Hello everyone I have done globalization/localization in asp.net mvc. Globalization is done and achieved successfully but when I change the text from english to Urdu or Arabic in normal text it shows the text fine but when I make that text bold or strong it breaks from 
 . I tried css
. I tried css
.element{direction:rtl;
}
@Html.LabelFor(model => model.Academics, new { @class = "element", style = "font-family: 'Poppins', sans-serif; font-weight:bold;"})
Also tried inline using dir="rtl"
also tried this way;
@Html.LabelFor(model => model.Academics, new { @class = "element", dir="rtl", style = "font-family: 'Poppins', sans-serif;"})
All above I tried to make the bold and strong tag work on rtl but it doesn't work.
Example Text:
In English:
Word is: Academics
In Urdu and Arabic normal text display as:
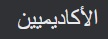
Arabic: 
Urdu: 
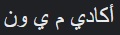
In Urdu and Arabic when bold or strong text display as:
Arabic: 
Urdu: 
Any one who can guide on this how to rtl languages styling bold in GLobalization/Localization Asp.net mvc