onToggle(index, e){
let newItems = this.state.items.slice();
newItems[index].checked = !newItems[index].checked
this.setState({
items: newItems
})
}
<div>
<ul>
{this.state.GroupList.map((item, i) =>
<li key={i}>
{item.Name}
<input type="checkbox" onChange={this.onToggle.bind(this, i)} />
</li>
)}
</ul>
<br/>
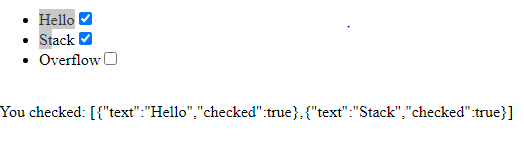
You checked: {JSON.stringify(this.state.GroupList.filter(item => item.checked))}
</div>

Here checked value is displayed but i want only the text "Hello"