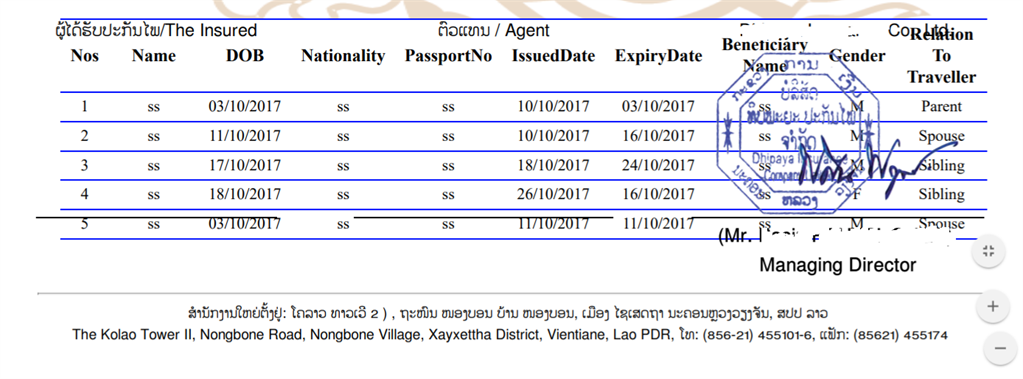
Can someone help me on the css side on the picture below?

I need to position the gridview at the second page after the footer. My knowledge in CSS is very limited. Below is what I have so far but no good.
- style="margin-bottom:-750px; bottom:-750px; position:relative;
Below is my CSS for the footer:
- #footer {
- position: absolute;
- bottom: 0;
- width: 100%;
- height: 50px;
- text-align:center;
- font-family:'Phetsarath OT';
- font-size: 8pt;
- }
Thanks in advance for any help.