I work on razor asp.net i face issue i can't update all values checked on table example
so suppose i checked 5 rows witth id 45,67,57,80
so i need to get these id then update it on table from table html
table html details
<button id="reprintdatabtn" style="margin-Left:10px;width:100px;" class="btn btn-primary">Reprint</button>
<table id="example" class="display">
<thead>
<tr>
<th><input id="chkHeader" type="checkbox"></th>
<th>EntredDatetime</th>
<th>OrderType</th>
<th>OrderNo</th>
<th>PrinterName</th>
<th>BranchCode</th>
<th>Status</th>
<th>Id</th>
</tr>
</thead>
<tbody>
@foreach (var reprint in Model.Reprintslist)
{
<tr>
<td><input id="chkSel" class="myCheckbox" type="checkbox"></td>
<td>@reprint.LoggedDate</td>
<td>@reprint.OrderType</td>
<td>@reprint.OrderNo</td>
<td>@reprint.PrinterName</td>
<td>@reprint.BranchCode</td>
<td>@reprint.Status</td>
<td id="idval">@reprint.id</td>
</tr>
}
</tbody>
</table>
what i try
$('#reprintdatabtn').click(function () {
var dataArr = [];
$('input:checked').each(function () {
dataArr.push($(this).attr('id')); // insert rowid's to array
});
console.log(dataArr);
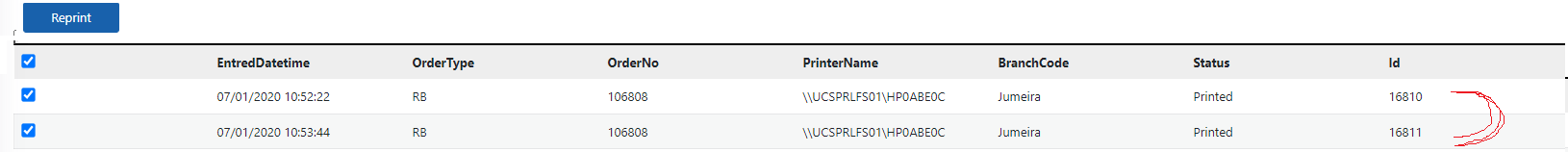
image for what i need as below