Hello,
In my application, I am printing a razor page and I want to display 2 divs side by side. (Contact and Delivery Information) I want the grid to start from the left and closer to the others.
Here is my sample razor:
@page "/dialogcard/{Order}"
@using IMS.CoreBusiness
@using IMS.UseCases.Interfaces.OrderDetail
@inject IViewOrderDetailsByOrderIdUseCase ViewOrderDetailsByOrderIdUseCase
@inject DialogService DialogService
@inject IJSRuntime JsRuntime
@if (orderDetails != null)
{
<div class="row my-4">
<div class="col-md-12">
<RadzenCard>
<h3 class="h5">
Order @Order.OrderId Details
</h3>
<RadzenTabs>
<Tabs>
@{
var detailVendorId = 0;
}
@foreach (var detail in orderDetails)
{
@if (detailVendorId != detail.VendorId)
{
<RadzenTabsItem Text="@detail.Vendor.Name">
<div id="printarea1">
<div class="float-container row">
<div class="col-lg-6 d-flex float-child">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Contact</h3>
<div class="d-flex flex-row">
<div>
<div>Responsible</div>
<b>@detail.Vendor.MainResponsibleName</b>
<div class="mt-3">Company</div>
<b>@Order?.CustomerName</b>
</div>
</div>
</RadzenCard>
</div>
<div class="col-lg-6 d-flex float-child">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Delivery Information</h3>
<div class="row">
<div class="col">
<div>Address</div>
<b>@(detail?.ShippingNumber), @(detail?.TrackingNumber)</b>
<div class="mt-3">Vendor</div>
<b>@detail?.Vendor.Name</b>
</div>
</div>
</RadzenCard>
</div>
</div>
</div>
<div id="printarea">
<div id="wrapper">
<RadzenBadge BadgeStyle="BadgeStyle.Secondary" Text=@($"{string.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Select(x => x.TotalBuyPrice).Sum())}") style="margin-bottom: 5px"/>
</div>
<RadzenDataGrid AllowFiltering="true" AllowPaging="true" AllowSorting="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@orderDetails.Where(x => x.VendorId == detail.VendorId)" TItem="OrderDetail" Class="mt-3">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="Id" Title="Number" Width="100px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductCode" Title="Code" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductName" Title="Name" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Currency" Title="Currency" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Quantity" Title="Quantity" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="BuyUnitPrice" Title="Unit Price" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="TotalBuyPrice" Title="Total Price" Width="95px"/>
</Columns>
</RadzenDataGrid>
</div>
</RadzenTabsItem>
}
detailVendorId = detail.VendorId;
}
</Tabs>
</RadzenTabs>
</RadzenCard>
</div>
</div>
}
<div class="row">
<div class="col-md-12 text-right">
<RadzenButton Click="@((args) => DialogService.Close(false))" ButtonStyle="ButtonStyle.Secondary" Text="Close" Style="width: 120px" Class="mr-1"/>
<RadzenButton Click="PrintDocument" Text="Print" Style="width: 120px" />
@*<button type="button" class="btn btn-primary btns" @onclick="PrintDocument">Print</button>*@
</div>
</div>
@code {
[Parameter] public ReportViewModel Order { get; set; }
IEnumerable<OrderDetail> orderDetails;
protected override async Task OnInitializedAsync()
{
orderDetails = await ViewOrderDetailsByOrderIdUseCase.ExecuteAsync(Order.OrderId);
}
private void PrintDocument()
{
JsRuntime.InvokeVoidAsync("print");
}
}
And here is my related CSS:
@media print {
body * {
visibility: hidden;
}
#printarea, #printarea1, #printarea *, #printarea1 * {
visibility: visible;
}
#printarea {
position: absolute;
left: 0;
top: 0;
}
#printarea1 {
position: fixed;
left: 0;
top: 0;
}
@page {
size: A4 landscape;
}
.float-child {
width: 50%;
float: left;
/*padding: 20px;*/
}
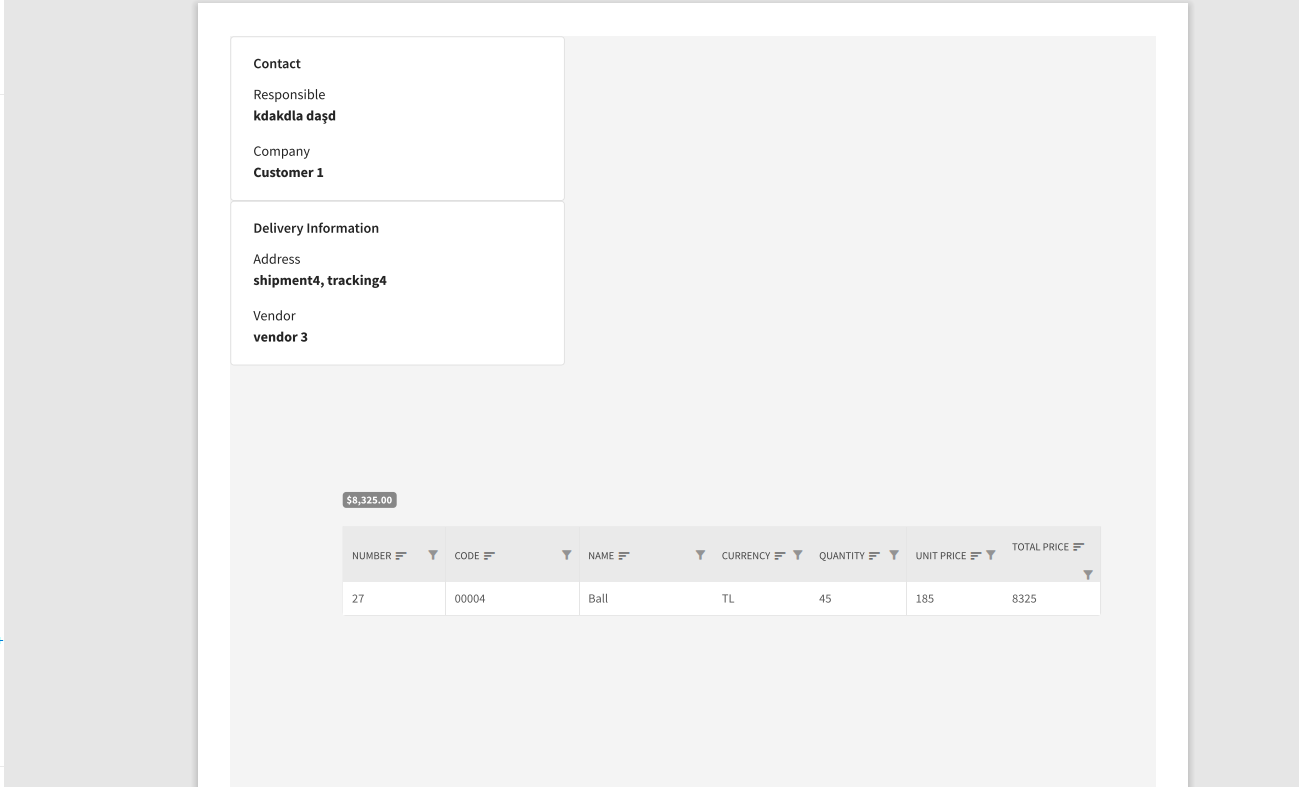
And the result which is not even close what I want: