llo! I am using the following code for my program. I want it to look like Office 2013, you should only add the reference to the project that comes with WPF 4.5 and is System.Windows.Controls.Ribbon. I have a problem, when I select one tab, her border, its not completed.
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowStartupLocation="CenterScreen"> <Window.Resources> <Style TargetType="Ribbon"> <Setter Property="Background" Value="White"/> <Setter Property="Foreground" Value="Black"/> <!--<Setter Property="BorderBrush" Value="{x:Null}"/>--> <!-- TODO Template But how does this work? :/ --> </Style> <Style TargetType="RibbonGroup"> <Setter Property="Background" Value="Transparent"/> <!--<Setter Property="MouseOverBackground" Value="Transparent"/> <Setter Property="MouseOverBorderBrush" Value="Transparent"/>--> </Style> <Style TargetType="RibbonTabHeader"> <Setter Property="Background" Value="White"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="FontSize" Value="13"/> <Setter Property="Padding" Value="15,2,15,2"/> <Setter Property="BorderThickness" Value="1,1,1,5"/> <Setter Property="Margin" Value="1,0,1,0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="RibbonTabHeader"> <ControlTemplate.Resources> <SolidColorBrush x:Key="CheckedBackground" Color="#FFF5F6F7"/> <SolidColorBrush x:Key="CheckedBorderBrush" Color="#FFDBDCDD"/> <!--<SolidColorBrush x:Key="FocusedBackground" Color="#FFFDFDFF"/> <SolidColorBrush x:Key="FocusedBorderBrush" Color="#FFEDEEEE"/> <SolidColorBrush x:Key="MouseOverBackground" Color="#FFFDFDFF"/> <SolidColorBrush x:Key="MouseOverBorderBrush" Color="#FFEDEEEE"/>--> </ControlTemplate.Resources> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <ContentPresenter Margin="{TemplateBinding Padding}" HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsRibbonTabSelected" Value="True"> <Setter Property="Background" Value="{DynamicResource CheckedBackground}"/> <!--<Setter Property="BorderBrush" Value="{DynamicResource CheckedBorderBrush}"/>--> <Setter Property="BorderBrush" Value="#FFB9C9DA"/> <Setter Property="Foreground" Value="Blue"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <!--<Setter Property="Background" Value="{DynamicResource CheckedBackground}"/>--> <!--<Setter Property="BorderBrush" Value="{DynamicResource CheckedBorderBrush}"/>--> <!--<Setter Property="BorderBrush" Value="#FFB9C9DA"/>--> <Setter Property="Foreground" Value="Blue"/> </Trigger> <!--<MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsRibbonTabSelected" Value="False"/> <Condition Property="IsMouseOver" Value="True"/> </MultiTrigger.Conditions> <Setter Property="Background" Value="{DynamicResource MouseOverBackground}"/> <Setter Property="BorderBrush" Value="{DynamicResource MouseOverBorderBrush}"/> </MultiTrigger>--> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Ribbon> <RibbonTab Header="INICIO"> <RibbonGroup Header="Portapapeles"> <RibbonButton Label="Hola" LargeImageSource="Imágenes/Artículo.png" Height="Auto" VerticalAlignment="Top"/> </RibbonGroup> <RibbonGroup Header="Fuente"> <RibbonButton Content="Fuente"/> </RibbonGroup> </RibbonTab> <RibbonTab Header="INSERTAR"/> <RibbonTab Header="DISEÑO"/> <Ribbon.ApplicationMenu> <RibbonApplicationMenu SmallImageSource="Imágenes/Usuario.png"> <RibbonApplicationMenuItem Width="Auto" Header="Iniciar sesión..." ImageSource="Imágenes/Usuario.png"/> <RibbonApplicationMenuItem Width="Auto" Header="Cambiar contraseña..." ImageSource="Imágenes/Usuario.png"/> <RibbonApplicationMenuItem Width="Auto" Header="Cerrar sesión..." ImageSource="Imágenes/Usuario.png"/> </RibbonApplicationMenu> </Ribbon.ApplicationMenu> </Ribbon> </Grid> </Window>
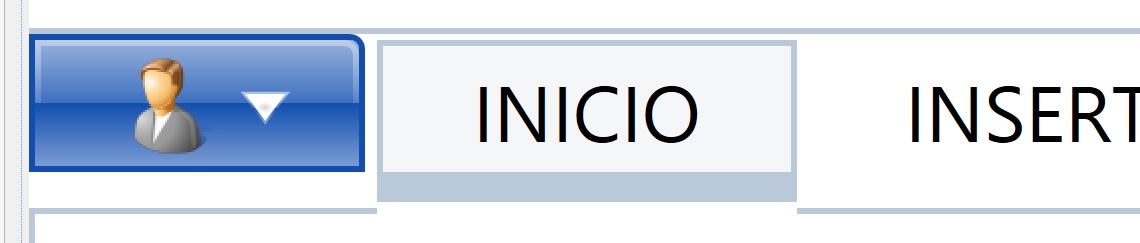
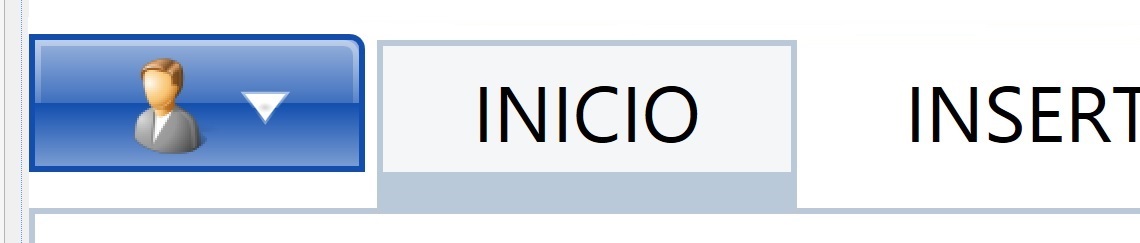
Attached 2 images, the first is what I get done, the other is what I would like.


Thx!