I work on asp.net mvc i face issue on design html table . issue text of any feature wrap on new line and not alignment
so how to prevent text wraped on new line using html and css
so can any one help me
<head>
<style>
.employee-info {
display: flex;
justify-content: space-around;
}
.table-border-end {
height: 50px;
border-top: 2px solid gray;
border-bottom: 2px solid gray;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
label {
display: block;
margin-top: 8px;
font-weight: bold;
}
.requestInfo {
padding-top: 5px;
}
.flex {
display: flex;
}
.requestInfo-flex-div-1 {
width: 37mm;
}
.requestInfo-flex-div-4 {
width: 63mm;
border-bottom: solid 1px black;
text-align: center;
margin-left: 5px;
}
.requestInfo-flex-div-6 {
width: 40mm;
border-bottom: solid 1px black;
text-align: center;
margin-left: 5px;
}
.modelData {
font-size: 12px;
}
</style>
</head>
<body onload="window.print();">
<div class="wrapper" style="height: 800px;width:1000px;">
<div class="form-container">
<div class="form">
<form>
<table>
<tr>
<td style="width:200px;padding-left:60px;">
<label>Emp. ID:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-6 modelData">@Model.EmpID</label>
</td>
<td style="width:200px;">
<label for="dept-branch">:????? ???????</label>
</td>
<td style="width:700px;">
</td>
<td style="width:200px;">
<label>Emp.Name:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.EmpName</label>
</td>
<td style="width:200px;">
<label for="emp-sign">:??? ??????</label>
</td>
</tr>
<tr>
<td style="width:200px;padding-left:60px;">
<label>Dept./Branch:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.Dept</label>
</td>
<td style="width:200px;">
<label>:?????/??????</label>
</td>
<td style="width:700px;">
</td>
<td style="width:200px;">
<label>Designation :</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.Designation</label>
</td>
<td style="width:200px;">
<label for="emp-sign">:?????? ???????</label>
</td>
</tr>
<tr>
<td style="width:200px;padding-left:60px;">
<label>Resignation Submittion Date:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.ResignationSubmissionDate.ToString("dd/MM/yyyy")</label>
</td>
<td style="width:200px;">
<label for="dept-branch">:????? ????? ?????????</label>
</td>
<td style="width:700px;">
</td>
<td style="width:200px;">
<label>Mobile No:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.MobileNo</label>
</td>
<td style="width:200px;margin-right:10px;">
<label for="emp-sign">:??? ??????</label>
</td>
</tr>
<tr>
<td style="width:200px;padding-left:60px;">
<label>Employee Sign:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData"></label>
</td>
<td style="width:200px;">
<label for="emp-sign">:????? ??????</label>
</td>
<td style="width:700px;">
</td>
<td style="width:200px;">
<label for="emp-id">Last Working Day:</label>
</td>
<td style="width:300px;">
<label class="requestInfo-flex-div-4 modelData">@Model.LastWorkingDate.ToString("dd/MM/yyyy")</label>
</td>
<td style="width:200px;margin-right:10px;">
<label for="dept-branch">:??? ??? ???</label>
</td>
</tr>
<tr>
<td style="width:200px;padding-left:60px;">
<label for="emp-id">The Reason of Resignation: </label>
</td>
<td colspan="5" style="padding-bottom: 2px;">
@Model.Reason
<hr style="border: none; border-top: 1px solid black; margin: 2px 0;">
</td>
<td style="width:200px;">
<label for="emp-sign">:??? ?????????</label>
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
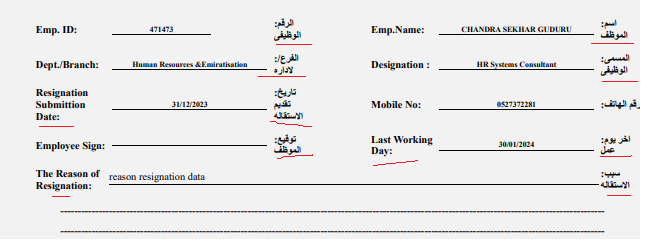
my issue is text of feature display on two line
and i need it display as one line
as you see text underline red color as
resignation
submition
date
expected
resignation submition date
???
??????
expected
??? ??????