Hello Members,
Hope you are doing good!!
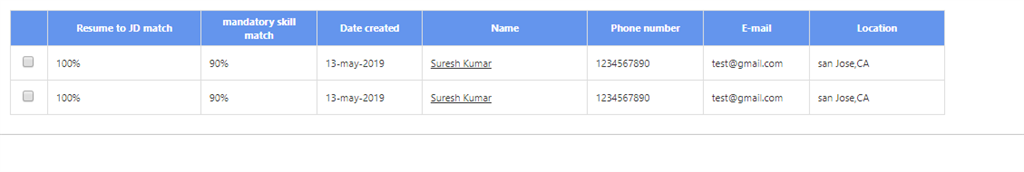
How can i open the popup on same window, When i am clicking on the Hyperlink with some grid.
when i am clicking on check box, How i can display the button.
Below I am adding the code.
can any one guide me here.
Thank you in advance!!

ASPX PAGE:
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="default.aspx.cs" Inherits="Findcandidates._default" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <title>Candidate details</title>
- <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" />
- <link rel="stylesheet" href="/resources/demos/style.css" />
- <script src="https://code.jquery.com/jquery-1.12.4.js"></script>
- <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
- <script>
- $( function() {
- $( "#tabs" ).tabs();
- });
- $(document).ready(function() {
- var $submit = $("#submit_prog").hide(),
- $cbs = $('input[name="prog"]').click(function() {
- $submit.toggle( $cbs.is(":checked") );
- });
- });
- </script>
- <style>
- #GridView1 {
- font-family: Segoe UI;
- font-size: 10px;
- }
- #GridView1 {
- font-family: 'Segoe UI';
- border-collapse: collapse;
- width: 80%;
- font-size: 10px;
- }
- .
- #GridView1 td, #GridView1 th {
- border: 1px solid #ddd;
- padding: 8px;
- }
- GridView1 tr:nth-child(even) {
- background-color: #f2f2f2;
- }
- #GridView1 th {
- padding-top: 4px;
- padding-bottom: 4px;
- text-align: center;
- background-color: cornflowerblue;
- color: white;
- }
- </style>
- </head>
- <body>
- <form runat="server">
- <input type="submit" id="submit_prog" value='Send email' style="font-family: 'Segoe UI'; font-size: 10px; text-align: center;" />
- <div id="tabs">
- <ul>
- <li><a href="#tabs-1" style="font-family: 'Segoe UI'; font-size: 10px; text-align: center; width: 80px;">Sophus IT solutions</a></li>
- <li><a href="#tabs-2" style="font-family: 'Segoe UI'; font-size: 10px; text-align: center; width: 80px;">Ceipal</a></li>
- <%--<li><a href="#tabs-3" style="font-family: 'Segoe UI'; font-size: 10px; text-align: center; width: 80px;">Monster</a></li>--%>
- </ul>
- <div id="tabs-1">
- <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound">
- <Columns>
- <asp:TemplateField>
- <ItemTemplate>
- <asp:CheckBox ID="checkbox" runat="server" />
- </ItemTemplate>
- </asp:TemplateField>
- <asp:BoundField DataField="resumetoJDmatch" HeaderText="Resume to JD match" ItemStyle-Width="140" />
- <asp:BoundField DataField="mandatoryskillmatch" HeaderText="mandatory skill match" ItemStyle-Width="100" />
- <asp:BoundField DataField="Datecreated" HeaderText="Date created" ItemStyle-Width="90" />
- <asp:HyperLinkField DataTextField="Name" HeaderText="Name" ItemStyle-Width = "150" DataNavigateUrlFields="mandatoryskillmatch" DataNavigateUrlFormatString="~/WebForm1.aspx?Id={0}"/>
- <asp:BoundField DataField="phonenumber" HeaderText="Phone number" ItemStyle-Width="100" />
- <asp:BoundField DataField="email" HeaderText="E-mail" ItemStyle-Width="90" />
- <asp:BoundField DataField="location" HeaderText="Location" ItemStyle-Width="120" />
- </Columns>
- </asp:GridView>
- <%-- <input type="checkbox" name="prog" value="1" />--%>
- </div>
- <div id="tabs-2">
- </div>
- <div id="tabs-3">
- </div>
- </div>
- </form>
- </body>
- </html>
C#:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Data;
- namespace Findcandidates
- {
- public partial class _default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!this.IsPostBack)
- {
- DataTable dt = new DataTable();
- dt.Columns.AddRange(new DataColumn[7] { new DataColumn("resumetoJDmatch"), new DataColumn("mandatoryskillmatch"), new DataColumn("Datecreated"), new DataColumn("Name"), new DataColumn("phonenumber"), new DataColumn("email"), new DataColumn("Location") });
- dt.Rows.Add( "100%","90%", "13-may-2019","Suresh Kumar","1234567890","[email protected]", "san Jose,CA");
- dt.Rows.Add("100%", "90%", "13-may-2019", "Suresh Kumar", "1234567890", "[email protected]", "san Jose,CA");
- GridView1.DataSource = dt;
- GridView1.DataBind();
- }
- }
- protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
- {
- DataTable dt = new DataTable();
- dt.Columns.AddRange(new DataColumn[7] { new DataColumn("resumetoJDmatch"), new DataColumn("mandatoryskillmatch"), new DataColumn("Datecreated"), new DataColumn("Name"), new DataColumn("phonenumber"), new DataColumn("email"), new DataColumn("Location") });
- foreach (GridViewRow row in GridView1.Rows)
- {
- if (row.RowType == DataControlRowType.DataRow)
- {
- CheckBox checkbox = (row.Cells[0].FindControl("checkbox") as CheckBox);
- if (checkbox.Checked)
- {
- string resumetoJDmatch = row.Cells[1].Text;
- string mandatoryskillmatch = row.Cells[2].Text;
- string Datecreated = row.Cells[3].Text;
- string Name = row.Cells[4].Text;
- string phonenumber = row.Cells[5].Text;
- string email = row.Cells[6].Text;
- string Location = row.Cells[7].Text;
-
- dt.Rows.Add(resumetoJDmatch, mandatoryskillmatch, Datecreated, Name, phonenumber, email, Location);
- }
- }
- }
- }
- }
- }