I work on template using html and CSS . I face issue I can't do alignment label text on left and right to be same .
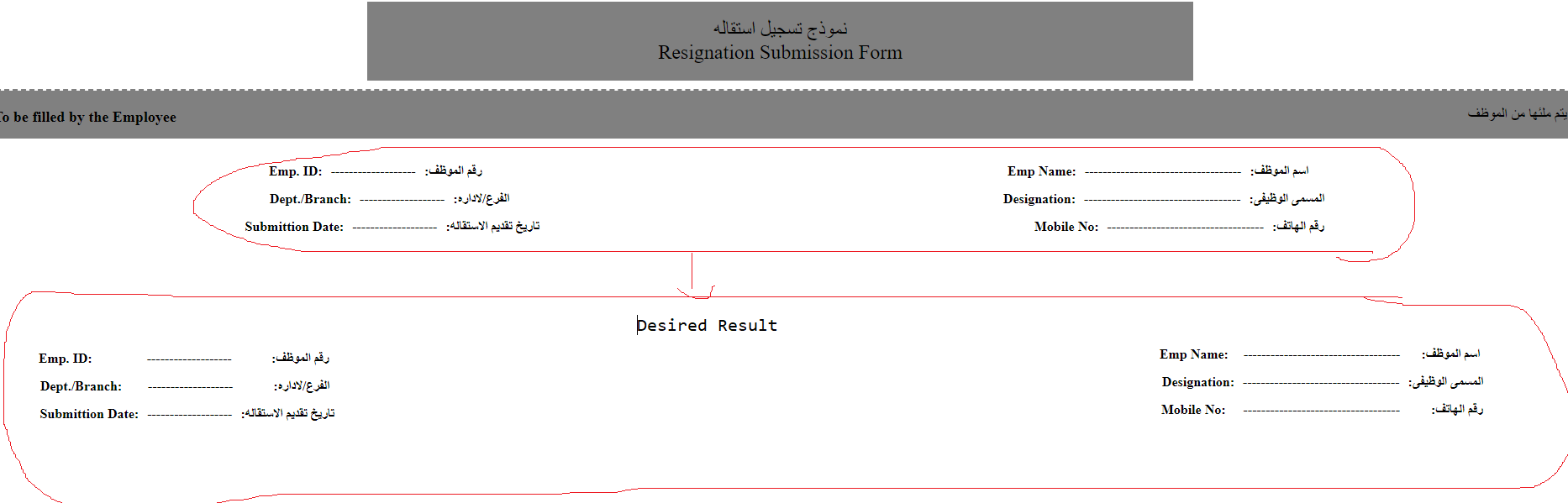
as example
submit Date and Employee id not start from same point on left so I need all text on left have same alignment .
also on right also text not start from same point as ??? ?????? and ??? ??????
so I need all text on right have same alignment .
full html and CSS what I try as below :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<style>
.label-container {
display: flex;
justify-content: space-between;
}
.left-label {
text-align: left;
}
.right-label {
text-align: right;
}
.form-header {
color: black;
background-color: gray;
text-align: center;
width: 50%;
padding: 20px;
margin: 10px auto;
}
.form-header h2 {
margin: 0;
font-weight: 500;
}
.form-container {
border: 2px dashed gray;
border-bottom: none;
max-width: 100%;
padding-bottom: 10px;
margin: 0 auto;
}
.form-info {
font-size: 18px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0px 5px;
background-color: gray;
}
.employee-info {
display: flex;
justify-content: space-around;
}
.id_container {
display: flex;
gap: 10px;
margin-left: 10px;
}
.name_container {
display: flex;
gap: 10px;
}
.table-border-end {
height: 50px;
border-top: 2px dashed gray;
border-bottom: 2px dashed gray;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input[type="text"] {
width: 100%;
padding: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
h1 {
text-align: center;
}
form {
margin-top: 20px;
}
label {
display: block;
margin-top: 10px;
font-weight: bold;
}
input[type="text"],
textarea,
input[type="date"] {
width: 100%;
padding: 5px;
}
input[type="submit"] {
background-color: #4caf50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
margin-top: 20px;
}
input[type="submit"]:hover {
background-color: #45a049;
}
.line-container {
margin-top: 30px;
}
.line {
border: none;
border-top: 1px solid black;
margin: 0;
}
.solid-table {
border-collapse: collapse;
width: 100%;
}
.solid-table th,
.solid-table td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
</style>
<body>
<div class="form-header">
<h2>
????? ????? ??????? <br /> Resignation Submission Form
</h2>
</div>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input">To be filled by the Employee</label>
</div>
<div class="form-section">
<p class="fill-by-employee">??? ????? ?? ??????</p>
</div>
</div>
<div class="form">
<form>
<div class="employee-info" style="margin-left:10px;">
<div class="id_container">
<label for="emp-id">Emp. ID:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:??? ??????</label>
</div>
<div class="name_container">
<label for="submission-date">Emp Name:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:??? ??????</label>
</div>
</div>
<div class="employee-info" style="margin-left:30px;">
<div class="id_container">
<label for="emp-id">Dept./Branch:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:?????/??????</label>
</div>
<div class="name_container">
<label for="submission-date">Designation:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:?????? ???????</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">Submittion Date:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:????? ????? ?????????</label>
</div>
<div class="name_container">
<label for="submission-date">Mobile No:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:??? ??????</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">Last Working Date:</label>
<label for="emp-id">-------------------</label>
<label for="dept-branch">:??? ??? ???</label>
</div>
<div class="name_container">
<label for="submission-date">Employee Signature:</label>
<label for="submission-date">-----------------------------------</label>
<label for="emp-sign">:????? ??????</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">Reason:</label>
