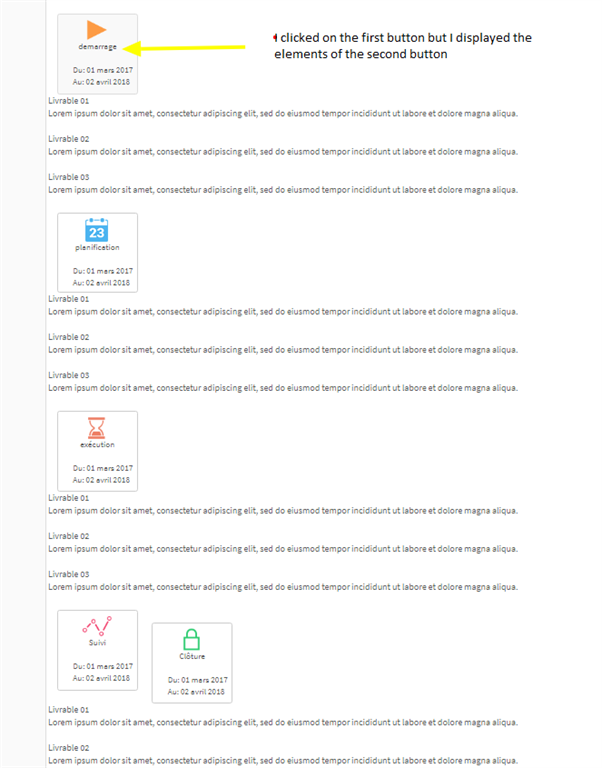
i have a problem when i click in button i want to show just element related with button but in my script when i click in the button i show the other elements
how can i solve this please ?
and thanks in advance

- <div *ngFor="let pa of p.phases">
- <div class="col-md-2">
- <button class="btn btn-default" (click)="showlivrable=!showlivrable" style="width: 133px;height:133px;" >
- <img *ngIf='pa.libelle == "demarrage"' src="./assets/img/icons/icon_demarrage.png"/>
- <img *ngIf='pa.libelle == "planification"' src="./assets/img/icons/icon_planif.png"/>
- <img *ngIf='pa.libelle == "exécution"' src="./assets/img/icons/icon_execution.png"/>
- <img *ngIf='pa.libelle == "Suivi"' src="./assets/img/icons/icon_suivi.png"/>
- <img *ngIf='pa.libelle == "Clôture"' src="./assets/img/icons/icon_cloture.png"/>
- <img *ngIf='pa.libelle == "Bilan d’efficacité"' src="./assets/img/icons/icon_bilan.png"/>
- <br>
- {{pa.libelle}}<br><br>
- <span class="par" *ngIf='pa.libelle == "demarrage"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- <span class="par" *ngIf='pa.libelle == "planification"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- <span class="par" *ngIf='pa.libelle == "exécution"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- <span class="par" *ngIf='pa.libelle == "Suivi"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- <span class="par" *ngIf='pa.libelle == "Clôture"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- <span class="par" *ngIf='pa.libelle == "Bilan d’efficacité"'>Du: {{pa.du}} <br> Au: {{pa.au}}</span>
- </button>
- </div>
- <div *ngIf="showlivrable" style="display:inline-block">
- <p *ngIf='pa.libelle == "demarrage"'>
- <span *ngFor="let ld of p.livrablesDemmarage" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
- <p *ngIf='pa.libelle == "planification"'>
- <span *ngFor="let ld of p.livrablesPlanification" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
- <p *ngIf='pa.libelle == "exécution"'>
- <span *ngFor="let ld of p.livrablesExecution" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
- <p *ngIf='pa.libelle == "suivi"'>
- <span *ngFor="let ld of p.livrablesSuivi" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
- <p *ngIf='pa.libelle == "Clôture"'>
- <span *ngFor="let ld of p.livrablesCloture" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
- <p *ngIf='pa.libelle == "Bilan d’efficacité"'>
- <span *ngFor="let ld of p.livrablesBilan" style="float:left;">
- {{ld.title}}<br>{{ld.description}}<br><br>
- </span>
- </p>
-
- </div>
-
- t;/div>