

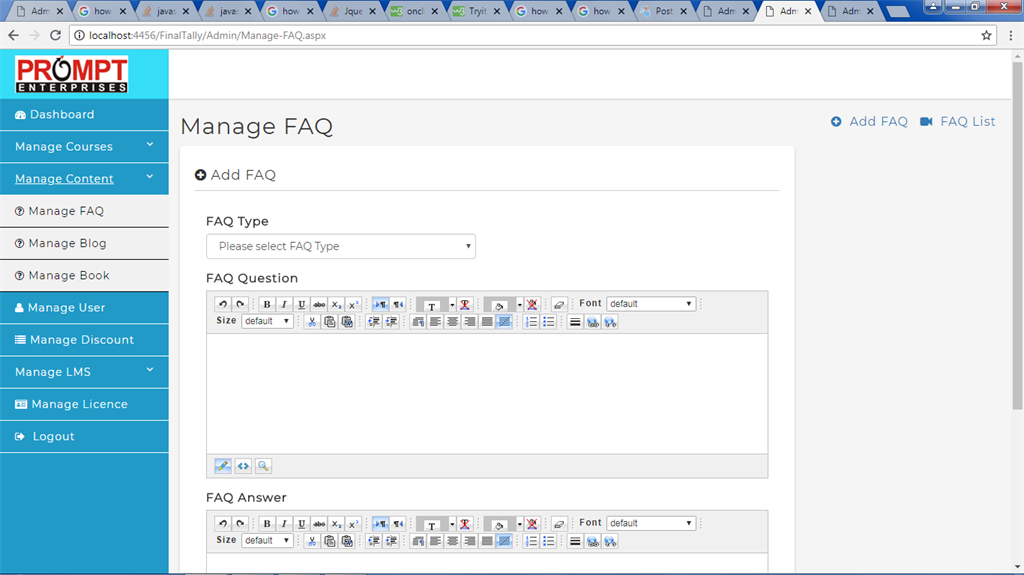
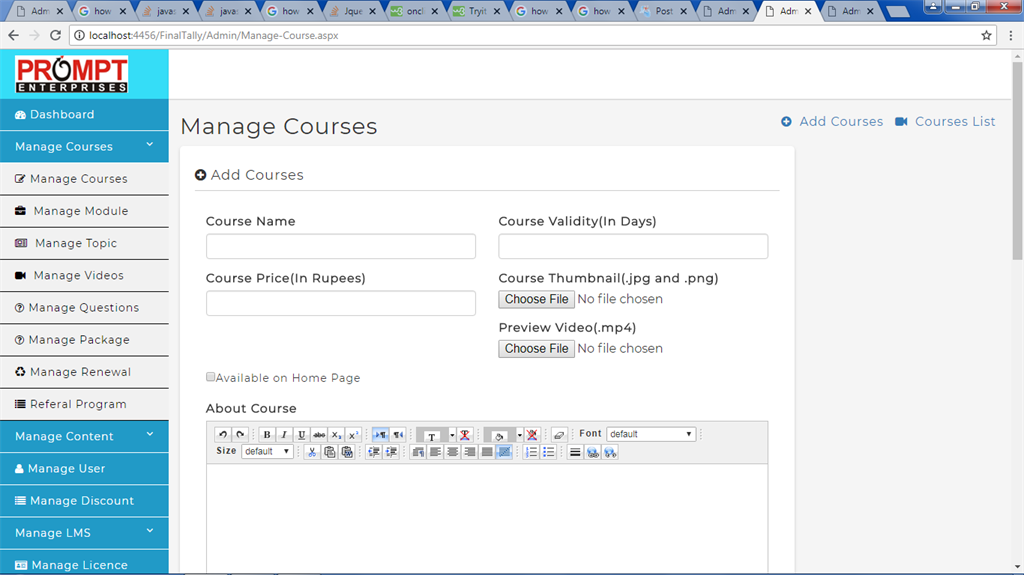
In the above two image when i click on manage course links like manage course, manage topics then i want always open the Manage Course Menu. When i click on Manage Content menu like Manage FAQ, Manage Blog then Manage Content Menu will be opened and other are collapse. So how this is possible using javascript. Menu is collapse on window.onload fuction. So how i solve this problem