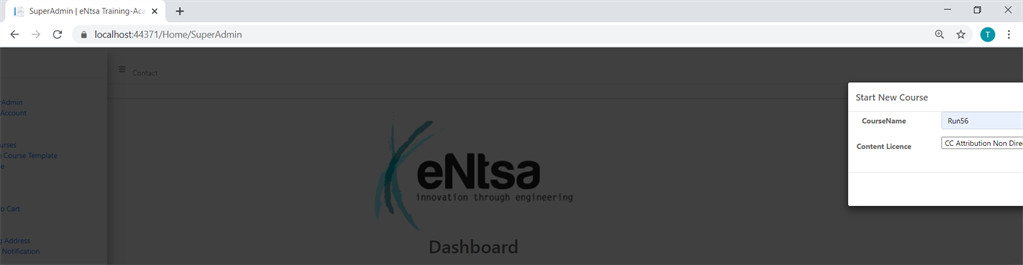
I have a modal popup, the problem its appearing on the right and cant see the rest of its button and need some help to make it be on the center and using bootstrap. Last question how do i then remove the catche when use done select all the course, it always remain as blur on the layout and its not good for the user its a bug.
- <div class="row">
- <div class="form-group">
- <div class="col-xs-3 ml-auto">
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
- Start New Course
- </button>
- </div>
- </div>
-
-
- <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <div class="modal-header">
- <h5 class="modal-title" id="exampleModalLabel">Start New Course</h5>
- <button type="button" class="close" data-dismiss="modal" aria-label="Close">
- <span aria-hidden="true">×</span>
- </button>
- </div>
-
- <div class="form-group row">
- <label for="CourseName" class="col-sm-3 col-form-label">CourseName</label>
- <div class="col-sm-5">
-
- @Html.EditorFor(model => model.Dashboard.CourseName, new { htmlAttributes = new { @class = "form-control", autofocus = "autofocus", placeholder = "CourseName" } })
- </div>
- </div>
- @using (Html.BeginForm("SaveCourse", "Home", FormMethod.Post))
- {
- <div class="form-group row">
- <label for="Content-Licence" class="col-sm-3 col-form-label">Content Licence</label>
- <div class="col-sm-5">
- @Html.DropDownListFor(model => model.eCourses.CourseLicence, CourseListData as List<SelectListItem>)
- </div>
- </div>
-
- }
- <div class="modal-footer">
- <button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
- <input type="submit" value="Create" class="btn btn-success" />
-
-
- </div>
- </div>
- </div>
- </div>