Hi,
How to create MenuItem style in WPF,
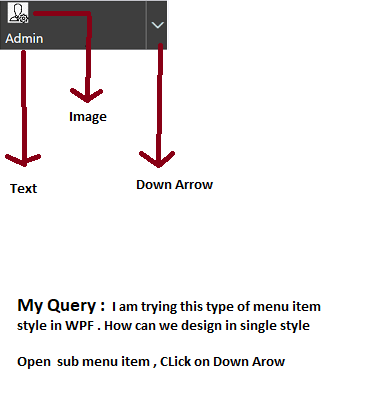
Please find below atached image

I am using this code & Style
<Style x:Key="ModernSubMenu" TargetType="MenuItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="MenuItem">
<Grid Height="30" Background="#FF363676" Width="{TemplateBinding Width}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0" />
<ColumnDefinition Width="*" MinWidth="80"/>
</Grid.ColumnDefinitions>
<Border x:Name="_border" Background="#FF363676" Grid.ColumnSpan="2" BorderThickness="0,0,0,1" BorderBrush="#FF0078D7" />
<TextBlock Foreground="White" Padding="5" FontFamily="Global Sans Serif" Grid.Column="0" Grid.ColumnSpan="2" Margin="2" VerticalAlignment="Center" x:Name="_txt" Text="{Binding Header,RelativeSource={RelativeSource TemplatedParent}}" FontSize="16" />
<Popup Placement="Right" x:Name="SubMenuPopup" AllowsTransparency="True" Focusable="False" IsOpen="{TemplateBinding IsSubmenuOpen}" >
<ScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<Border Background="#ffc787" Name="SubmenuBorder" BorderBrush="LightGray" BorderThickness="1" SnapsToDevicePixels="True" >
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
</ScrollViewer>
</Popup>-->
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="_border" Property="Background" Value="#FF0078D7"/>
<Setter TargetName="_border" Property="BorderBrush" Value="#FF363676"/>
<Setter TargetName="_txt" Property="Foreground" Value="White"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter TargetName="_txt" Property="Foreground" Value="#FF0078D7"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DockPanel Background="#FF363676" Width="205" Margin="5">
<StackPanel Orientation="Vertical">
<Image Height="25" Source="AdminItem.jpg" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,2,2,2"/>
<Menu SnapsToDevicePixels="True" Background="#FF363676" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="White">
<MenuItem Header="ADMIN" Background="Transparent" FontSize="16" TextElement.Foreground="White">
<MenuItem Header="Admin Login" Click="AdminLogin_Click" Style="{DynamicResource ModernSubMenu}" />
<MenuItem Header="Admin Inquiry" Click="AdminInquiry_Click" Style="{DynamicResource ModernSubMenu}" />
<MenuItem Header="Admin History" Click="AdminHistoryInquiry_Click" Style="{DynamicResource ModernSubMenu}" />
</Menu>
</StackPanel>
<Border BorderThickness="1,0,0,0" BorderBrush="Gray" HorizontalAlignment="Right">
<Image Height="25" Source="../Images/Icon/icon_down.png" HorizontalAlignment="Left" VerticalAlignment="Center"/>
</Border>
</DockPanel>