Hi
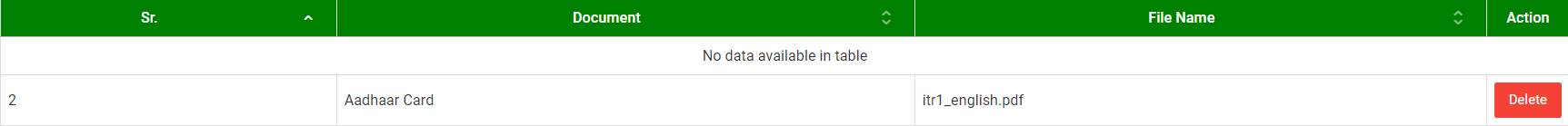
I want No Data available in table should get removed when record is added. Below is the code.
StringBuilder htmlTable = new StringBuilder();
htmlTable.Append("<table class='table table-bordered table-hover datatable-highlight' id='tbldata'>");
htmlTable.Append("<thead><tr style='background-color:green;color:white; text-align: center;'><th>Sr.</th><th>Document</th><th>File Name</th><th class='text-center nosort'>Action</th></tr></thead>");
htmlTable.Append("<tbody>");
htmlTable.Append("</tbody>");
htmlTable.Append("</table>");
PlaceHolderTable0.Controls.Add(new Literal { Text = htmlTable.ToString() });
document.getElementById('addRowBtn').addEventListener('click', function () {
// Get the table body
var tableBody = document.getElementById('tbldata').getElementsByTagName('tbody')[0];
// Get the values from the dropdown and file upload
var documentValue = document.getElementById('<%= ddlDocument.ClientID %>').value;
var documentText = document.getElementById('<%= ddlDocument.ClientID %>').options[document.getElementById('<%= ddlDocument.ClientID %>').selectedIndex].text;
var fileUpload = document.getElementById('<%= FileUploadIdentityProof.ClientID %>');
var fileName = fileUpload.value.split('\\').pop();
// Create a new row
var newRow = tableBody.insertRow();
// Insert cells and set their content
var cell1 = newRow.insertCell(0);
var cell2 = newRow.insertCell(1);
var cell3 = newRow.insertCell(2);
var cell4 = newRow.insertCell(3);
cell1.innerHTML = tableBody.rows.length; // Sr. No.
cell2.innerHTML = documentText; // Document
cell3.innerHTML = fileName; // File Name
cell4.innerHTML = '<button type="button" class="btn btn-danger btn-sm" onclick="deleteRow(this)">Delete</button>'; // Action
// Clear the file upload control
fileUpload.value = '';
});

Thanks