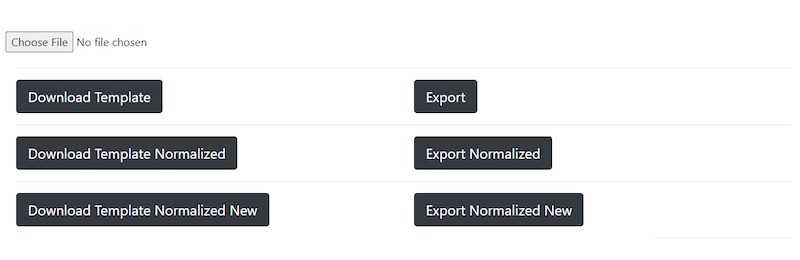
I need to make web sesign using html and css like below picture
and leave top 20 px above button upload and between buttons display borders as image below
my picture i need to do is like below
what i try is
<input
hidden
type="file"
(change)="uploadFile($event)"
/>
<button (click)="uploader.click()">
Upload
</button>
<div style="width:400px;">
<div style="float: left; width: 130px">
<button
(click)="submit()"
mat-raised-button
color="primary">
Download
</button>
</div>
<div style="float: right; width: 225px">
<button
(click)="submit()"
mat-raised-button
color="primary">
Export
</button>
</div>
</div>