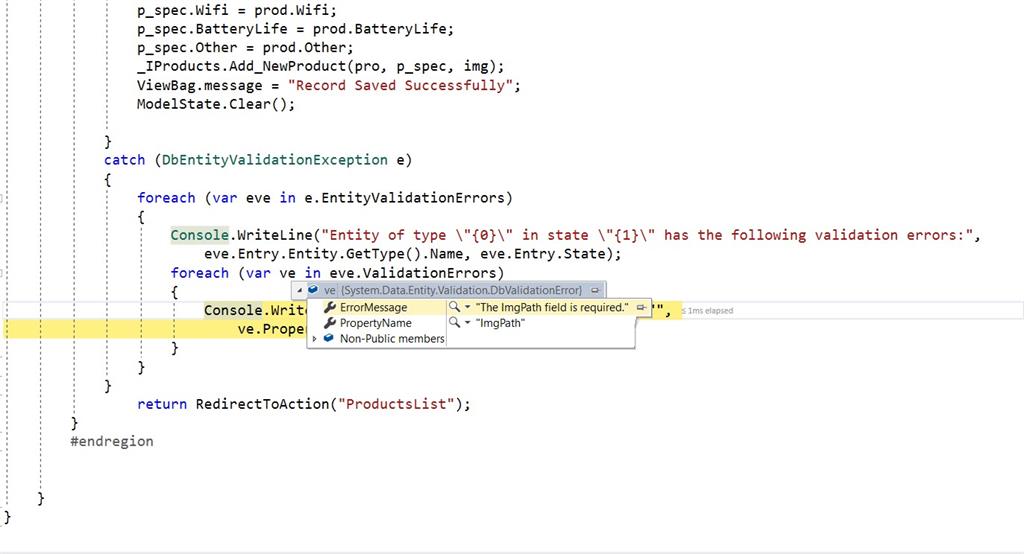
I am inserting the Product, Image, and Product Detail, Everything is Fine but when I insert image then I got the error is ImagePath is not inserting when I use extra table image then this error occur, if I use column imgpath in Product then it's working, I use extra table beacuase I want to insert multiple images that's why I use extra table. the error is: imgPath is Required.
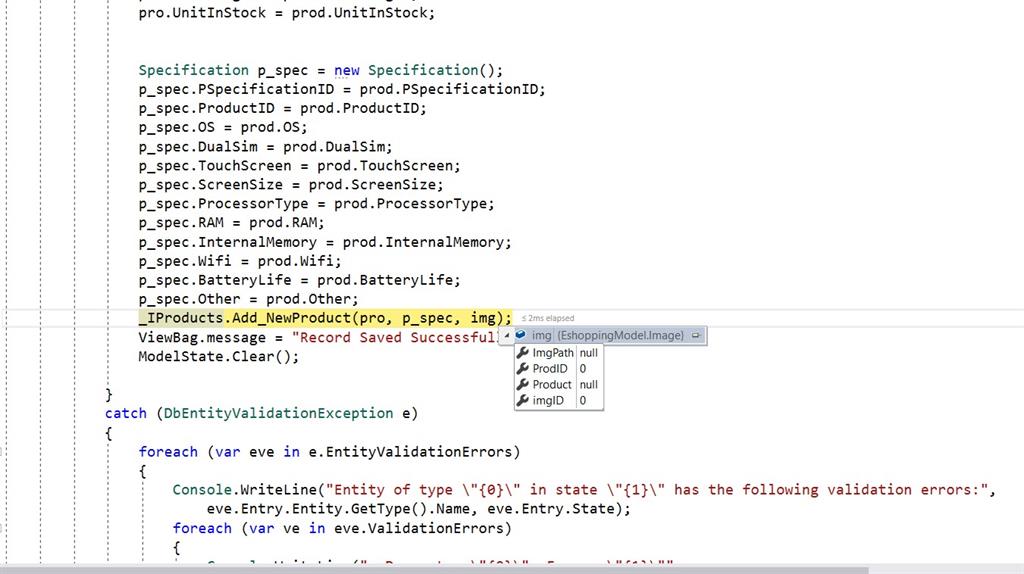
when I use breakpoint I can see the image then the cursor will reach on save function I don't the values in image object. Any Expert can tell me where I am wrong . if you any easy solution kindly guide me. Image
Image
- public partial class Image
- {
-
- public int imgID { get; set; }
- public string ImgName { get; set; }
- public bigint prodid{ get; set; }
- }
- public partial class Product
- {
-
- public long ProductID { get; set; }
- public string PName { get; set; }
- public string PDescription { get; set; }
- }
- public partial class MasterDetail
- {
- public int mDID { get; set; }
-
- public long ProductID { get; set; }
- public string OS { get; set; }
- public string SimType { get; set; }
- public string Other { get; set; }
- }
Product Interface
- public interface IProduct
- {
-
- void Add_NewProduct(Product prod, Specification spec, Image pic);
- }
Product Concrete class
- public void Add_NewProduct(Product prod, Specification spec, Image pic)
- {
- try
- {
- _db.Products.Add(prod);
- _db.Specifications.Add(spec);
- _db.Images.Add(pic);
- _db.SaveChanges();
- }
- catch (Exception)
- {
-
- throw;
- }
- }
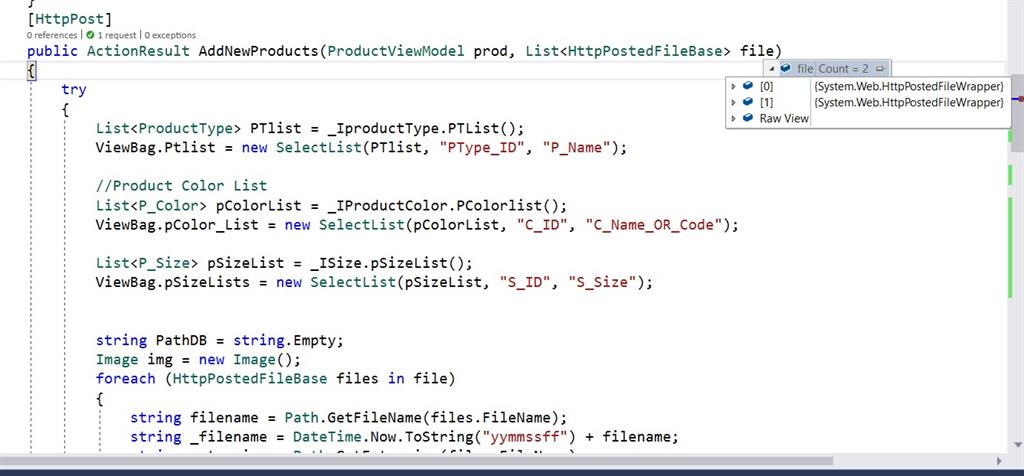
Product Controller
- [HttpPost]
