How to load data on datatable after update data to see last updated data using jquery ajax ?
I work on asp.net razor page .i i face issue i can't load data on
datatable using jquery ajax
when load data for first time data table load data correctly
<table id="myDataTable" class="table" style="margin-top:20px;">
<thead>
<tr>
<th>Company Name</th>
<th>Branch Name</th>
<th>User Name</th>
<th>User Type</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td>@Model.MyData.CompanyName</td>
<td>@Model.MyData.BranchName</td>
<td>@Model.MyData.UserName</td>
<td>@Model.MyData.UserType</td>
<td>
<button id="editDataBtn" style="width:100px;" class="btn btn-primary edit-btn" data-id="@Model.MyData.ID">Edit</button>
</td>
</tr>
</tbody>
</table>
after update data i need to get updated data so i make as below :
$("#updatedatabtn").click(function () {
var userId = $("#userId").val();
$.ajax({
url: '?handler=RefreshDataTable',
dataType: 'json',
data: { UserId: userId },
success: function (result) {
console.log(result);
$("#myDataTable tbody").empty();
$.each(result, function (index, item) {
$("#myDataTable tbody").append("<tr><td>" + item.CompanyName + "</td><td>" + item.BranchName + "</td><td>" + item.UserName + "</td> </tr>");
});
},
error: function (xhr, status, error) {
console.error("AJAX request failed: " + error);
}
});
});
public JsonResult OnGetRefreshDataTable(string UserId)
{
var result = userService.GetUserDetails(UserId.ToString());
MyData = result.Result;
return new JsonResult(MyData);
}
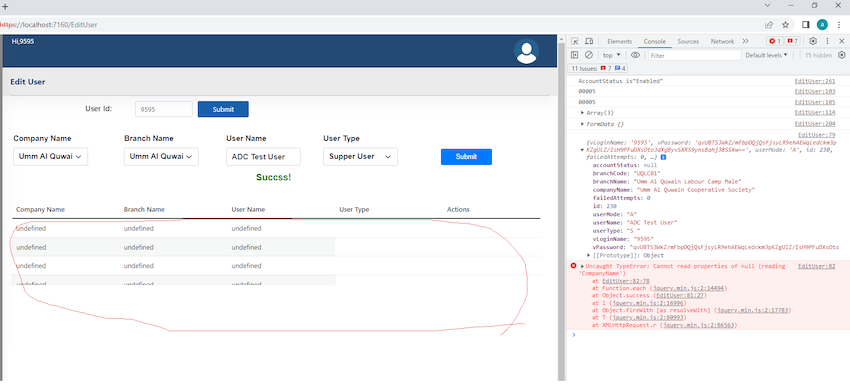
but i get error
expected result on datatable must be only one row because it display user details for only one user
error details