I work on asp.net core razor pages . i face issue i can't generate classes and subclasses view and action for class and subclass
so my secnario is
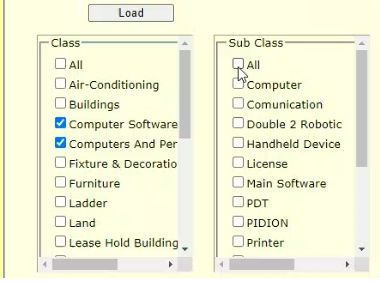
click button will load classes list with checkbox beside every class and status will be unchecked
when user select any class from classes list then it will display sub classes list related to class id selected from first list class
with checkbox beside every sub class using jquery ajax
my desired result will be

my classes csharp as below
public string ClassItems
{
public int ItemClassId {get;set;}
public string ItemClassName {get;set;}
}
public string SubClassItems
{
public int ItemSubClassId {get;set;}
public string ItemSubClassName {get;set;}
public int ItemClassId {get;set;}
}
so what i write on InventoryClasses page model to implement logic above
InterntoryClassItems.cs
public class InterntoryClassItemsModel : PageModel
{
}
InterntoryClassItems.cshtml
@page
@using System.Data;
@model UC.ADC.Host.Pages.Assets.InterntoryClassItemsModel