- public ActionResult AddNewProducts(ProductViewModel prod, List file)
- {
- try
- {
- List PTlist = _IproductType.PTList();
- ViewBag.Ptlist = new SelectList(PTlist, "PType_ID", "P_Name");
-
-
- List pColorList = _IProductColor.PColorlist();
- ViewBag.pColor_List = new SelectList(pColorList, "C_ID", "C_Name_OR_Code");
-
- List pSizeList = _ISize.pSizeList();
- ViewBag.pSizeLists = new SelectList(pSizeList, "S_ID", "S_Size");
-
-
- string PathDB = string.Empty;
-
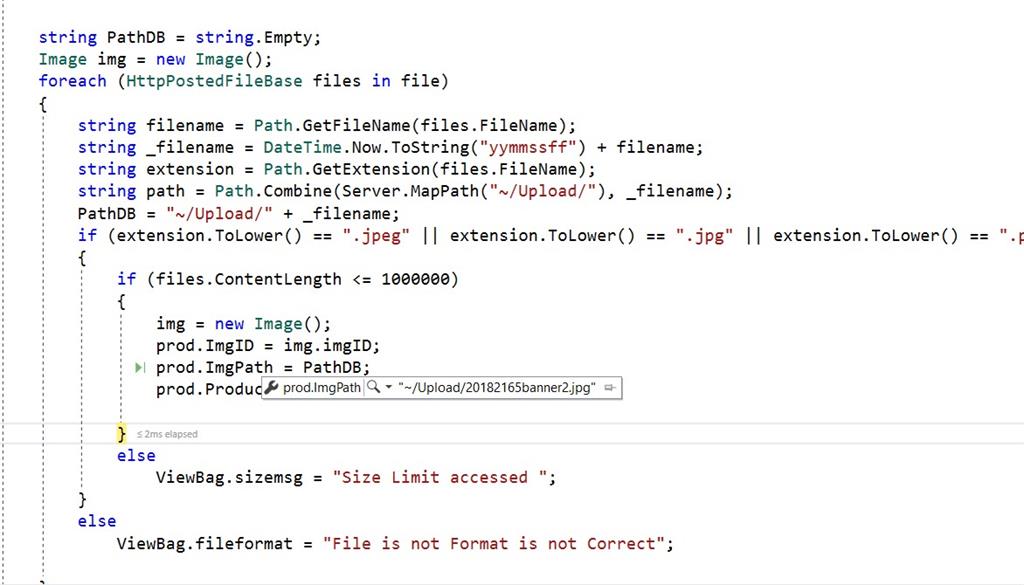
- foreach (HttpPostedFileBase files in file)
- {
- string filename = Path.GetFileName(files.FileName);
- string _filename = DateTime.Now.ToString("yymmssff") + filename;
- string extension = Path.GetExtension(files.FileName);
- string path = Path.Combine(Server.MapPath("~/Upload/"), _filename);
- PathDB = "~/Upload/" + _filename;
- if (extension.ToLower() == ".jpeg" || extension.ToLower() == ".jpg" || extension.ToLower() == ".png")
- {
- if (files.ContentLength <= 1000000)
- {
- img = new Image();
- prod.ImgID = img.imgID;
- prod.ImgPath = PathDB;
- prod.ProductID = img.ProdID;
-
- }
- else
- ViewBag.sizemsg = "Size Limit accessed ";
- }
- else
- ViewBag.fileformat = "File is not Format is not Correct";
-
- }
-
- Product pro = new Product();
- pro.ProductID = prod.ProductID;
- pro.PName = prod.PName;
- pro.PDescription = prod.PDescription;
-
- Specification p_spec = new Specification();
- p_spec.PSpecificationID = prod.PSpecificationID;
- p_spec.ProductID = prod.ProductID;
- p_spec.OS = prod.OS;
- p_spec.DualSim = prod.DualSim;
- p_spec.TouchScreen = prod.TouchScreen;
- p_spec.Other = prod.Other;
- _IProducts.Add_NewProduct(pro, p_spec, img);
- ViewBag.message = "Record Saved Successfully";
