Hi ,
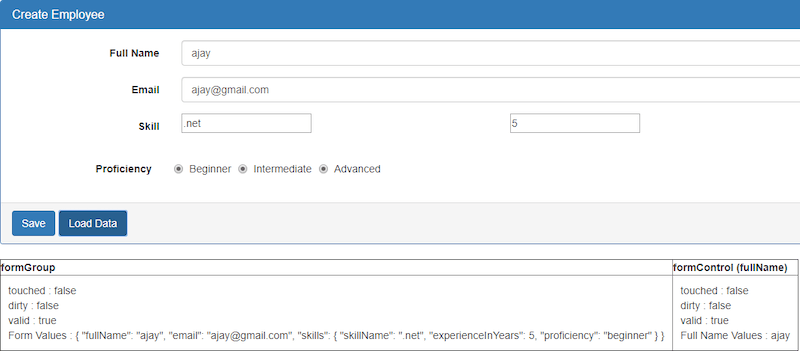
after click "Load Data" button "Beginner" radio button is not checked as it is already set in code.
even if we are clicking other radio button then value is not upading in below : "Form Values " data.
if we check other radio button then previous radio button not unchecked as it should checked.
see how it is coming in browser:

below is the code
- import { Component, OnInit } from '@angular/core';
- import { FormGroup , FormControl, FormBuilder } from '@angular/forms';
-
- @Component({
- selector: 'app-create-employee',
- templateUrl: './create-employee.component.html',
- styleUrls: ['./create-employee.component.css']
- })
- export class CreateEmployeeComponent implements OnInit {
- employeeForm : FormGroup;
- constructor(){}
- ngOnInit(): void {
- this.employeeForm = new FormGroup({
- fullName: new FormControl(),
- email : new FormControl(),
- skills : new FormGroup({
- skillName : new FormControl(),
- experienceInYears: new FormControl(),
- proficiency: new FormControl()
- })
- });
- }
- onLoadDataClick(): void {
- this.employeeForm.setValue({
- fullName: 'ajay',
- email : '[email protected]',
- skills:{
- skillName:'.net',
- experienceInYears : 5,
- proficiency: 'beginner'
- }
- })
- }
- onSubmit(): void
- {
- console.log(this.employeeForm.value);
- console.log(this.employeeForm.controls.fullName.touched);
- console.log(this.employeeForm.get('fullName').value);
- }
- }
Create-employee.component.html
- <form [formGroup]="employeeForm" (ngSubmit)="onSubmit()" class="form-horizontal" >
- <div class="panel panel-primary">
- <div class="panel-heading">
- <h3 class="panel-title">Create Employee</h3>
- </div>
- <div class="panel-body">
- <div class="form-group">
- <label class="col-sm-2 control-label" for="fullName"> Full Name </label>
- <div class="col-sm-8">
- <input id="fullName" formControlName="fullName" type="text"class="form-control">
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label" for="email"> Email </label>
- <div class="col-sm-8">
- <input id="email" formControlName="email" type="text"class="form-control">
- </div>
- </div>
- <div formGroupName="skills">
- <div class="form-group">
- <label class="col-sm-2 control-label" for="skillName" >Skill </label>
- <div class="col-sm-4">
- <input type="text" id="skillName" placeholder="Name" formControlName="skillName" >
- </div>
- <input type="text" placeholder="Experience in Years " formControlName="experienceInYears" >
- </div>
- </div>
- </div>
- <div class="form-group">
- <label class="col-md-2 control-label">Proficiency</label>
- <div class="col-md-8" >
- <label class="radio-inline">
- <input id="proficiency" type="radio" value="'beginner'" formControlName="proficiency"> Beginner
- </label>
- <label class="radio-inline">
- <input id="proficiency" type="radio" value="Intermediate" formControlName="proficiency"> Intermediate
- </label>
- <label class="radio-inline">
- <input id="proficiency" type="radio" value="advanced" formControlName="proficiency"> Advanced
- </label>
- </div>
- </div>
- <br>
- <div class="panel-footer" >
- <div class="btn-toolbar">
- <button class="btn btn-primary" type="submit">Save</button>
- <button class="btn btn-primary" type="button" (click)="onLoadDataClick()">Load Data</button>
- </div>
- </div>
- </div>
- </form>
- <table border="1">
- <tr>
- <th>
- formGroup
- </th>
- <th>
- formControl (fullName)
- </th>
- </tr>
- <tr>
- <td style="padding: 10px" >
- touched : {{employeeForm.touched}}
- <br/>
- dirty : {{employeeForm.dirty}}
- <br/>
- valid : {{employeeForm.valid}}
- <br/>
- Form Values : {{employeeForm.value | json}}
- </td>
- <td style="padding: 10px">
- touched : {{employeeForm.get('fullName').touched}}
- <br/>
- dirty : {{employeeForm.get('fullName').dirty }}
- <br/>
- valid : {{employeeForm.get('fullName').valid }}
- <br/>
- Full Name Values : {{employeeForm.get('fullName').value }}
- </td>
- </tr>
- </table>
Please suggest if you have any suggesstions,