<label for="emp-id">-------------------</label>
</div>
<div class="name_container">
<label for="emp-id">-------------------</label>
<label for="emp-sign">:??? ?????????</label>
</div>
</div>
<div class="employee-info">
<div class="id_container">
<label for="emp-id">-------------------------------------------------------</label>
</div>
<div class="name_container">
<label for="emp-id">-------------------------------------------------------------</label>
</div>
</div>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input">Important Note : </label>
</div>
<div class="form-section">
<p class="fill-by-employee">:?????? ????</p>
</div>
</div>
<div class="label-container">
<label class="left-label" style="width:45%">Employee should work 14 days, 30 Days or 90 Days’ Notice
period as per Labor contract from the date of submission of
resignation. If the employee fails to do so, salary for
unserved Notice period will be deducted from the final
settlement (as per Labor Law). Employees are not eligible
for any leave during the Notice period.
*Ensure to complete checklist for Separation with Branch/
Dept./Div. Dir. on your last Day.</label>
<label style="width:5%"></label>
<label class="right-label" style="width:45%">??? ??? ?????? ????? ????? ????? ???? ????? ????? 14 ??? ?? 30 ???? ?? 90 ???? ??? ??? ????? ?? ????? ????? ????????? ?? ???? ??? ???????? ????? ??????? ??????? ??? ????? ?? ??????? ????? ?????? ??? ????? ????? ????? ?????? ?????? ??? ?? ????? ???? ???? ??????? ???? ?????? ?? ????? ??????? ?????? ?????? ?????? ?? ?????/???? ???????/ ?????? ?? ??? ??? ??? ?? </label>
</div>
</div>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input">Line Manager Remarks: </label>
</div>
<div class="form-section">
<p class="fill-by-employee">:??????? ?????? ???????</p>
</div>
</div>
<div class="line-container">
<hr class="line">
<hr class="line" style="margin-top: 30px;">
<hr class="line">
</div>
<table class="solid-table" style="margin-top: 30px;">
<tr>
<th>Signature</th>
<th style="width: 20% ;"></th>
<th>:??????? </th>
<th>Date :</th>
<th> ----/-----/---- </th>
<th>: ???????</th>
</tr>
</table>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input">Dept./ Div. Dir. or Dept. Mgr. Remarks : </label>
</div>
<div class="form-section">
<p class="fill-by-employee">:??????? ???? ???????/???? ??????</p>
</div>
</div>
<div class="line-container">
<hr class="line">
<hr class="line" style="margin-top: 30px;">
<hr class="line">
</div>
<table class="solid-table" style="margin-top: 30px;">
<tr>
<th>Signature</th>
<th style="width: 20% ;"></th>
<th>:??????? </th>
<th>Date :</th>
<th> ----/-----/---- </th>
<th>: ???????</th>
</tr>
</table>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input"> HR & Emiratisation Director Remarks : </label>
</div>
<div class="form-section">
<p class="fill-by-employee">:??????? ???? ????? ??????? ??????? ????????</p>
</div>
</div>
<div class="line-container">
<hr class="line">
<hr class="line" style="margin-top: 30px;">
<hr class="line">
</div>
<table class="solid-table" style="margin-top: 30px;">
<tr>
<th>Signature</th>
<th style="width: 20% ;"></th>
<th>:??????? </th>
<th>Date :</th>
<th> ----/-----/---- </th>
<th>: ???????</th>
</tr>
</table>
<div class="form-container">
<div class="form-info">
<div class="form-section">
<label for="emp-input"> CEO Remarks(if applicable) : </label>
</div>
<div class="form-section">
<p class="fill-by-employee">:??????? ?????? ???????? ??? ???</p>
</div>
</div>
<div class="line-container">
<hr class="line">
<hr class="line" style="margin-top: 30px;">
<hr class="line">
</div>
<table class="solid-table" style="margin-top: 30px;">
<tr>
<th>Signature</th>
<th style="width: 20% ;"></th>
<th>:??????? </th>
<th>Date :</th>
<th> ----/-----/---- </th>
<th>: ???????</th>
</tr>
</table>
</form>
</div>
<div class="table-border-end"></div>
</div>
</body>
</html>
expected result as below :