- ModelState.Clear();
-
- }
- catch (Exception ex)
- {
-
- throw ex;
- }
- return RedirectToAction("ProductsList");
- }
Product View
- @using (Html.BeginForm("AddNewProducts", "Items", FormMethod.Post, new { enctype = "multipart/form-data", @class = "form-horizontal" }))
- { "tabimage" class="tab-pane">
- class="mgtp-15 mgbt-xs-20"> Images
-
- class="vd_panel-menu">
class="btn vd_btn vd_bg-blue btn-sm save-btn">class="fa fa-save append-icon"> Save Changes class="btn btn-default btn-sm" data-toggle="modal" data-target="#myModal">class="fa fa-times append-icon"> Cancel Changes
- @using (Html.BeginForm("AddNewProducts", "Items", FormMethod.Post, new { enctype = "multipart/form-data", @class = "form-horizontal" }))
- {
- <div id="tabimage" class="tab-pane">
- <h3 class="mgtp-15 mgbt-xs-20"> Images</h3>
- <div class="vd_panel-menu">
- <div> <a class="btn vd_btn vd_bg-blue btn-sm save-btn"><i class="fa fa-save append-icon"></i> Save Changes</a> <a class="btn btn-default btn-sm" data-toggle="modal" data-target="#myModal"><i class="fa fa-times append-icon"></i> Cancel Changes</a></div>
- </div>
- <div class="form-group">
- <label class="control-label col-lg-3 file_upload_label"> <span title="" data-toggle="tooltip" class="label-tooltip" data-original-title="Format JPG, GIF, PNG. Filesize 8.00 MB max."> Add a new image to this product </span> </label>
- <div class="col-lg-9">
- <span class="btn vd_btn vd_bg-green fileinput-button">
- <i class="glyphicon glyphicon-plus"></i> <span>Add files...</span>
- <!-- The file input field used as target for the file upload widget -->
- <input type="file" name="file" required="required" multiple id="file" />
- </span>
- </div>
- </div>
- </div>
- }