Hi,
i am working with chart,every thing is fine.
Requirements:
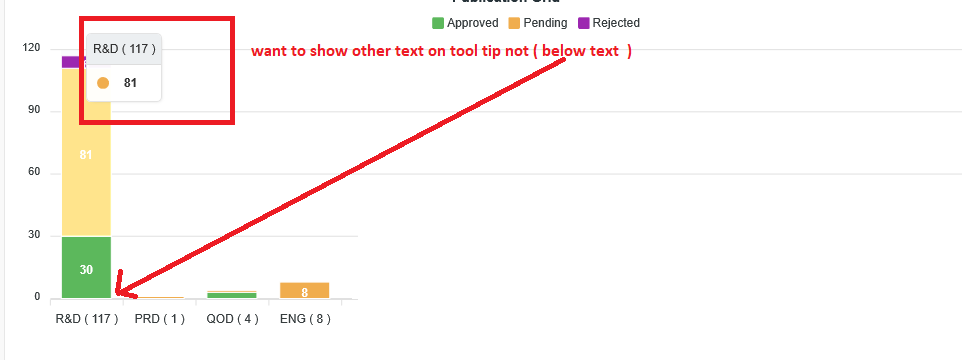
How can i show different text on mouse over / tool tip , i have text array on "tooltiptext" which i want to show on tool tip accordingly
My code:
- function onsuccessBindchart(response) {
-
- if (response.d.length > 0) {
- var dataarray = [];
- var datapending = [];
- var datareject = [];
- var datalabel = [];
- var mycolor = ['#5cb85c', '#f0ad4e', '#9C27B0'];
- var tooltiptext=[];
- for (var i = 0; i < response.d.length; i++) {
- console.log(response.d[i].DepartName);
-
- dataarray.push(response.d[i].approveddocs);
- datapending.push(response.d[i].pendingdocs);
- datareject.push(response.d[i].rejecteddocs);
- datalabel.push(response.d[i].DepartName + ' ( ' + response.d[i].totaldocs + ' )');
- tooltiptext.push(response.d[i].ShowDepartNamechart);
- }
- new Vue({
- el: '#app',
- components: {
- apexchart: VueApexCharts,
- },
- data: {
- series: dataarray,
- series: [{
- name: 'Approved',
- data: dataarray,
-
- }, {
- name: 'Pending',
- data: datapending,
-
- }, {
- name: 'Rejected',
- data: datareject,
-
- }],
- chartOptions: {
- colors: mycolor,
- chart: {
- type: 'bar',
- height: 350,
- stacked: true,
- },
- plotOptions: {
- bar: {
- horizontal: false,
- vertical:true,
- },
- },
- stroke: {
- width: 1,
- colors: ['#fff']
- },
- title: {
- text: 'Publication Grid', align: 'center', style: {
- fontSize: '14px',
- fontWeight: 'bold',
- fontFamily: undefined,
- color: '#263238'
- },
- },
- xaxis: {
- categories: datalabel,
- labels: {
- formatter: function (val) {
- return val
- }
- }
- },
- yaxis: {
- title: {
- text: ''
- },
- },
-
-
-
-
-
-
-
- tooltip: {
- enabled: true,
- y: {
- formatter: function (val) {
- return val
- },
- title: {
- formatter: function (tooltiptext) {
- return ''
- }
- }
- }
- }
- ,
- fill: {
- opacity: 1,
-
- },
- legend: {
- position: 'top',
- horizontalAlign: 'center',
- offsetX: 40
- },
- },
- },
- })
- }
- }