How to print SSRS report automatically without print preview in browser. I'm using MVC4 application.
Here i will explain my scenario. In MVC application i have a (.cshtml) view passing parameter to report. This is my index.cshtml view.
Here is my webform page.(aspx)
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="printMvcApplication5.Reports.WebForm1" %>
-
- <%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=10.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
- namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
-
- >
-
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head id="Head1" runat="server">
- <title>title>
-
- <script src="../Scripts/jquery-1.12.3.min.js" type="text/javascript">script>
-
- <script src="../Scripts/jquery-migrate-1.2.1.min.js" type="text/javascript">script>
-
- <script type="text/javascript" language="javascript">
- $(document).ready(function () {
- // Check if the current browser is IE (MSIE is not used since IE 11)
- var isIE = /MSIE/i.test(navigator.userAgent) || /rv:11.0/i.test(navigator.userAgent);
-
- function printReport() {
-
- var reportViewerName = 'ReportViewer1'; //Name attribute of report viewer control.
- var src_url = $find(reportViewerName)._getInternalViewer().ExportUrlBase + 'PDF';
-
- var contentDisposition = 'AlwaysInline'; //Content Disposition instructs the server to either return the PDF being requested as an attachment or a viewable report.
- var src_new = src_url.replace(/(ContentDisposition=).*?(&)/, '$1' + contentDisposition + '$2');
-
- var iframe = $('<iframe>', {
- src: src_new,
- id: 'pdfDocument',
- frameborder: 0,
- scrolling: 'no'
- }).hide().load(function () {
- var PDF = document.getElementById('pdfDocument');
- PDF.focus();
- try {
- PDF.contentWindow.print();
- }
- catch (ex) {
- //If all else fails, we want to inform the user that it is impossible to directly print the document with the current browser.
- //Instead, let's give them the option to export the pdf so that they can print it themselves with a 3rd party PDF reader application.
-
- if (confirm("ActiveX and PDF Native Print support is not supported in your browser. The system is unable to print your document directly. Would you like to download the PDF version instead? You may print the document by opening the PDF using your PDF reader application.")) {
- window.open($find(reportViewerName)._getInternalViewer().ExportUrlBase + 'PDF');
- }
- }
-
- })
-
- //Bind the iframe we created to an invisible div.
- $('.pdf').html(iframe);
-
-
- }
-
- // 2. Add Print button for non-IE browsers
- if (!isIE) {
-
- $('#PrintButton').click(function (e) {
- e.preventDefault();
- printReport();
- })
- }
- $('img').css('display','none');
- });
- script>
-
- head>
- <body>
- <div class="pdf">
- div>
- <form align="center" id="form1" runat="server">
- <div align="center">
- <input id="PrintButton" title="Print" style="width: 16px; height: 16px;" type="image" alt="Print" src="../../Reserved.ReportViewerWebControl.axd?OpType=Resource&Version=11.0.3442.2&Name=Microsoft.Reporting.WebForms.Icons.Print.gif" />
- div>
- <div align="center">
- <asp:ScriptManager ID="ScriptManager1" runat="server">
- asp:ScriptManager>
- div>
- <div align="center">
- <rsweb:ReportViewer ID="ReportViewer1" runat="server" DocumentMapWidth="100%" Height="100%"
- Width="100%" AsyncRendering="False" SizeToReportContent="True"
- WaitMessageFont-Names="Verdana" WaitMessageFont-Size="14pt"
- WaitMessageFont-Underline="True">
- rsweb:ReportViewer>
- div>
- form>
-
- body>
- html>
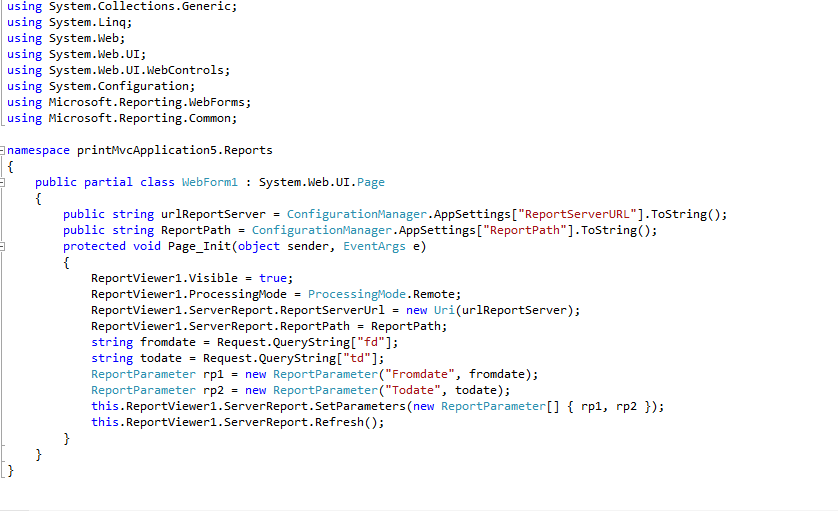
Here is (aspx.cs) page.

My problem is when i click preview button in (.cshtml) page it will open new window and display the report. In the report if click the print image it will ask for print preview in chrome and then if i click print in print preview it will print the report. What i need is when i click preview button in (.cshtml) page it should print the report directly. it should not take me to new window and display the report & do not ask for print preview in browser. please help to sort out this issue.