I'm new to Angular , I just write service that check login but I don't have serve side code so I found fake API to test login but I don't know why it doesn't work.
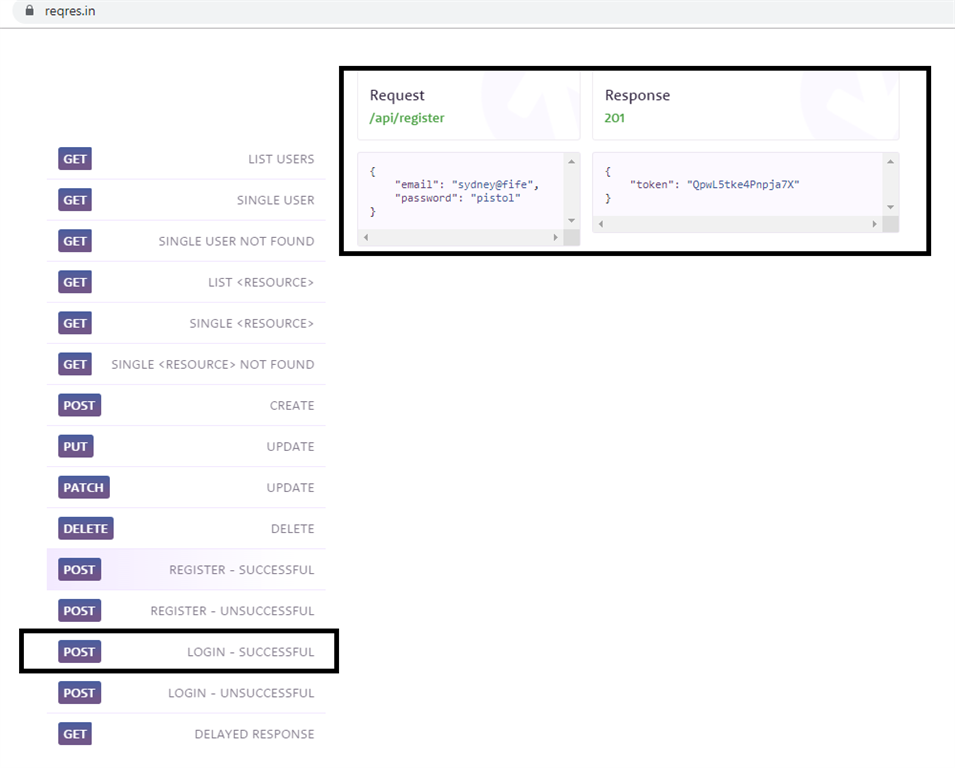
Here's the site of the fake API https://reqres.in/ you can find the login API.
enter image description here
Here's the service I wrote :-
- import { Injectable } from '@angular/core';
- import { Http } from '@angular/http';
- import 'rxjs/add/operator/map';
-
- @Injectable()
- export class AuthService {
- constructor(private http: Http) {
- }
-
- login(credentials) {
- return this.http.post('https://reqres.in/api/login',
- JSON.stringify(credentials)).map(response=>{
- let result = response.json();
- if (result && result.token) {
- localStorage.setItem("token", result.token) ;
- return true;
- }
- else{
- return false;
- }
- });
- }
-
-
- isLoggedIn() {
- return false;
- }
- }
Login Component :
- import { AuthService } from './../services/auth.service';
- import { Component } from '@angular/core';
- import { Router } from "@angular/router";
-
- @Component({
- selector: 'login',
- templateUrl: './login.component.html',
- styleUrls: ['./login.component.css']
- })
- export class LoginComponent {
- invalidLogin: boolean;
-
- constructor(
- private router: Router,
- private authService: AuthService) { }
-
- signIn(credentials) {
- this.authService.login(credentials)
- .subscribe(result => {
- if (result)
- this.router.navigate(['/']);
- else
- this.invalidLogin = true;
- });
- }
- }