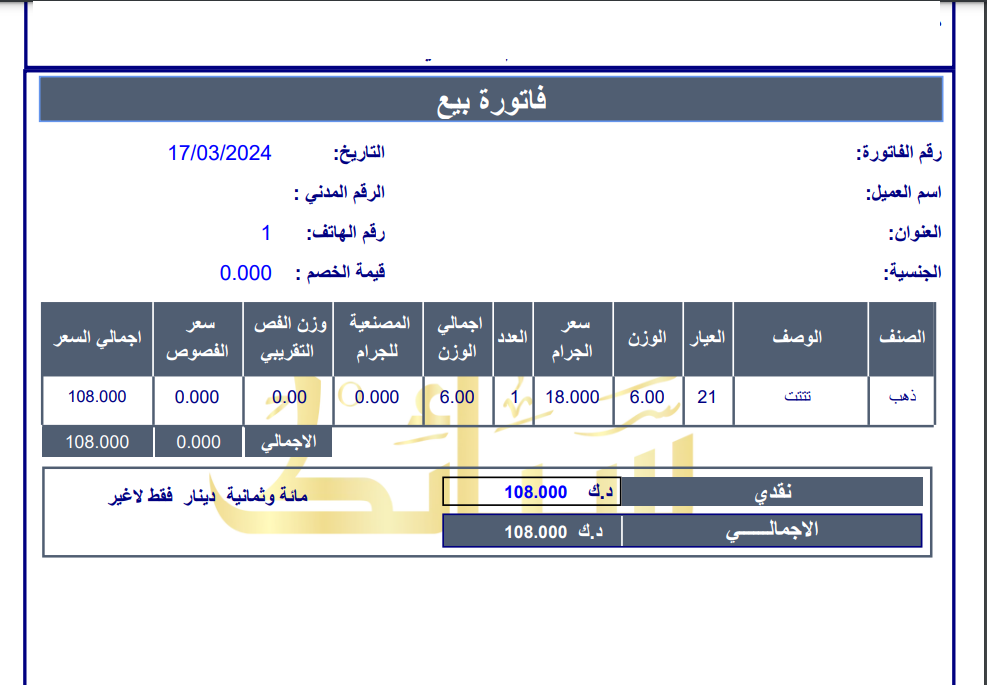
I work on web design page i face issue i can't reach to same web design below desired
what i try as below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Invoice - ??????</title>
<style>
body {
background-image: url('<!--INVOICE_WATERMARK_IMAGE-->');
background-size: auto;
background-position: center;
background-repeat:no-repeat;
}
/* Top banner styling */
.top-banner {
padding: 10px;
border: 4px solid #000080; /* Dark blue outer border */
}
/* Center content */
.center-content {
text-align: center;
}
.left-content {
text-align: left;
}
.right-content {
text-align: right;
}
.dark-blue {
color: #000080;
}
.blue {
color: #0103FF;
}
/* Center text */
.center-text {
margin: 0;
}
/* Logo styling */
.logo {
height: 50px; /* Adjust height as needed */
width: auto;
}
/* Right align text */
.right-align {
text-align: right;
}
.bold-text {
font-weight: bold;
}
/* Invoice container styling */
.invoice-box {
margin: auto;
font-size: 16px;
font-family: Arial, sans-serif;
border: 4px solid #000080; /* Dark blue outer border */
min-height: 1150px;
/*page-break-after: always;*/
}
.invoice-footer {
margin: auto;
font-size: 16px;
font-family: Arial, sans-serif;
border: 4px solid #000080; /* Dark blue outer border */
height:40px;
}
/* Header section styling */
.invoice-header {
display: flex;
justify-content: space-between;
padding: 20px;
/*border-bottom: 1px solid #ddd;*/ /* Light border on bottom */
}
/* Invoice details section styling */
.invoice-details {
padding: 20px;
display: flex;
justify-content: space-between;
/*border-top: 1px solid #ddd;*/ /* Light border on top */
/*border-bottom: 1px solid #ddd;*/ /* Light border on bottom */
}
table {
width: 95%;
border-collapse: collapse;
margin: 0 auto;
border: 1px solid white; /* Add white border to table */
}
table th,
table td {
padding: 8px;
border: 1px solid white; /* Add white border to table cells */
}
th, td {
padding: 10px; /* Adjust as needed */
}
table {
border-spacing: 20px; /* Adjust as needed */
}
table th {
text-align: left;
}
.items-headers {
font-size: 20px;
}
/* Invoice total section styling */
.invoice-total {
padding: 20px;
text-align: right;
}
.invoice-total p {
margin-bottom: 10px;
}
/* Invoice number container styling */
.invoice-number-container {
background-color: #505E72; /* Green background */
color: #fff; /* White text */
padding: 3px;
margin:10px;
text-align: center;
}
/* Invoice number text styling */
.invoice-number {
margin: 0;
}
/* Adjustments for printing */
@media print {
.top-banner {
display: table;
width: 100%;
color: #007bff; /* Dark blue text */
border-spacing: 0;
border-collapse: collapse;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
/*body {
background-image: url('D:/Repos/SabayekWinApp/SabayekWinApp/Reports/images/invoice-watermark-image.png');
background-size: cover;
background-position: center;
}*/
.top-banner td {
padding: 10px;
text-align: center;
}
.invoice-box {
width: 100%;
border: none; /* Remove border for printing */
