in our system all data are showed i need to filter the DataTable. and show all Lined-up only any suggest. Thanks in advance.

- <div class="ContainerBanner">
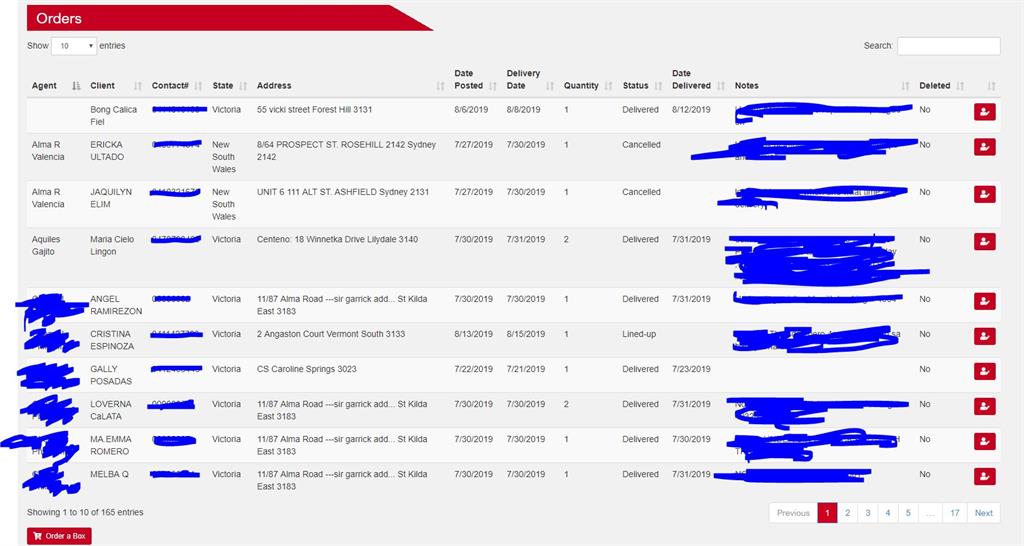
- <h3 class="orders">Orders</h3>
- <table id="OrderList" class="display table table-striped" style="width:100%">
- <thead>
- <tr>
- <th>Agent</th>
- <th>Client</th>
- <th>Contact#</th>
- <th>State</th>
- <th>Address</th>
- <th>Date Posted</th>
- <th>Delivery Date</th>
- <th>Quantity</th>
- <th>Status</th>
- <th>Date Delivered</th>
- <th>Notes</th>
- <th>Deleted</th>
- <th></th>
- </tr>
- </thead>
- <tbody></tbody>
- </table>
- <a href="@Url.Action("add","order")" class="btn btn-primary btn-sm"><i class="fas fa-cart-plus"></i> Order a Box</a>
- </div>
- <script type="text/javascript">
- $(function () {
- $('#OrderList').DataTable({
- "ajax": "@Url.Action("getorderlist", "order")",
- "columns": [
- { "data": "AgentName"},
- { "data": "ClientFullName" },
-
- { "data": "PrimaryContact" },
-
- { "data": "State"},
- { "data": "Address" },
- { "data": "DatePosted" },
- { "data": "DeliveryDate" },
- { "data": "Quantity" },
- { "data": "Status" },
- { "data": "DateDelivered" },
- { "data": "Notes" },
- { "data": "IsDeleted"},
- {
- "render": function (data, type, full, meta) {
- return "<button class='btn btn-primary btn-sm' onclick='edit(" + full.Id + ")'><i class='fas fa-user-edit'></i></button>"
- }
- }
- ]
- });
- });
- function edit(id) {
- window.location.href = "@Url.Action("add", "order")?id=" + id;
- }
- </script>