This is my HTML
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="CSS/MainStyle.css">
- </head>
- <body>
- <div class="row"> <div class="left" style="background-color:#000000;"> <h2 style="color:white">Admin</h2> <i class="fa fa-search"></i> <input type="text" id="mySearch" onkeyup="myFunction()" class="" placeholder="Search" title="Type in a category"> <hr> <ul id="myMenu"> <li><a href="#"><i class="fa fa-fw fa-user"></i></a></li> </ul> </div> </div>
- </body> </html>
- The following my Javascript
- if (window.XMLHttpRequest) {
- xmlhttp = new XMLHttpRequest(); } else
- {
- xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
- xmlhttp.open("GET", "Data/Records.xml", false);
- xmlhttp.send(null);
- xmlDoc = xmlhttp.responseXML;
- document.write("<ul id='myMenu'>");
- var x = xmlDoc.getElementsByTagName("record");
- for (i = 0; i < x.length; i++) {
- document.write("<li><a href='" +"<i class='fa fa-fw fa-user'>" + x[i].getElementsByTagName("role")[0] .childNodes[0].nodeValue + x[i].getElementsByTagName("department")[0] .childNodes[0].nodeValue + "</a></li>") ; } document.write("</ul>");
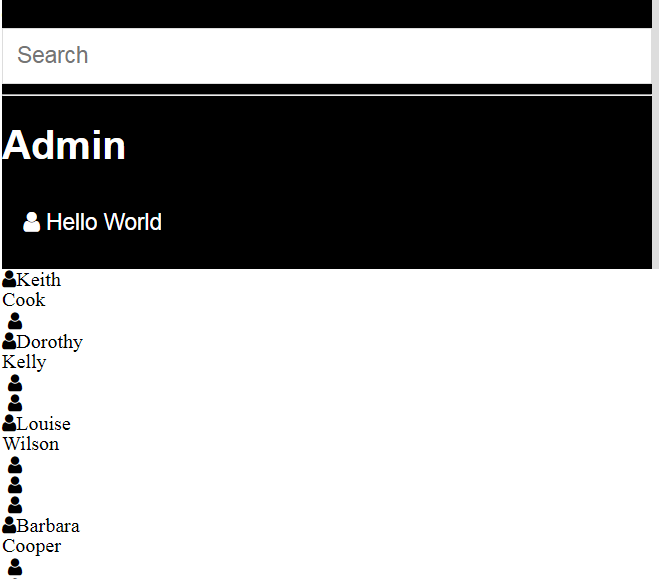
now my dta appears like this