box-shadow: none; /* Remove box shadow for printing */
margin: 0; /* Remove margin for printing */
page-break-after: avoid; /* Avoid page breaks within the invoice */
}
.invoice-header {
border-bottom: none; /* Remove border for printing */
}
}
</style>
</head>
<body dir="rtl">
<div class="top-banner">
<table style="font-size:20px">
<tr>
<td class="dark-blue">
<!--ADDRESS_AR--> <br />
</td>
<td class="dark-blue" style="width:70%">
<div class="center-content">
<img src="your-logo.png" alt="Logo" class="logo" /><br />
<h2 class="center-text"><!--COMPANY_NAME--></h2>
</div>
</td>
<td class="dark-blue" style="width:15%">
<!--ADDRESS_EN--><br />
</td>
</tr>
</table>
</div>
<div class="invoice-box">
<div class="invoice-number-container">
<h1 class="invoice-number"><!--INVOICE_TYPE--></h1>
</div>
<table style="font-size:20px;" class="invoice-details">
<tr>
<td class="dark-blue bold-text" width="20%">??? ????????: </td>
<td class="blue">1111</td>
<td class="dark-blue bold-text" width="20%">???????: </td>
<td class="blue">22222</td>
</tr>
<tr>
<td class="dark-blue bold-text" width="20%">??? ??????: </td>
<td class="blue">1111</td>
<td class="dark-blue bold-text" width="20%">????? ??????: </td>
<td class="blue">22222</td>
</tr>
<tr>
<td class="dark-blue bold-text" width="20%">???????: </td>
<td class="blue">1111</td>
<td class="dark-blue bold-text" width="20%">??? ??????: </td>
<td class="blue">22222</td>
</tr>
<tr>
<td class="dark-blue bold-text" width="20%">???????: </td>
<td class="blue">1111</td>
<td class="dark-blue bold-text" width="20%">???? ?????: </td>
<td class="blue">22222</td>
</tr>
</table>
<table id="tableItems">
<thead style="background-color: #505E72;color:white">
<tr class="items-headers">
<th class="">?????</th>
<th>?????</th>
<th>??????</th>
<th>?????</th>
<th>??? ??????</th>
<th>?????</th>
<th>?????? ?????</th>
<th>???????? ??????</th>
<th>??? ???? ????????</th>
<th>??? ??????</th>
<th>?????? ?????</th>
</tr>
</thead>
<tbody class="dark-blue" style="border:solid; border-color: #505E72">
<!--INVOICE_ITEMS-->
<tr>
<td style="">??? ???</td>
<td>???????</td>
<td>???? 21</td>
<td>18g</td>
<td>3000????</td>
<td>30</td>
<td>300</td>
<td>100</td>
<td>3100</td>
<td>30</td>
<td>3200</td>
<!-- Add other cells here -->
</tr>
</tbody>
</table>
<div class="invoice-total">
<!--<p>Subtotal: $<span id="subtotal">50.00</span></p>
<p>Tax (if applicable): $<span id="tax">0.00</span></p>
<p>Total: $<span id="total">50.00</span></p>-->
<table id="tableItems" style="margin-right:950px;width:50px;">
<thead style="background-color: #505E72;color:white">
<tr class="items-headers">
<th class="">????????</th>
<th>100.0</th>
<th>100.0</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="invoice-footer center-content dark-blue">
<span class="right-align">
???? ?????
</span>
<span class="">
??? ??????: 1 / 1
</span>
<span class="left-align">
????? ??????? <!--PRINT_DATE-->
</span>
</div>
</body>
</html>
desired result i need as below