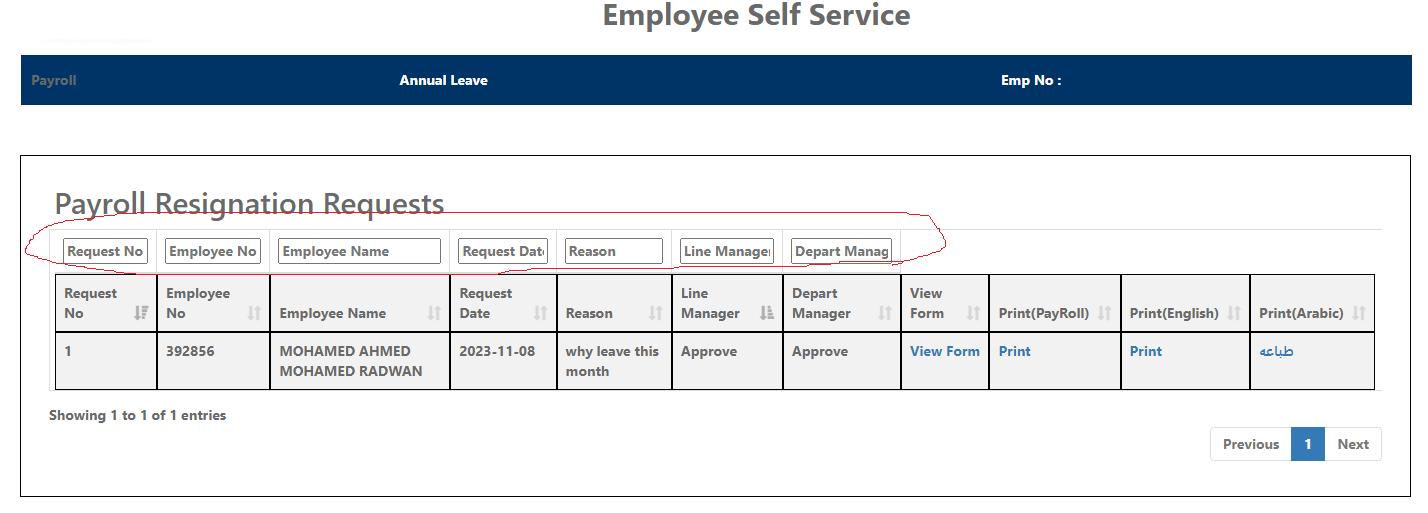
I work on asp.net mvc page view . but i face issue search for every column not fit for column header and have bad design
so How to enhance bad design for input to be suitable and have good design
I using search for every column above header that represent by tfoot
my issue search above header not have same size and have bad design so how to enhance it
so input text with red color surronded have issue on design so how to make it have good design
my code details as below :
@model IEnumerable<HR.WorkforceRequisition.Models.ResignationRequester>
@{
ViewBag.Title = "PayrollTeam";
Layout = "~/Views/Shared/_LayoutResignation.cshtml";
var color = "white";
// string userRole = Session[SessionKeys.RoleCode].ToString();
}
<style>
thead input {
width: 100%;
border: solid 1px;
}
tfoot input {
width: 100%;
}
</style>
<table id="dtbl" class="table table-bordered table-hover table-striped" style="width:100%;padding-left:5px;
padding-right:7px;">
<thead>
<tr style="background-color: #f2f2f2;">
<th style="border: 1px solid black;">
Request No
</th>
<th style="border: 1px solid black;">
Employee No
</th>
<th style="border: 1px solid black;">
Employee Name
</th>
<th style="border: 1px solid black;">
Request Date
</th>
<th style="border: 1px solid black;">
Reason
</th>
<th style="border: 1px solid black;">
Line Manager
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr style="background-color: #f2f2f2;">
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.RequestNo)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpID)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.EmpName)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.ResignationSubmissionDate)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.Reason)
</td>
<td style="border: 1px solid black;">
@Html.DisplayFor(modelItem => item.LineManagerStatus)
</td>
</tr>
}
</tbody>
<tfoot>
<tr>
<th>Request No</th>
<th>Employee No</th>
<th>Employee Name</th>
<th>Request Date</th>
<th>Reason</th>
<th>Line Manager</th>
</tr>
</tfoot>
</table>
<script>
$(document).ready(function () {
$("#datepicker").datepicker();
new DataTable('#dtbl', {
"dom": 'rtip',
"order": [[0, 'desc'], [5, 'asc']],
initComplete: function () {
$('#dtbl tfoot tr').insertBefore($('#dtbl thead tr'))
this.api()
.columns()
.every(function () {
let column = this;
let title = column.footer().textContent;
let input = document.createElement('input');
input.placeholder = title;
$(input).css("width", "100%"); // Set the input width to 100%
column.footer().innerHTML = ''; // Clear the footer cell
column.footer().replaceChildren(input);
if (title === "Request Date") {
console.log("success request date")
$(this).html('<input type="text" id="datepicker" placeholder="Search ' + title + '" />');
}
else {
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
}
$(column.footer()).html(input);
input.addEventListener('keyup', () => {
if (column.search() !== this.value) {
column.search(input.value).draw();
}
});
});
}
});
});
</script>